💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 前言
- 1.安装 Node.js 环境
- 2.创建 node.js 服务
- 3. 访问 node.js 服务
- 4.内网穿透
-
- 4.1 安装配置 cpolar 内网穿透
- 4.2 创建隧道映射本地端口
- 5.固定公网地址
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以 JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问 windwos node.js 的服务端。
1.安装 Node.js 环境
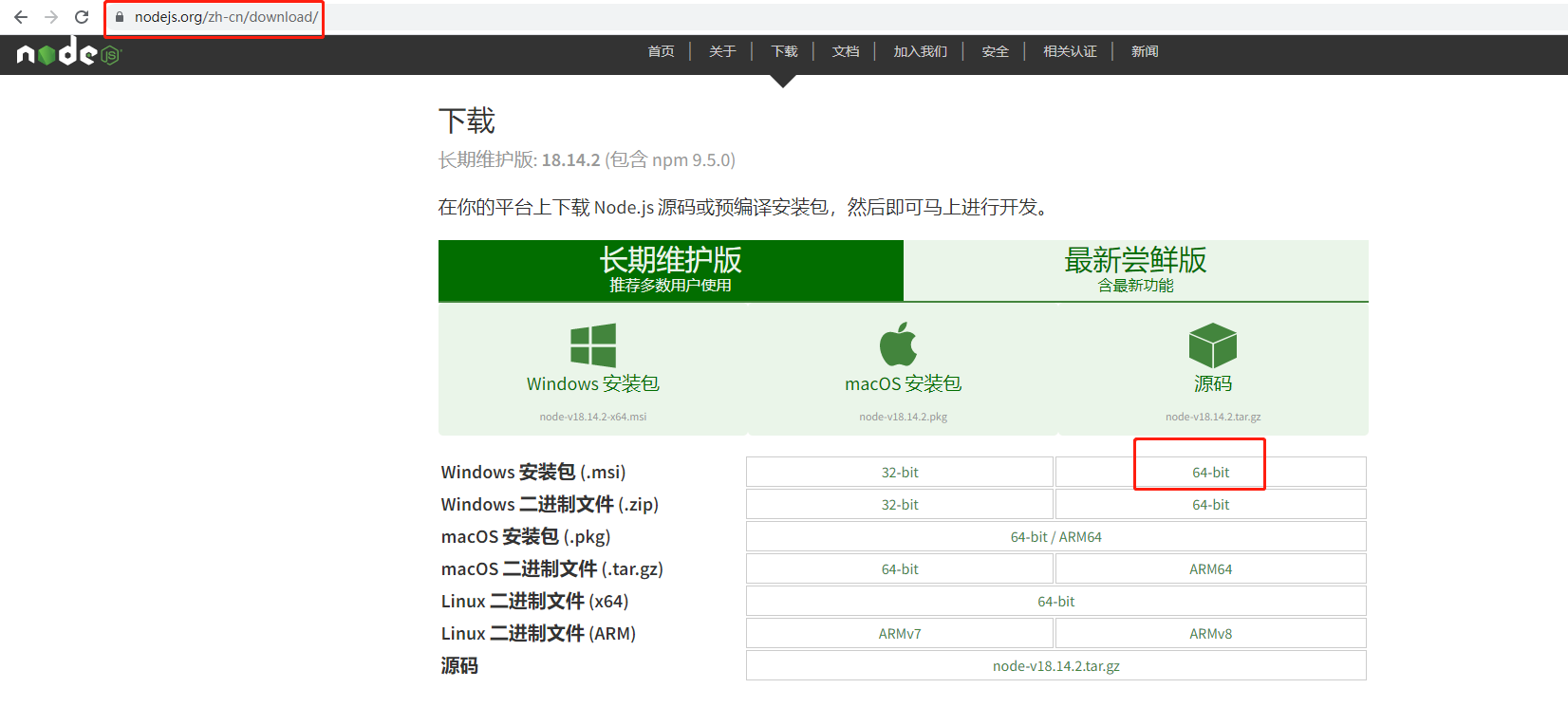
官网下载 node.js,我们选择 64 位一键安装
https://nodejs.org/zh-cn/download/

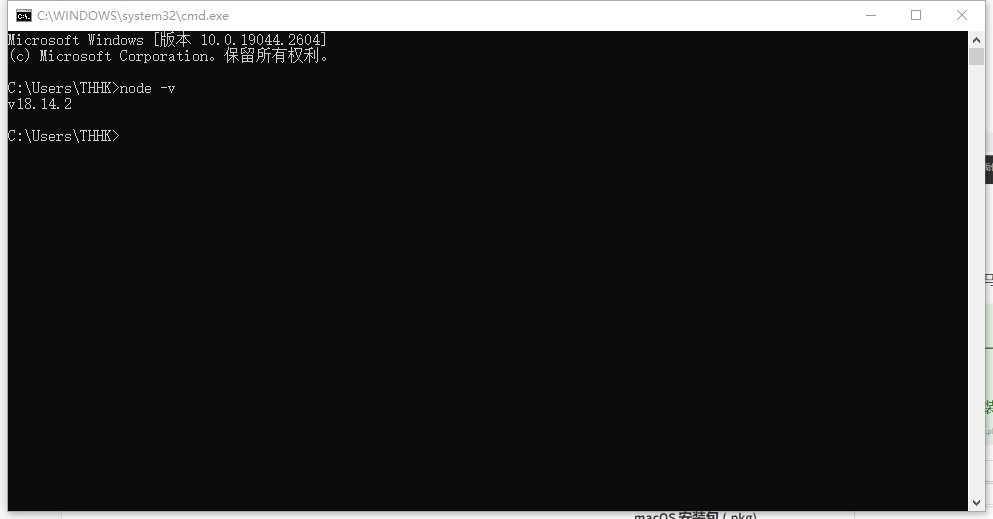
安装好后我们打开 cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v

