希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
格式化文字与段落
Web页面设计原则
向Web页面添加文字信息
格式化文本标记
标题字标记
添加空格与特殊符号
文本修饰标记(重要)
计算机输出标记(理解)
引用和术语标记(理解)
字体font标记(重要)
段落与排版标记
段落标记
换行标记
水平分割线标记(重要)
拼音/音标注释ruby 标记和rt/rp 标记
段落缩进标记
列表
无序列表
有序列表
列表嵌套
定义列表
课后习题
熟悉无序列表ul元素的应用
熟悉有序列表ol元素的应用。
练习定义列表嵌套的使用。
练习无序、有序、定义列表嵌套混合使用。
总结
前言
期末提前复习一下,上完课就考,那叫一个刺激。考好点,考好点,分来,分来,分从四面八方来,喵~
我们的目标是:
格式化文本标记
掌握标题字
(
h1
~
h6
)
标记语法及属性语法。理解文本格式化标记类型与作用,并学会使用各种样式。学会使用字体
font
标记。学会使用
段落
与排版标记。学会使用各类
格式化标记
设计简易的
Web
页面。列表1.
了解列表的类型;2.
掌握
无序列表
、
有序列表
、
定义列表
标记语法及属性语法;
3.
了解菜单列表、目录列表标记语法;
4.
学会使用无序、有序及定义列表设计
Web
网页;
5.
学会使用嵌套列表设计小型网站首页。
格式化文字与段落
l
1.
标题标签
–
l
2.
段落标签
l
3.
水平线标签
hr
>l
4.
换行标签
br
>l
5.
字体标签
l
6.
预留格式
l
7.
缩排标签
blockquote
>l
8.
拼音或音标注释
怎么说呢?可记可不记,记得话,方便以后使用,不记的话,以后用多了也就记住了。看佬佬自己吧!
Web页面设计原则
简洁满足人们的实用和需求为目标,要求简练,准确。
一致性网站中各个页面使用相同的页边距,页面中的每个元素与整个页面以及站点的色彩和风格上的一致性。
好的对比度对比度的目的强调突出关键内容,以吸引浏览者,鼓励他们去发掘更深层次的内容。
向Web页面添加文字信息
向这里添加内容
语法说明body
元素定义文档的主体。body
元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等)。Body
标记所包含的内容会显示在页面上。
格式化文本标记
标题字标记
l
标题是通过
–
等标记进行定义的。l
基本语法
align=“left|center|right| justify ” >1号标题 字
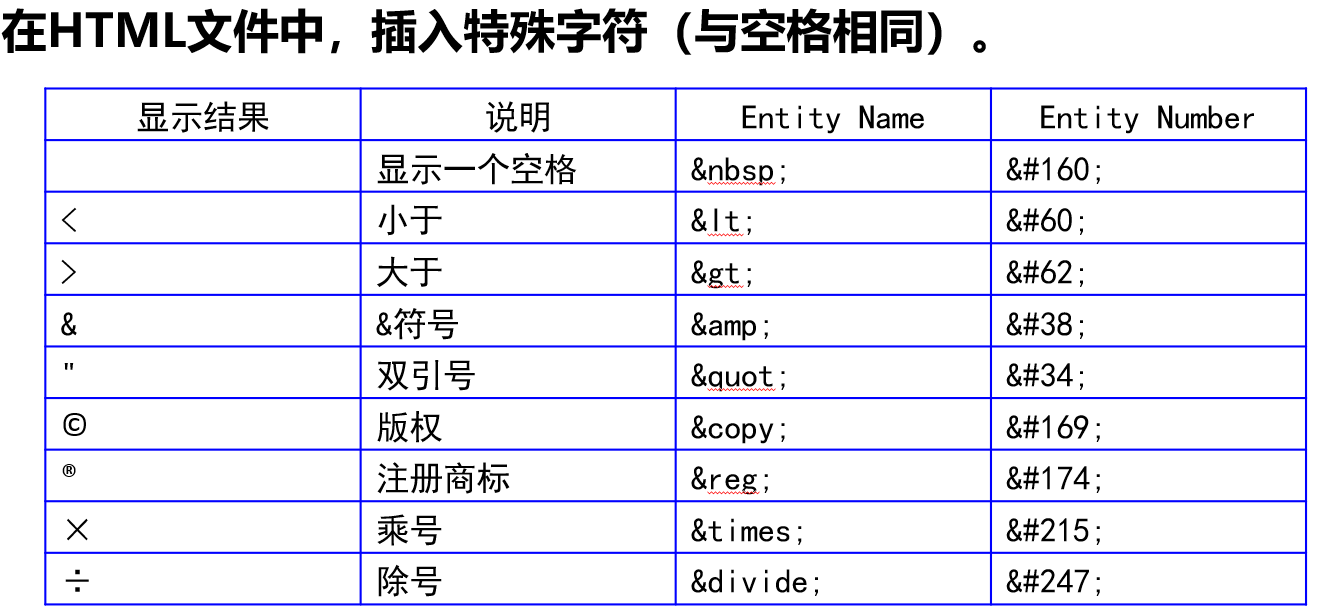
添加空格与特殊符号
l
在
HTML
文件中,添加空格的方式与其他文档添加空格的方式不同,网页中通过
代码控制
来
添加空格
,而在
其他编辑器中通过键盘空格键来输入空格
。l
基本语法
<®×
注:在body标记内无论输入多少空格、回车符,页面在显示时都会忽略。
文本修饰标记(重要)
文本修饰标记各类浏览器均支持,各类网页开发工具中仍然有这类标记。

