

引入
过去七年,JetBrains 都会开展开发者生态系统调查,旨在描绘不断变化的开发者格局和使用的主要技术。我们会与社区共享原始数据和分析报告的结果,让所有人都能了解生态系统中发生的情况。今天,我们将分析今年的调查结果,重点关注 JavaScript 和 TypeScript。

我们的 2023 开发者生态系统调查汇集了世界各地 26,348 名开发者的洞察。您可以亲自查看调查结果,获取涵盖广泛主题的信息,包括编程语言、工具和技术以及实用的受众特征和有趣的事实。我们还将分析开发者的独特生活方式,展示他们的热情和兴趣。为了使调查尽可能公平和具有代表性,调查方法包括多个旨在清理数据和消除偏见的阶段。 您可以在此处阅读我们使用的具体调查方法。


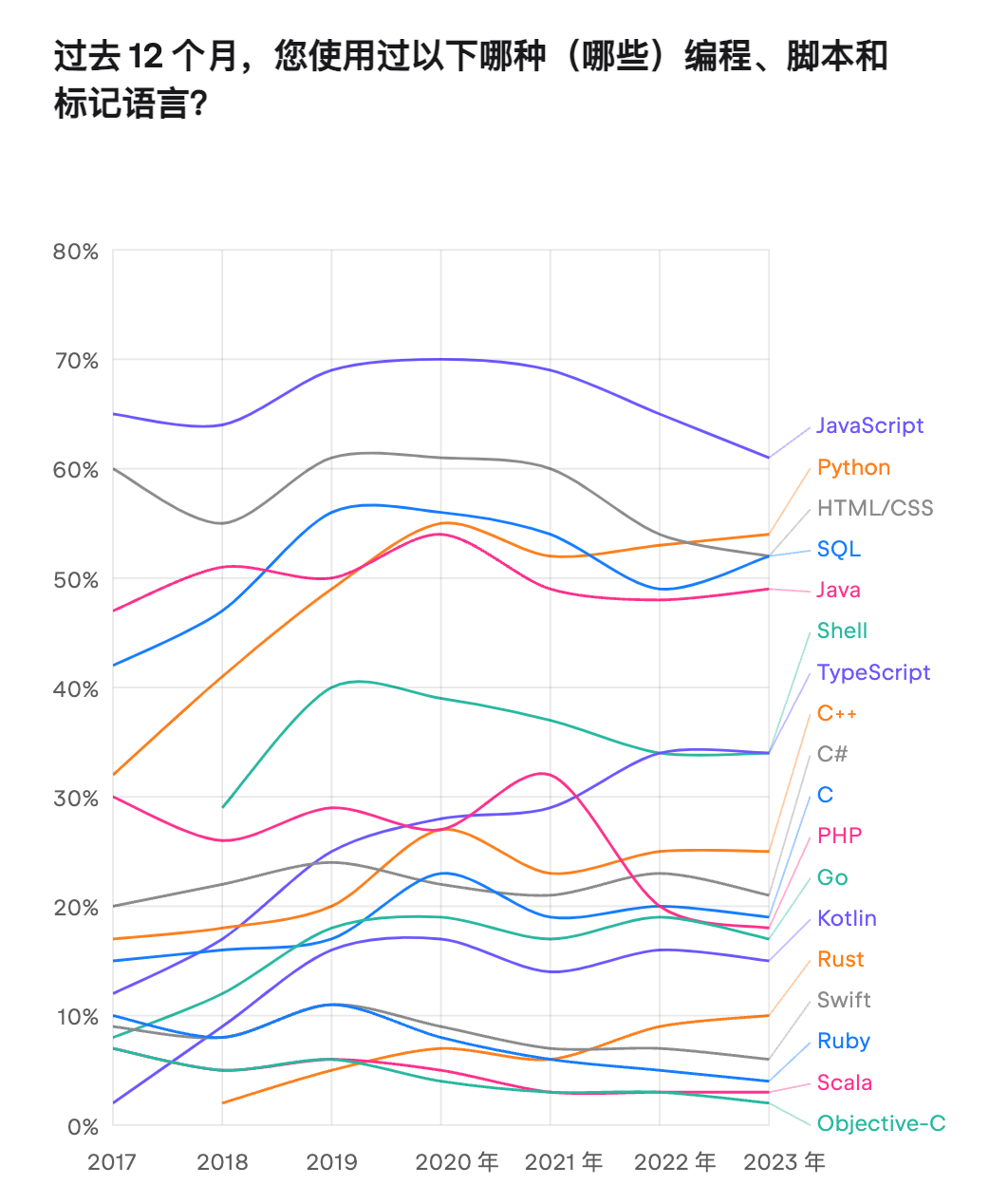
在本次调查中,JavaScript 是 2023 年最常用的编程语言,连续七年保持最常用语言的地位。这可能是因为 JavaScript 是一种低门槛语言,驱动着许多前端 Web 开发。有趣的是,它的份额在过去三年中每年都略有下降,这可能是未来变化的预兆,因为这种下降与 TypeScript 采用率的上升同时发生。