2.创建 node.js 服务
这里我们在本地创建一个简单的 nodejs 服务,创建一个贪吃蛇页面小游戏来进行演示。
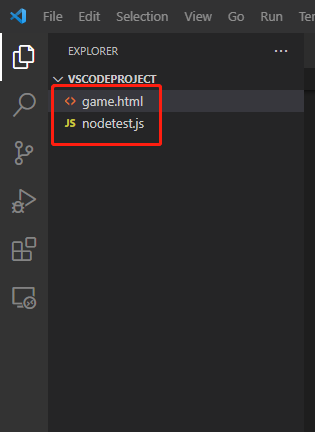
首先在本地创建一个文件夹,并在文件夹中新建 2 个文件,一个是js文件和一个html文件,需要放在同个目录下,然后使用 vscode 打开。
game.html文件nodetest.js文件

在game.html添加如下html代码并保存,以下代码是一个 html 页面小游戏(贪吃蛇)
DOCTYPE html>
html>
head>
title>贪吃蛇title>
meta charset="UTF-8" />
meta name="keywords" content="贪吃蛇" />
meta name="Description" content="这是一个初学者用来学习的小游戏" />
style type="text/css">
* {
margin: 0;
}
.map {
margin: 100px auto;
height: 600px;
width: 900px;
background: #00d0ff;
border: 10px solid #afaeb2;
border-radius: 8px;
}
style>
head>
body>
div class="map">
canvas id="canvas" height="600" width="900"> canvas>
div>
script type="text/javascript">
//获取绘制工具
/*
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");//获取上下文
ctx.moveTo(0,0);
ctx.lineTo(450,450);*/
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");
/*ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(450,450);
ctx.stroke();
*/
var snake = []; //定义一条蛇,画蛇的身体
var snakeCount = 6; //初始化蛇的长度
var foodx = 0;
var foody = 0;
var togo = 0;
function drawtable() {
//画地图的函数
for (
var i = 0;
i 60;
i++ //画竖线
) {
ctx.strokeStyle = "black";
ctx.beginPath();
ctx.moveTo(15 * i, 0);
ctx.lineTo(15 * i, 600);
ctx.closePath();
ctx.stroke();
}
for (
var j = 0;
j 40;
j++ //画横线
) {
ctx.strokeStyle = "black";
ctx.beginPath();
ctx.moveTo(0, 15 * j);
ctx.lineTo(900, 15 * j);
ctx.closePath();
ctx.stroke();
}
for (
var k = 0;
k snakeCount;
k++ //画蛇的身体
) {
ctx.fillStyle = "#000";
if (k == snakeCount - 1) {
ctx.fillStyle = "red"; //蛇头的颜色与身体区分开
}
ctx.fillRect(snake[k].x, snake[k].y, 15, 15); //前两个数是矩形的起始坐标,后两个数是矩形的长宽。
}
//绘制食物
ctx.fillStyle = "black";
ctx.fillRect(foodx, foody, 15, 15);
ctx.fill();
}
function start() {
//定义蛇的坐标
//var snake =[];//定义一条蛇,画蛇的身体
//var snakeCount = 6;//初始化蛇的长度
for (var k = 0; k snakeCount; k++) {
snake[k] = { x: k * 15, y: 0 };
}
drawtable();
addfood(); //在start中调用添加食物函数
}
function addfood() {
foodx = Math.floor(Math.random() * 60) * 15; //随机产生一个0-1之间的数
foody = Math.floor(Math.random() * 40) * 15;
for (var k = 0; k snake; k++) {
if (foodx == snake[k].x && foody == sanke[k].y) {
//防止产生的随机食物落在蛇身上
addfood();
}
}
}
function move() {
switch (togo) {
case 1:
snake.push({
x: snake[snakeCount - 1].x - 15,
y: snake[snakeCount - 1].y,
});
break; //向左走
case 2:
snake.push({
x: snake[snakeCount - 1].x,
y: snake[snakeCount - 1].y - 15,
});
break;
case 3:
snake.push({
x: snake[snakeCount - 1].x + 15,
y: snake[snakeCount - 1].y,
});
break;
case 4:
snake.push({
x: snake[snakeCount - 1].x,
y: snake[snakeCount - 1].y + 15,
});
break;
case 5:
snake.push({
x: snake[snakeCount - 1].x - 15,
y: snake[snakeCount - 1].y - 15,
});
break;
case 6:
snake.push({
x: snake[snakeCount - 1].x + 15,
y: snake[snakeCount - 1].y + 15,
});
break;
default:
snake.push({
x: snake[snakeCount - 1].x + 15,
y: snake[snakeCount - 1].y,
});
}
snake.shift(); //删除数组第一个元素
ctx.clearRect(0, 0, 900, 600); //清除画布重新绘制
isEat();
isDead();
drawtable();
}
function keydown(e) {
switch (e.keyCode) {
case 37:
togo = 1;
break;
case 38:
togo = 2;
break;
case 39:
togo = 3;
break;
case 40:
togo = 4;
break;
case 65:
togo = 5;
break;
case 68:
togo = 6;
break;
}
}
function isEat() {
//吃到食物后长度加1
if (
snake[snakeCount - 1].x == foodx &&
snake[snakeCount - 1].y == foody
) {
addfood();
snakeCount++;
snake.unshift({ x: -15, y: -15 });
}
}
//死亡函数
function isDead() {
if (
snake[snakeCount - 1].x > 885 ||
snake[snakeCount - 1].y > 585 ||
snake[snakeCount - 1].x 0 ||
snake[snakeCount - 1].y 0
) {
window.location.reload();
}
}
document.onkeydown = function (e) {
keydown(e);
};
window.onload = function () //调用函数
{
start();
setInterval(move, 150);
drawtable();
};
script>
body>
html>
nodetest.js文件添加如下js代码,以下代码意思是开启一个http服务,设置监听3000端口号
const http = require("http");
//加载文件模块
const fs = require("fs");
const hostname = "127.0.0.1";
//端口
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader("Content-Type", "text/html");
fs.readFile("./game.html", (err, data) => {
if (err) throw err;
console.log(data.toString);
res.end(data);
});
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
3. 访问 node.js 服务
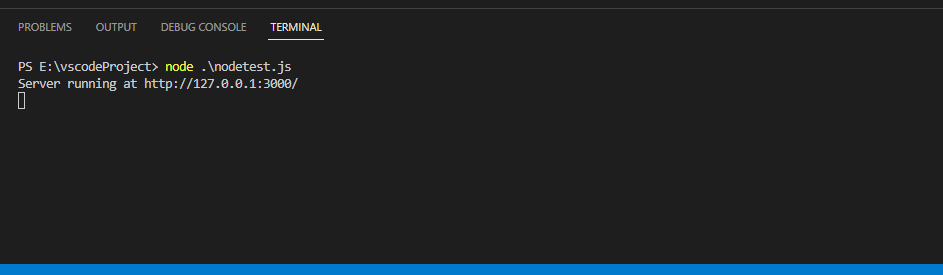
当我们编写好相关代码后,我们开始启动服务.在 vscode 控制台输入命令【注意需要进入到相应的文件目录下执行命令】
node .nodetest.js