计算机输出标记(理解)

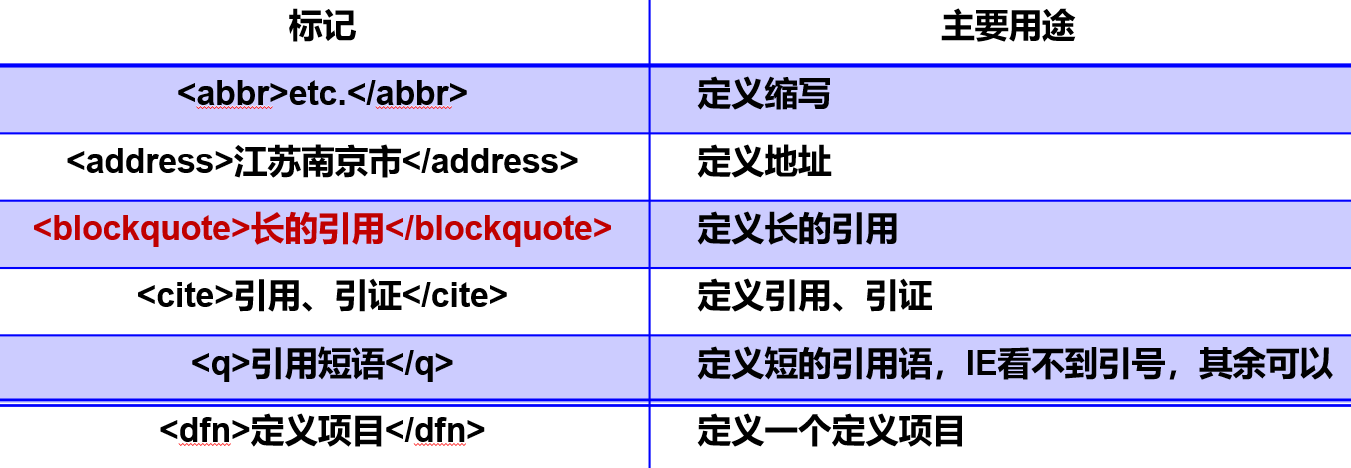
引用和术语标记(理解)