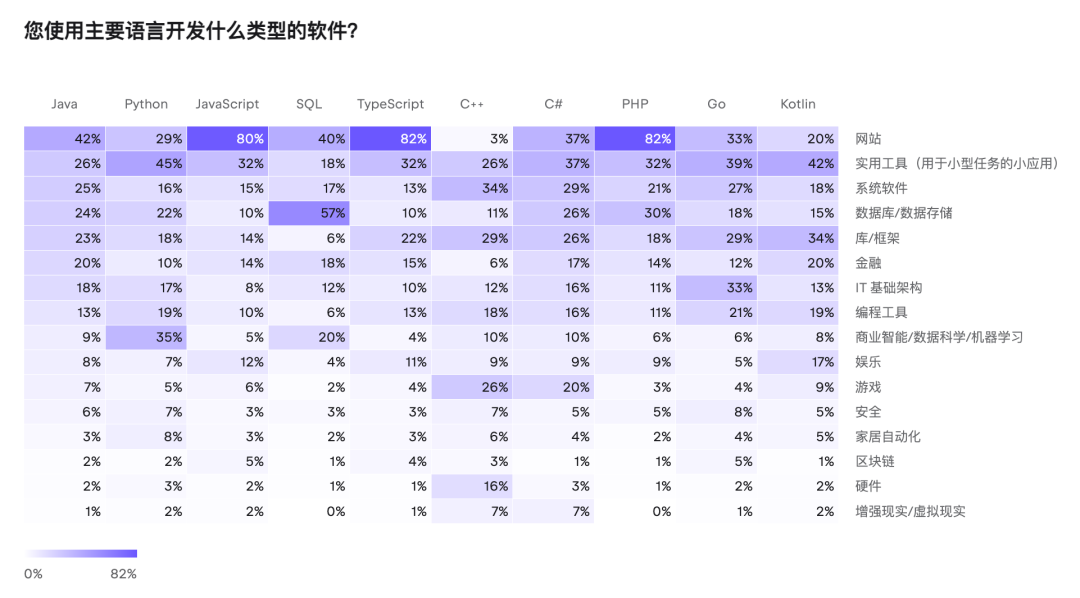
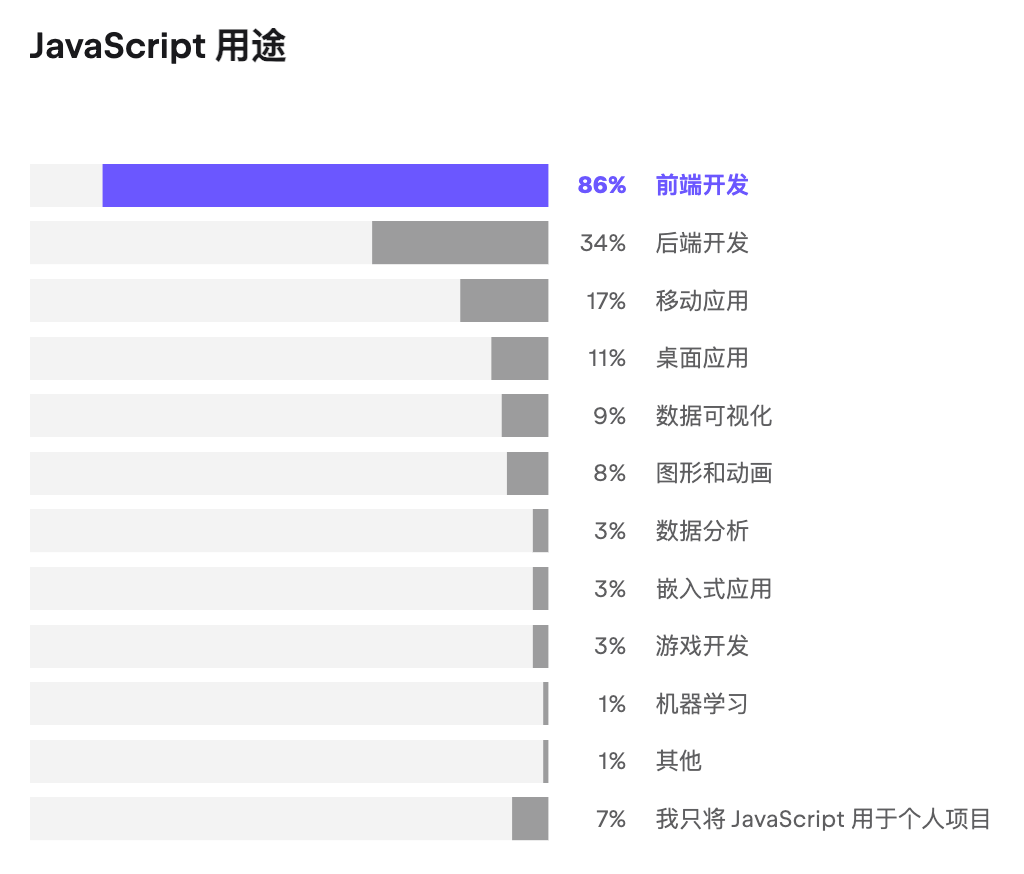
80% 的 JavaScript 开发者主要从事网站开发。使用 JavaScript 开发的第二常见的软件产品是实用程序(用于小型任务的小型应用)。只有少数受访者使用 JavaScript 开发其他类型的软件。将数据分为两个主要开发分支,86% 的 JavaScript 开发者从事前端项目,34% 也参与后端项目。