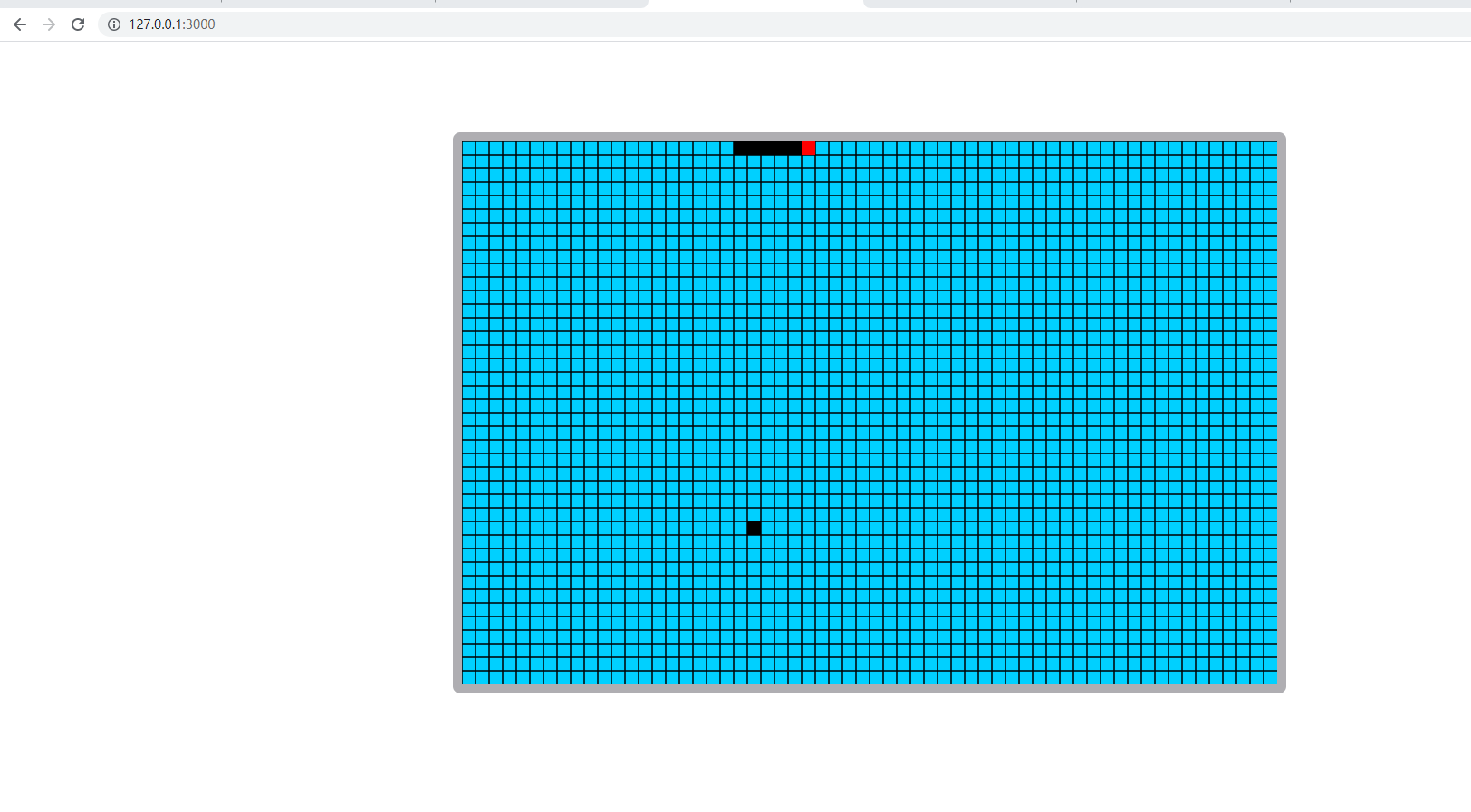
有正常返回提示服务在本地 3000 端口下,我们打开浏览器,访问http://127.0.0.1:3000/,出现贪吃蛇界面表示成功【游戏控制:键盘上下左右键】

