vue项目中使用scss
- 一、安装使用scss
-
- 1. 安装 scss
- 2. 安装 node-sass 和 sass-loader
- 3. 配置 webpack.base.conf.js 文件
- 4. 组件中使用 scss
- 二、设置scss变量
-
- 1. 使用 sass-resources-loader 实现全局变量
- 2. 新建一个 public.scss 文件
- 3. 根目录下找到 build 下的 utils.js 文件
- 4. 运行项目
- 三、常用全局变量
-
- 1. 设置变量
- 2. 使用变量
- 四、使用全局变量
-
- 1. 变量
- 2. 嵌套
- 3. 引入
- 4. 混合
- 5. 继承
- 6. if / else / each / for
- 7. 其他(作为变量使用)
一、安装使用scss
1. 安装 scss
npm install scss --save
2. 安装 node-sass 和 sass-loader
sass-loader:把 sass编译成css
sass-loader:nodejs环境中将sass转css
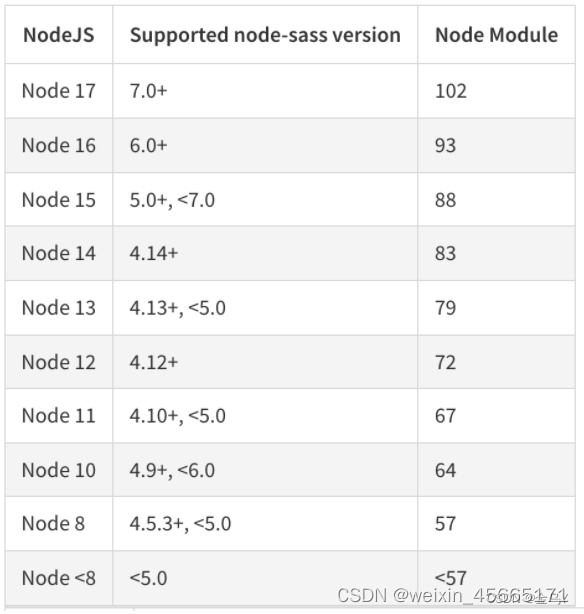
提示:限制 node-sass,sass-loader 版本号,防止默认安装的版本号过高
npm i sass-loader@7.3.1 -D
npm i node-sass@4.14.1 -D
版本对应关系:

3. 配置 webpack.base.conf.js 文件
提示:在 build 文件夹目录下 webpack.base.conf.js 文件中,找到 rules 添加以下代码
rules: [
{
test: /.scss$/,
loaders: ['style', 'css', 'sass']
},
]
4. 组件中使用 scss
提示:在组件中style标签上添加属性 lang="scss",保存运行。
style lang="scss">
#app {
background: $color;
}
/style>
二、设置scss变量
1. 使用 sass-resources-loader 实现全局变量
安装 sass-resources-loader
cnpm install sass-resources-loader --save
2. 新建一个 public.scss 文件
在src目录下的assets文件夹里面新建一个public.scss文件,用于存放所有的公共变量。
3. 根目录下找到 build 下的 utils.js 文件
提示:resources里写 scss(公共变量文件) 路径
scss: generateLoaders('sass')
// 改为:
scss: generateLoaders('sass').concat({
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/public.scss') // 指定单个文件
// resources: [path.resolve(__dirname, '../src/assets/public.scss'),path.resolve(__dirname, '../src/assets/public.scss')] // 指定多个文件
// 将匹配文件夹和子目录中的所有文件或路径数组
// resources: path.resolve(__dirname, '../src/assets/scss/**/*.scss') // 指定单个文件夹和子目录中的所有文件
// resources: [path.resolve(__dirname, '../src/assets/scss/**/*.scss'),path.resolve(__dirname, '../src/assets/scss/**/*.scss')] // 指定多个文件夹和子目录中的所有文件
}
}),
4. 运行项目
重新npm run dev ,组件中就可以使用全局变量了。
三、常用全局变量
1. 设置变量
在全局变量文件里面写入变量($),混合(@mixin,括号里面为默认值,可有可无),继承(%)等语法。
// 变量
$color: #ff0;
$bac_color: #222;
$bac-color: #111;
.main {
color: $color;
background: $bac_color; /*$bac_color被$bac-color覆盖*/
}
// 混合
@mixin borderRadius($num: 8px) {
color: $color;
border-radius: $num;
}
// 继承
%cricle {
width: 50px;
height: 50px;
background: red;
border-radius: 50%;
}
2. 使用变量
在组建中使用变量($+变量名),混合(@include),继承(@extend)。
.div{
// 变量
background: $color;
// 混合
@include borderRadius(20px); /*()不传值用默认值8px*/
// 继承
@extend %cricle;
}
四、使用全局变量
1. 变量
1、变量以 $ 开头,用来存储一些在css中需要复用的参数;
2、变量存在作用域,内部声明的变量无法在外面使用,外部如需引用内部的变量,可在变量值的后面添加!global声明;
3、变量名中,中划线等同下划线,值会被第二次定义的变量覆盖。
scss代码
$color = #333;
$bac_color = #222;
$bac-color = #111;
.main {
color: $color;
background: $bac_color; /*$bac_color被$bac-color覆盖*/