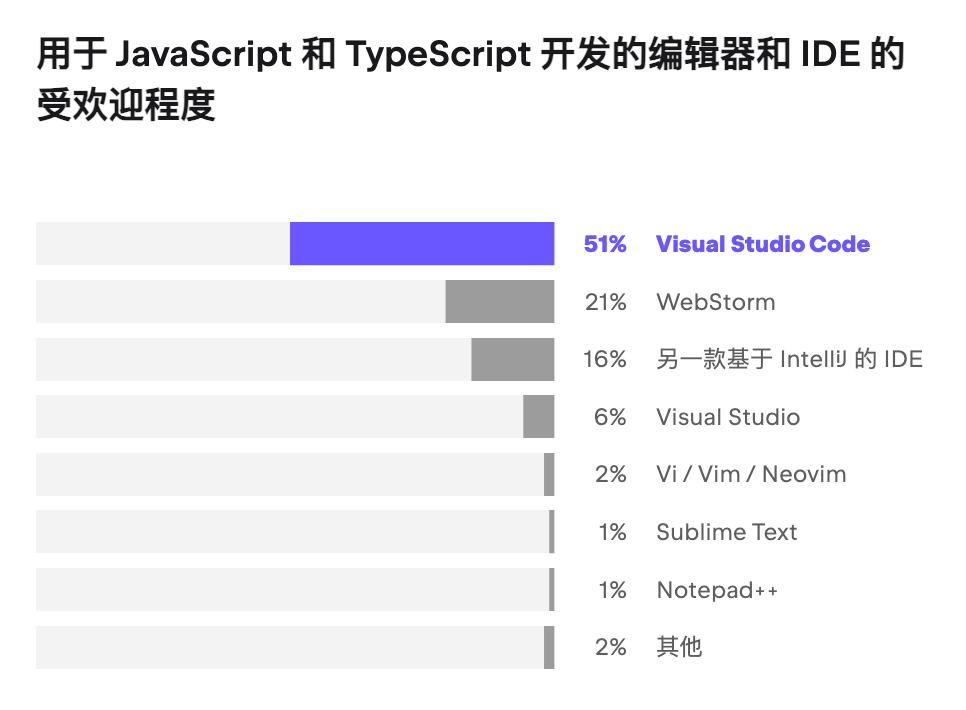
调查结果显示,很大一部分受访者 (51%) 使用 Visual Studio Code 进行 JavaScript 和 TypeScript 开发。第二受欢迎的工具是 WebStorm (21%),身后是“另一个基于 IntelliJ 的 IDE”(16%),也就是 JetBrains IDE,其中包括 PyCharm、IntelliJ IDEA、GoLand 和 PhpStorm。