4.内网穿透
这里我们使用 cpolar 来进行内网穿透,支持 http/https/tcp 协议,不限制流量,无需公网 IP,也不用设置路由器,使用简单。
4.1 安装配置 cpolar 内网穿透
cpolar 官网:https://www.cpolar.com/
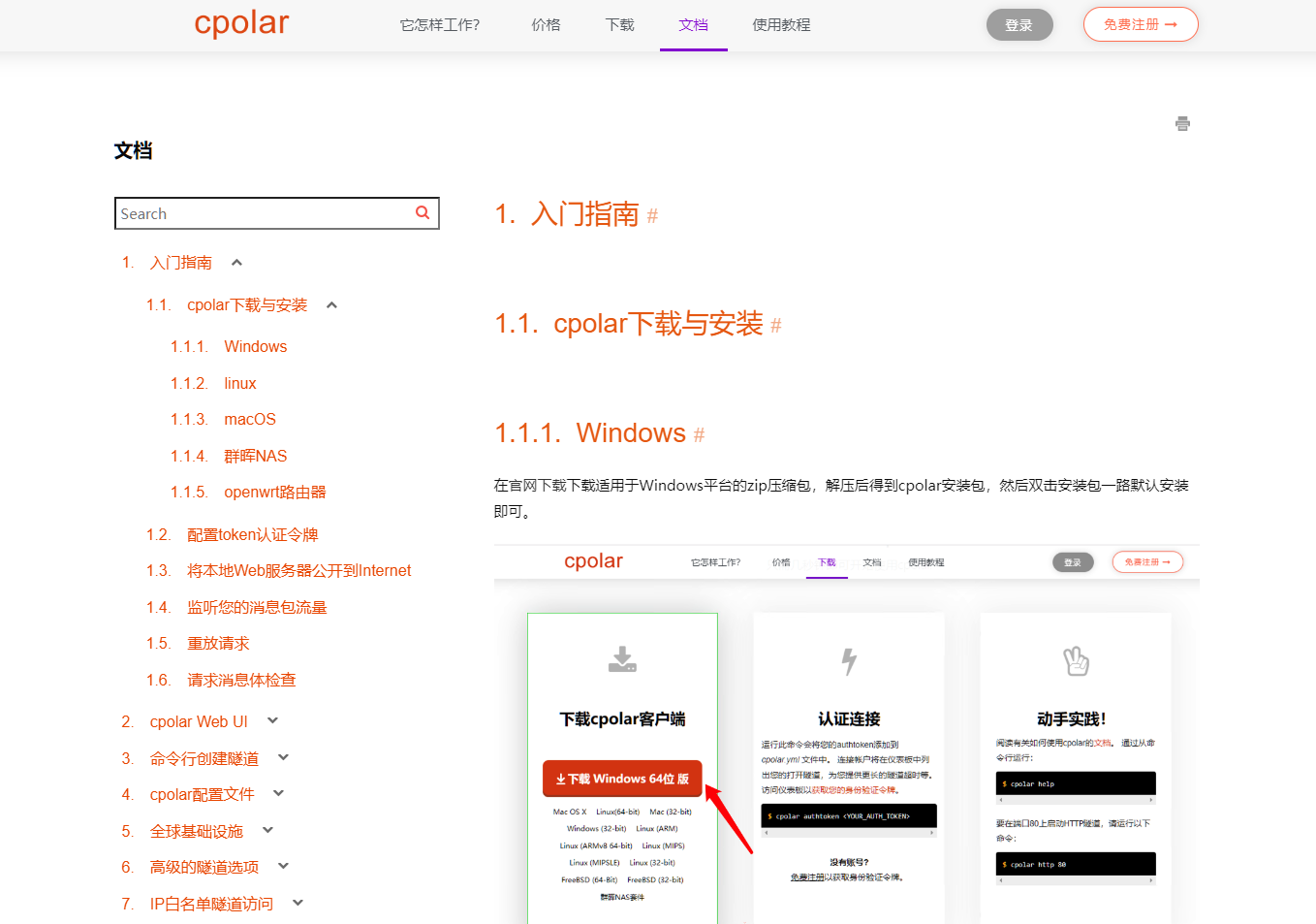
访问 cpolar 官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows 系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux 系统:支持一键自动安装脚本,详细请参考官网文档——入门指南

4.2 创建隧道映射本地端口
cpolar 安装成功后,在浏览器上访问本地 9200 端口 http://localhost:9200,使用 cpolar 邮箱账号登录。