}
/*编译后:*/
.main{
color : #333;
background: #111;
}
2. 嵌套
nav {
ul {list-style: none;}
li { display: inline-block; }
}
/*编译后:*/
nav ul{list-style: none;}
nav li{display: inline-block;}
3. 引入
1、scss通过 @import 可以把多个文件结合到一起;
2、以 _开头命名的文件不会直接生成为CSS文件,只在使用@import指令的位置被导入;
3、可全局引入或局部引入;
4、scss中引入片段时,可以缺省文件扩展名;
4、css原生的@import会通过额外的HTTP请求获取引入的样式片段,而scss的@import则会直接将这些引入的片段合并至当前CSS文件,并且不会产生新的HTTP请求。
/*_one.scss*/
nav {
ul {list-style: none;}
li { display: inline-block; }
}
/*two.scss*/
@import '_one' /*全局导入,缺省后缀*/
.main{
@import '_one'/*局部导入*/
color : #333;
background: #111;
}
4. 混合
1、通过 @mixin 定义一个类或方法,在其它位置通过 @include 引用这个类或方法
2、@mixin 如果没有调用,不会被渲染
3、多个参数时,传参指定参数的名字,可以不用考虑传入的顺序
@mixin border-radius($radius:5px) { /*设置默认值为5px*/
border-radius: $radius;
-ms-border-radius: $radius;
-moz-border-radius: $radius;
-webkit-border-radius: $radius;
}
.box {
@include border-radius(); /*未传参数,默认值为5px*/
}
.box1 {
@include border-radius(10px); /*传入参数,值为10px*/
}
/*编译后:*/
.box {
border-radius: 5px;
-ms-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.box1 {
border-radius: 10px;
-ms-border-radius:10px;
-moz-border-radius: 10px;
-webkit-border-radius:10px;
}
5. 继承
1、使用%定义一个被继承的样式,它本身不起作用,只用于被其他人继承
2、样式如果没有被继承,不会输出到最终生成的CSS文件
3、注意,不能继承 @extend .box .main 这种连续组合的类,应该写为
@extend .box, .main
%err-color {
color:red;
}
.errBox{
@extend %err-color;
padding: 10px;
}
.errBox2{
@extend %err-color;
padding: 5px;
}
/*编译后:*/
.errBox, .errBox2{
color:red;
}
.errBox{
padding: 10px;
}
.errBox2{
padding: 5px;
}
6. if / else / each / for
1、@if 和 @else
@if 条件为真 {
//code
} @else {
//code
}
2、 @each
遍历变量所存在的所有数据。
@each $color in red, green, yellow, blue {
.p_#{$color} { /*插值,第七点会讲到*/
background-color: #{$color};
}
}
/*编译后:*/
.p_red { background-color: red; }
.p_green { background-color: green; }
.p_yellow { background-color: yellow; }
.p_blue { background-color: blue; }
3、@for循环
(1) 关键字 through 表示包括终点值这个数,
(2) 关键字 to 不包括终点值这个数。
@for $i from 1 through 3 { /*through 包括3这个终点值*/
.item-#{$i} {
width: 2px * $i;
}
}
/*编译后:*/
.item-1 {
width: 2px;
}
.item-2 {
width: 4xp;
}
.item-3 {
width: 6px;
}
7. 其他(作为变量使用)
1、插值
一般我们定义的变量都为属性值,可直接使用,但是如果变量作为属性名称或在某些特殊情况下则必须要以 #{$XXX} 形式使用。
如下,变量作为属性名的情况使用插值的形式使用
@each $color in red, green, yellow, blue {
.p_#{$color} { /*插值,第七点会讲到*/
background-color: #{$color};
}
}
$box_w: 100px;
.box {
width: calc(100% - #{$box_w});
}
$static_imgUrl:"/static";
div{
background: #fff url($static_imgUrl+"/images/login/background.jpg") no-repeat center center;
}
2、注释
(1) 使用//注释的内容编译后不存在
(2) 使用/* */注释的内容编译后会存在css文件中