如果您想知道是应该使用代码编辑器还是 IDE,答案很简单:两者都可以使用,您还可以根据正在处理的任务进行切换。对于快速编辑或较小的项目,代码编辑器可能是更好的选择,在处理大型项目或复杂任务时,IDE 往往更加可靠。

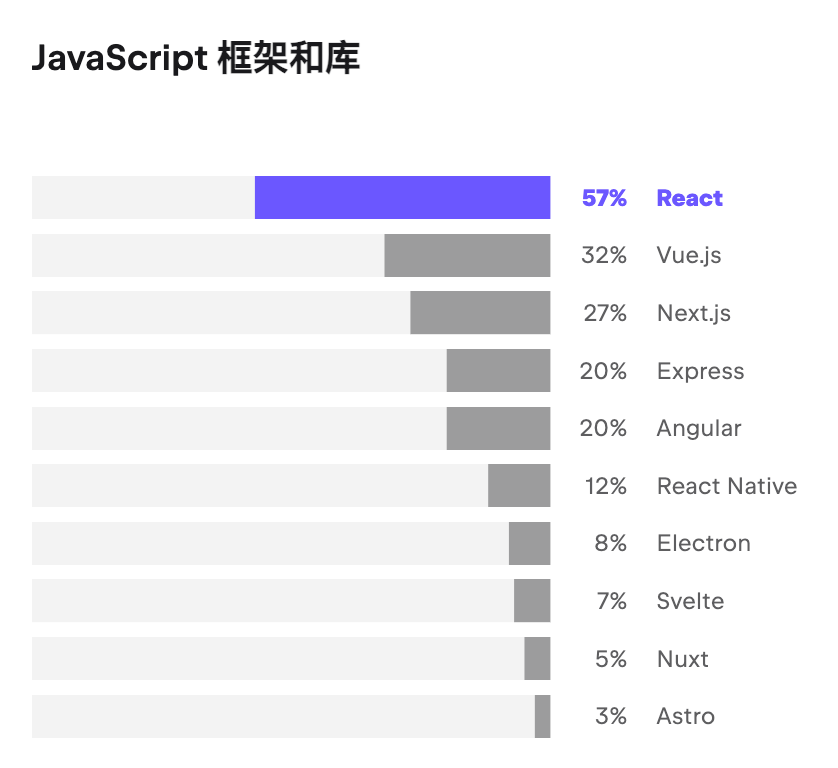
JavaScript 框架和库在 JavaScript 开发者社区中很流行,只有 8% 的 JavaScript 开发者表示不使用。框架和库为开发者提供了简化构建复杂和交互式 Web 应用程序的工具和结构。在这些框架中,最受欢迎的是 React,有 57% 的 JavaScript 开发者使用。根据调查,第二常用的是 Vue (32%),第三位是 Next.js (27%)。Angular 和 Express (20%) 并列第四位。

通常,预计最流行的三个前端开发框架是 React、Angular 和 Vue。框架的选择很大程度上取决于项目的具体要求和团队偏好。
React 可能成为最常用框架的原因
-
React 最初于 2013 年 5 月 29 日发布。尽管它不是市场上的第一个框架,但它确实是第一个具有良好性能记录的大型框架。这反过来又带来了早期的大规模采用。它也在不断发展,让早期学习的开发者能够持续使用。
-
React 与其他 UI 框架一样,遵循基于组件的架构,其中 UI 被构建为可重用组件树。这种模块化方式使代码更易管理和维护,并提高了应用程序不同部分的代码可重用性。
-
React 使用 JSX,这是 JavaScript 的语法扩展。JSX 允许开发者在 JavaScript 中编写类似 HTML 的代码,由于大多数用户熟悉相关概念,这就提供了愉快的开发体验。
-
React 相当灵活,可用于各种项目类型,从小型单页应用程序到大型复杂 Web 应用程序。灵活性使其成为各种开发场景的良好选择。

模块捆绑器对于 JavaScript 开发者来说是很有价值的工具。除了以确保彼此了解的方式捆绑文件和资源之外,它们还让您能够映射依赖项。与解析器非常相似,模块捆绑器通常检查所有依赖项运作所需的文件在初始化时是否可用。然后,它们会处理模块内的每个文件并为其构建依赖关系图。
完成后,模块捆绑器会将这些模块合并到一个文件中,文件在 output 配置形参中指定,并维护所有模块的注册表,让您可以根据需要正确调用/执行。