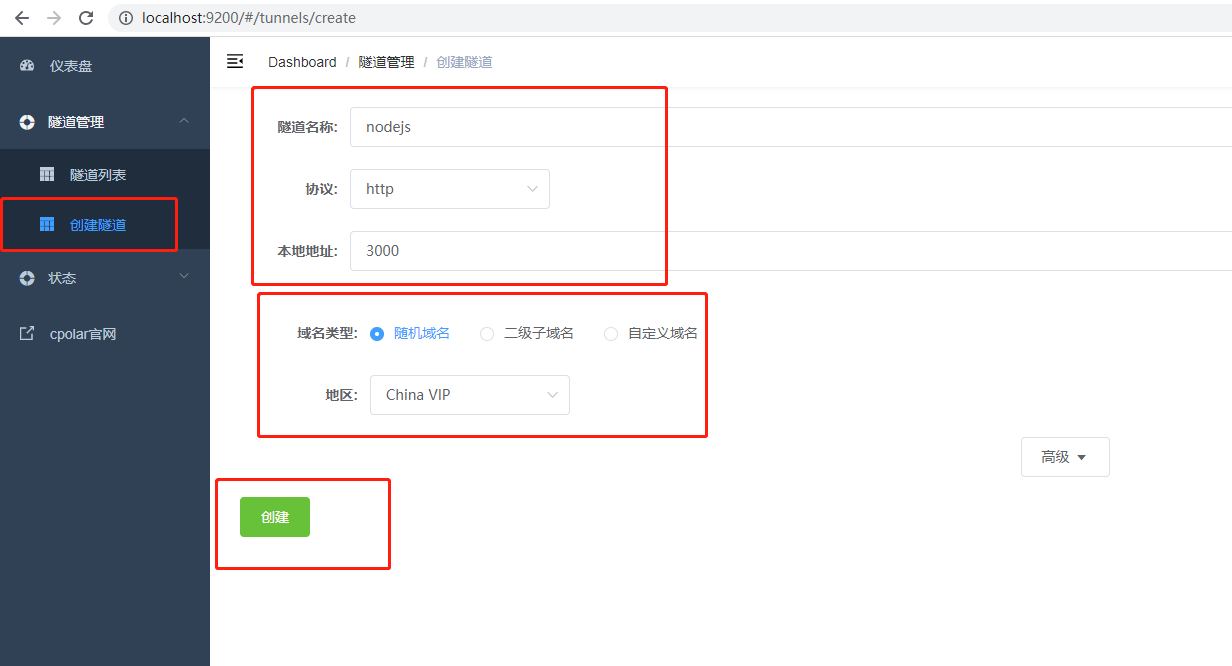
点击左侧仪表盘的隧道管理——创建隧道,创建一个指向本地 3000 端口的 http 隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:3000
- 域名类型:免费选择随机域名
- 地区:选择 China vip
点击创建

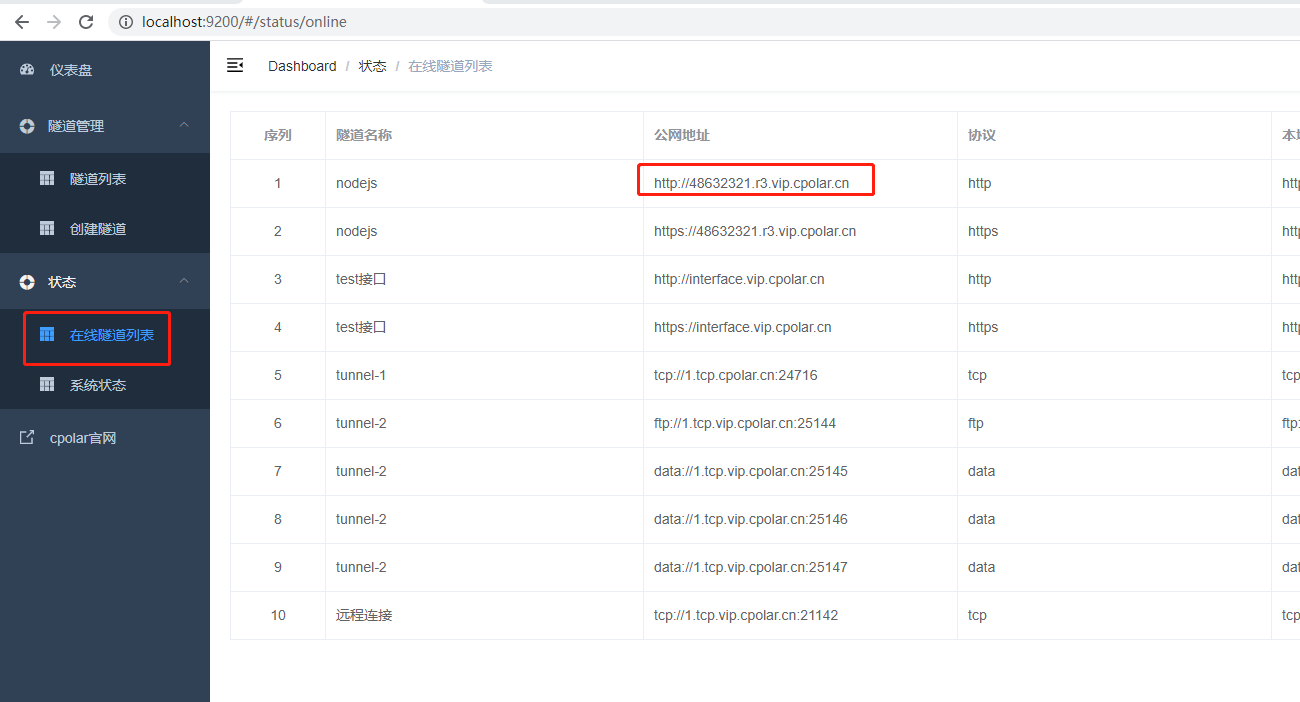
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,然后复制地址

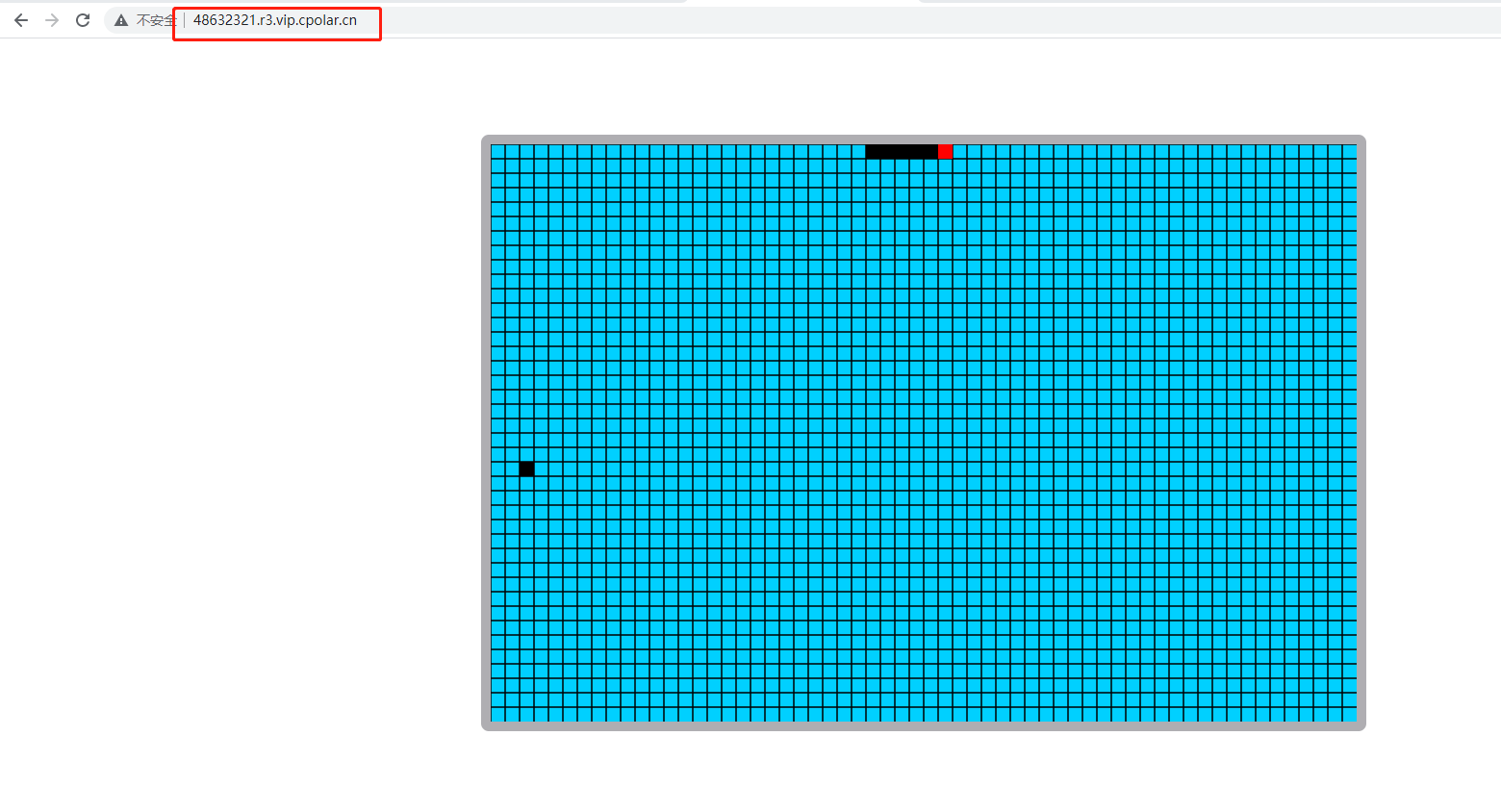
打开浏览器器,我们使用上面公网地址进行访问,至此,我们成功将本地·node.js 服务发布到了公网地址

5.固定公网地址
由于以上使用 cpolar 所创建的隧道使用的是随机公网地址,24 小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
- 保留一个二级子域名
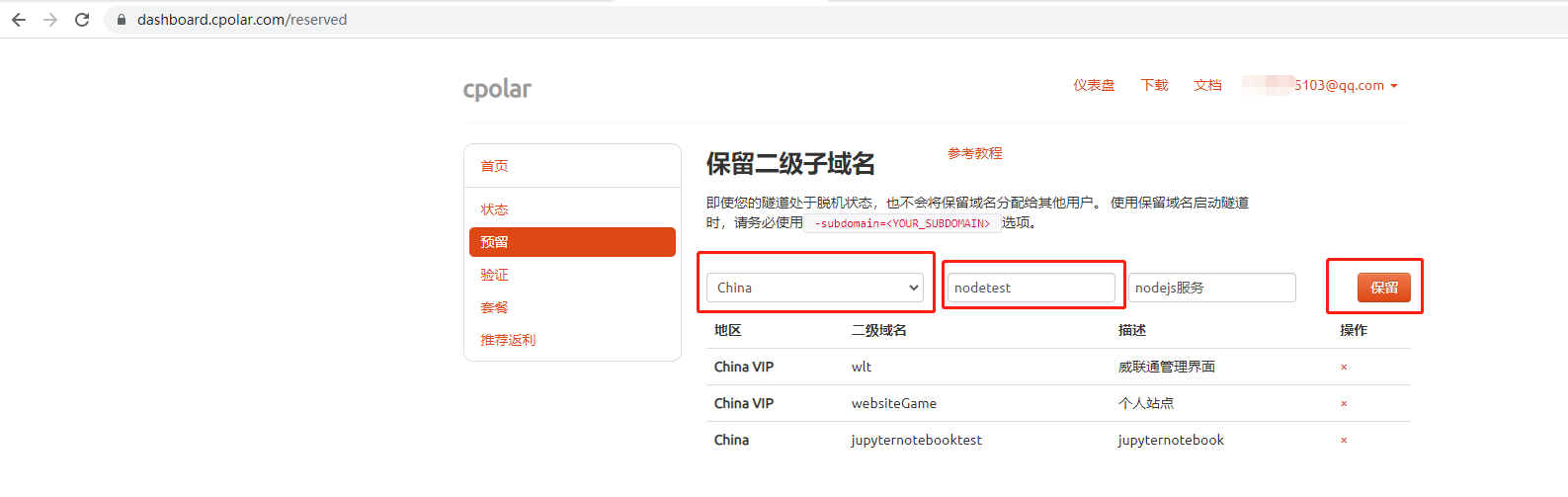
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