2023 年排在第一位的模块捆绑器是 webpack,有 57% 的 JavaScript 开发者使用。webpack 已经存在 10 年,并且持续发展以满足开发者不断变化的需求。不过,Vite (38%) 和 esbuild (11%) 等替代方案都得到了更广泛的采用,表示人们在寻求通过更简单的设置获得更好的性能。

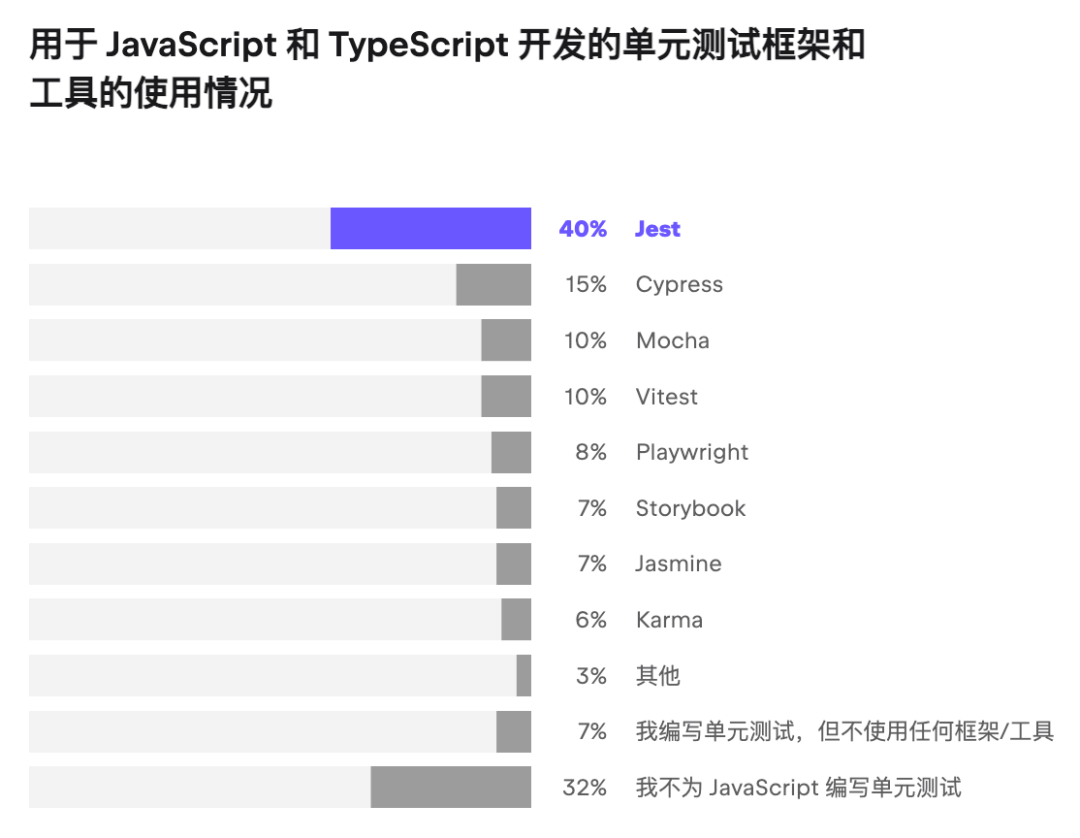
令 WebStorm 技术布道师 Jan Niklas Wortmann 沮丧的是,单元测试在 JavaScript 开发者中并不常见,32% 的受访者不编写单元测试。在编写单元测试的受访者中,Jest 是首选单元测试框架,占 40%。Cypress 位居第二,占 15%,Mocha、Vitest 和 Playwright 都在 10% 左右。Jest 整体上易于使用,无需配置即可启动和运行。这可能体现了单元测试不被采用的一部分重要原因:难上手,门槛高。

JavaScript 开发者面临的挑战
JavaScript 仍然存在挑战,但社区也在继续努力解决这些挑战。例如,新引入的 async/await 改进了异步模型。库和框架疲劳已经减缓,主要的库和框架现在已经成熟并互相汲取灵感。无论您喜不喜欢,它都缺乏强类型 – 这个问题仍然有待解决,但 TypeScript 带来了一种易于实现的替代方案。