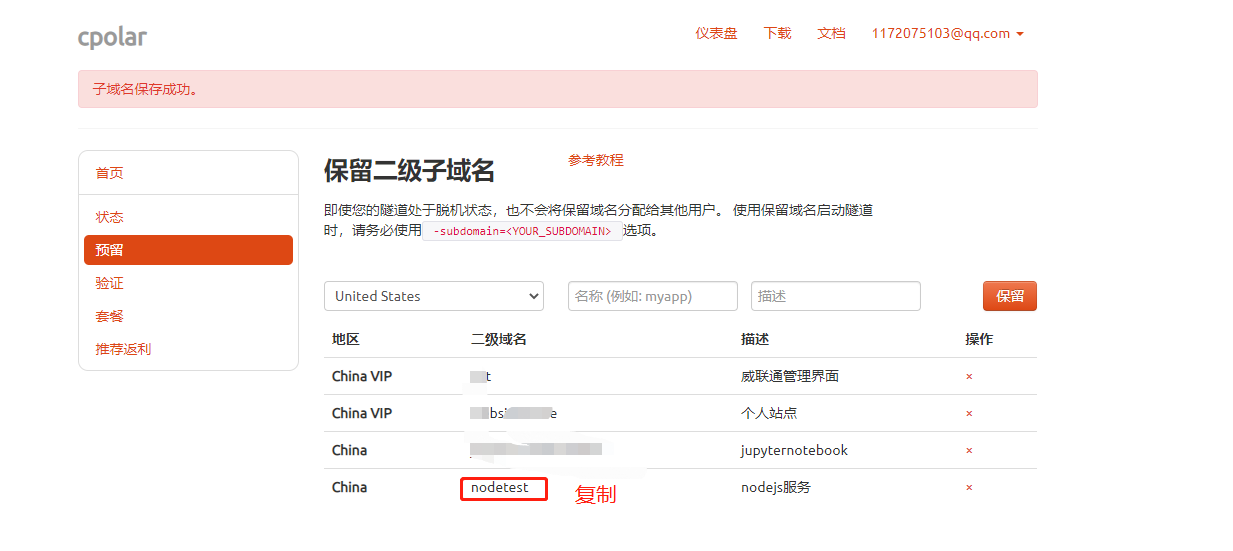
保留成功后复制保留的二级子域名地址

- 配置二级子域名
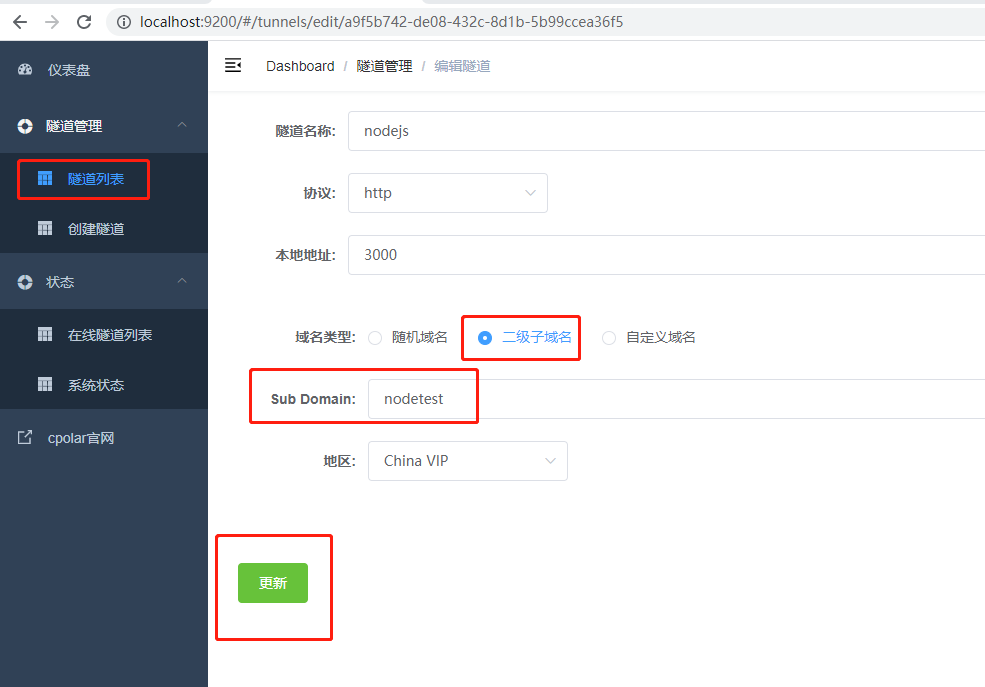
访问http://127.0.0.1:9200/,登录cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的 3000 隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

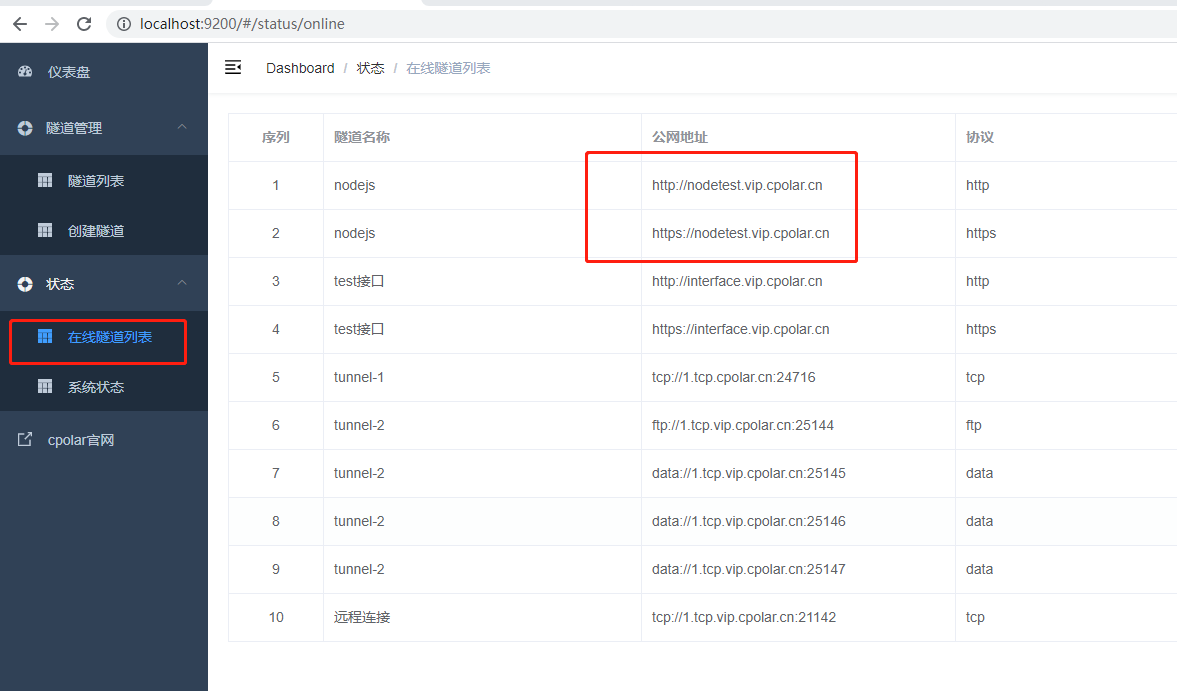
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来

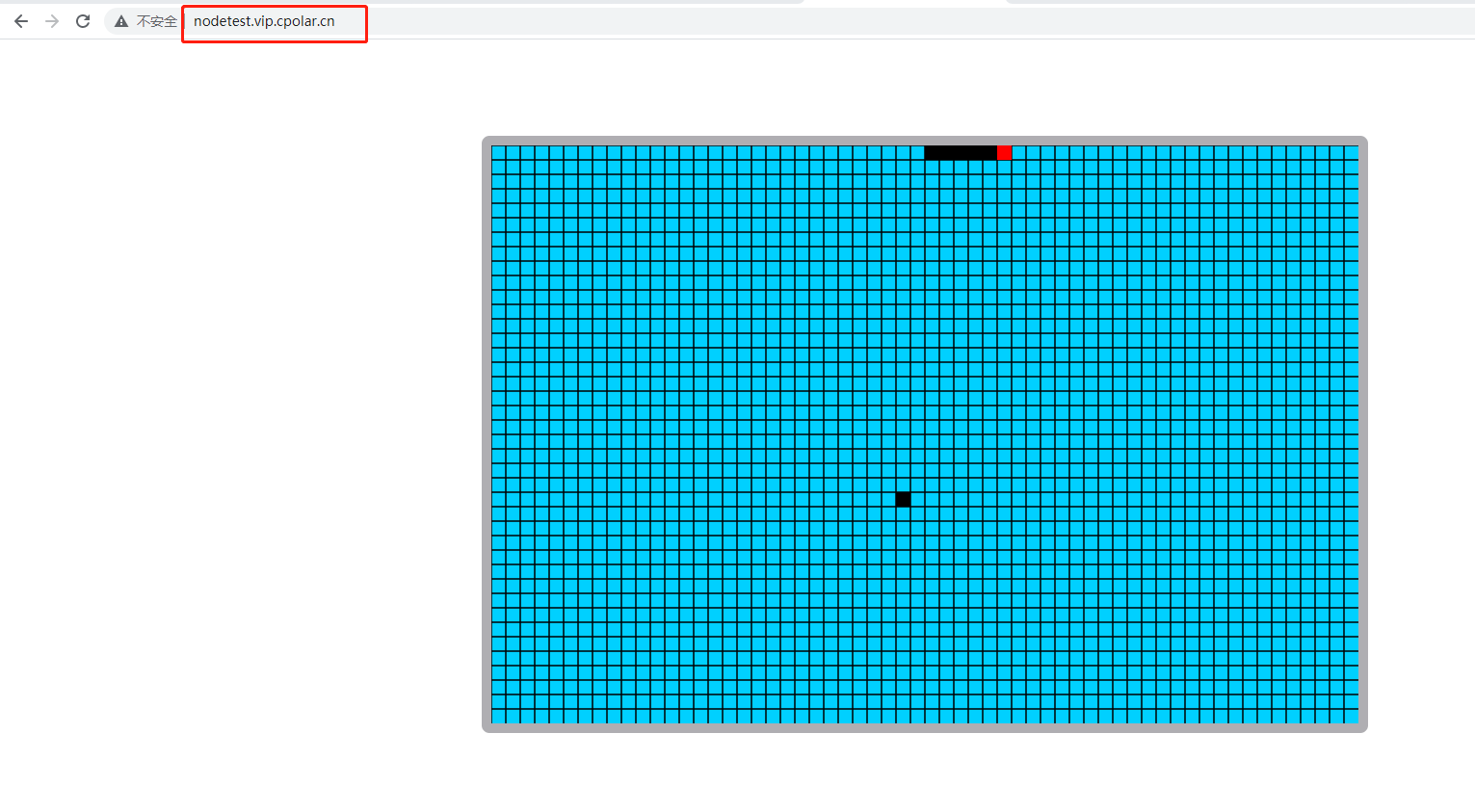
然后使用固定 http 地址打开浏览器访问

访问成功,现在这个公网地址是固定的了,不会随机变化。成功通过 cpolar 内网穿透,实现在外远程访问 nodejs 服务,无需公网 IP ,也不用设置路由器。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙