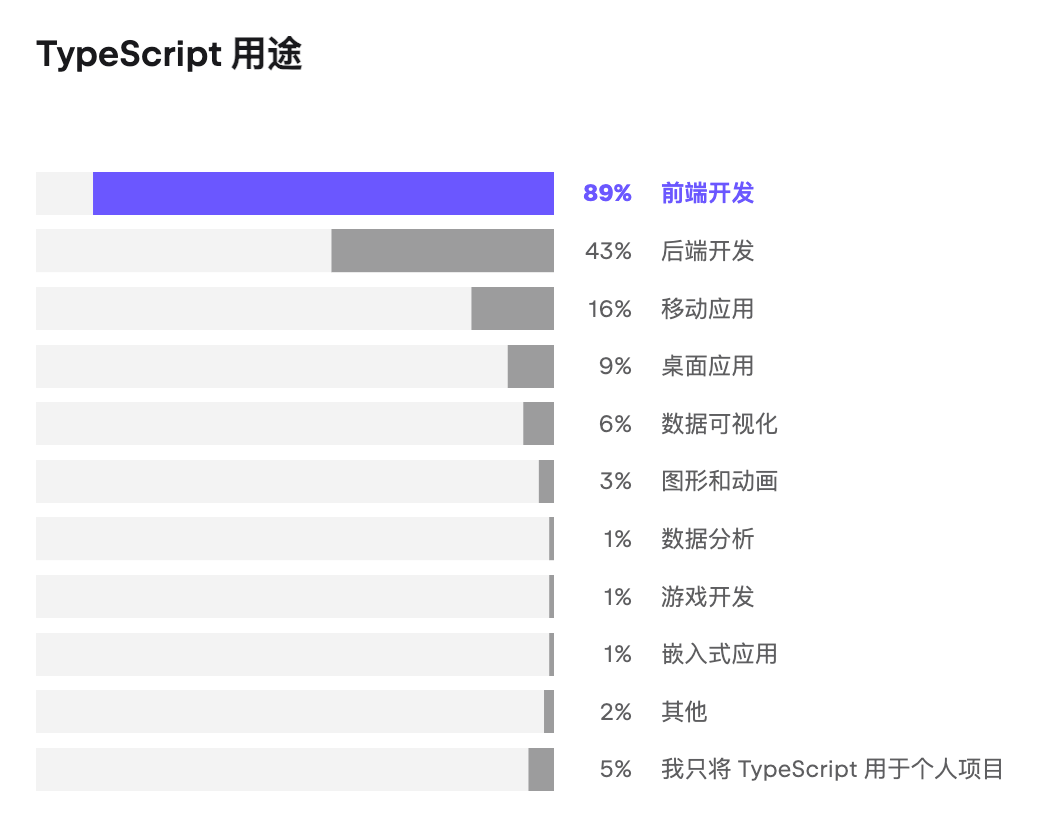
更具类型安全性的 TypeScript 正在收获更多关注,它可以增强整体开发者体验以及开发者对其代码的信心。TypeScript 多年来越来越多的采用,以及在使用场景方面与 JavaScript 的交叉都体现了这一点。



TypeScript 是具有静态类型的 JavaScript 超级集合,旨在与 JavaScript 项目良好配合,并且可以帮助团队逐步迁移现有项目。TypeScript 还遵循 ECMAScript 标准,通常支持最新的 JavaScript 功能。这意味着开发者甚至可以在浏览器广泛支持未来 JavaScript 规范的功能之前就使用这些功能。TypeScript 当前的稳定版本是 5.3.2,TypeScript 5.4 预计将于 2024 年 3 月推出。

JavaScript 和 TypeScript 生态系统不断发展。现在与 2016 年完全不同,技术、框架、语言和库现在已经开始成熟,开发者偏好中出现了共性和趋势。WebStorm 这样的工具将继续发展和改进,帮助开发者充分利用代码并有效使用 JavaScript 和 TypeScript。我们希望新的创新技术会得到持续开发,帮助我们解决生态系统的问题和局限。秉承这一目标,我们将不断更新产品,满足生态系统和包括我们自己在内的开发者的需求。
本博文英文原作者:David Watson

相关阅读:历年开发者生态系统现状报告





⏬ 戳「阅读原文」查看完整版调研报告
本文分享自微信公众号 – JetBrains(JetBrainsChina)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。