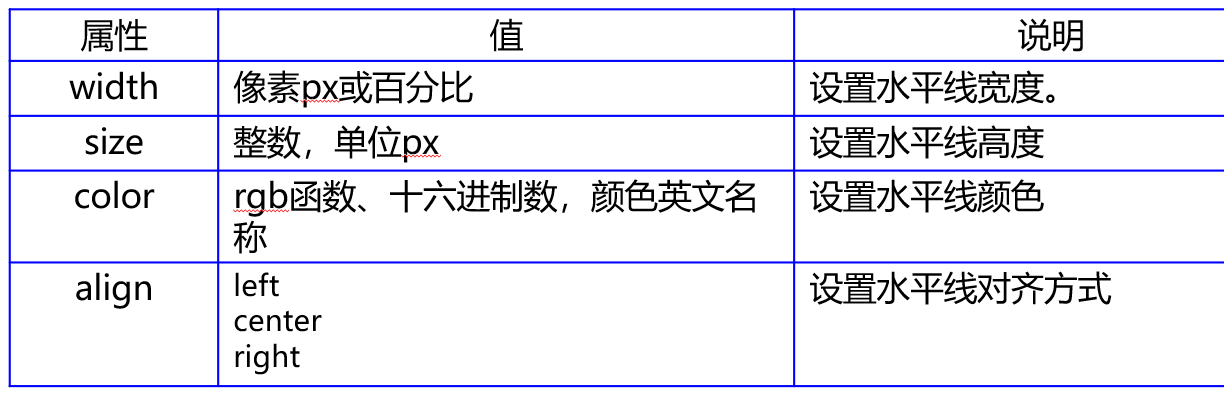
字体font标记(重要)
l
font
标记用来改变默认的字体、颜色、大小等属性,这些更改分别通过不同的属性定义完成。l
基本语法
l
属性说明

段落与排版标记
段落标记
l
段落
标记用来起始一个段落,它是一个块级元素。
段落与段落之间
默认为空一行进行分割
。l
基本语法
left|center|right
“>
段落正文内容
换行标记br>
l
基本语法
换行文档中,
元素属于单个标志,表示插入换行符。
水平分割线标记hr>(重要)
l
元素可以在浏览器上显示一条细线以分隔两个区域。l
基本语法

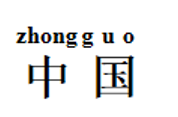
拼音/音标注释ruby 标记和rt/rp 标记
中
国

•
ruby
标记定义注释(中文注音或字符)。
ruby
标记与
rt
标记一同使用。•
ruby
标记由一个或多个字符(需要一个解释
/
发音)和一个提供该信息的
rt
标记组成,还包括可选的
rp
标记,定义当浏览器不支持
ruby
标记时显示的内容。•
注意有些浏览器当定义
rp
标记后,将不起效果。
段落缩进标记blockquote>
段落缩进(也称为“块引用”)blockquote标记引用的内容必须是块级标记,浏览器在 blockquote标记前后添加了换行,并增加了外边距。
l
一对
blockquote
标记能够
向右缩进
5
个西文字符的位置
。l
基本语法
需要缩进的内容
预格式化标记
l
标记对网页中的
文字段落进行预格式化
,浏览器会完整保留设计者
在源文件中所定义的格式
,包括各种
空格、缩进以及其他特殊格
列表
HTML中列表一共有5种,分别是无序列表、有序列表、定义列表、菜单列表和目录列表。常用的列表有无序列表、有序列表、定义列表等3种。
无序列表
l
无序列表(
U
nordered
L
ist )在HTML文件中插入成对的标记ul>ul>,完成无序列表的插入。 列表项(List Items)li标记用于定义 一个列表项。
l
基本语法ul type=“disc | circle | square”>
li type=””>项目名称li>
li type=””>项目名称li>
li type=””>项目名称li>
…
ul>
符号: disc – ●; circle –○; square –■
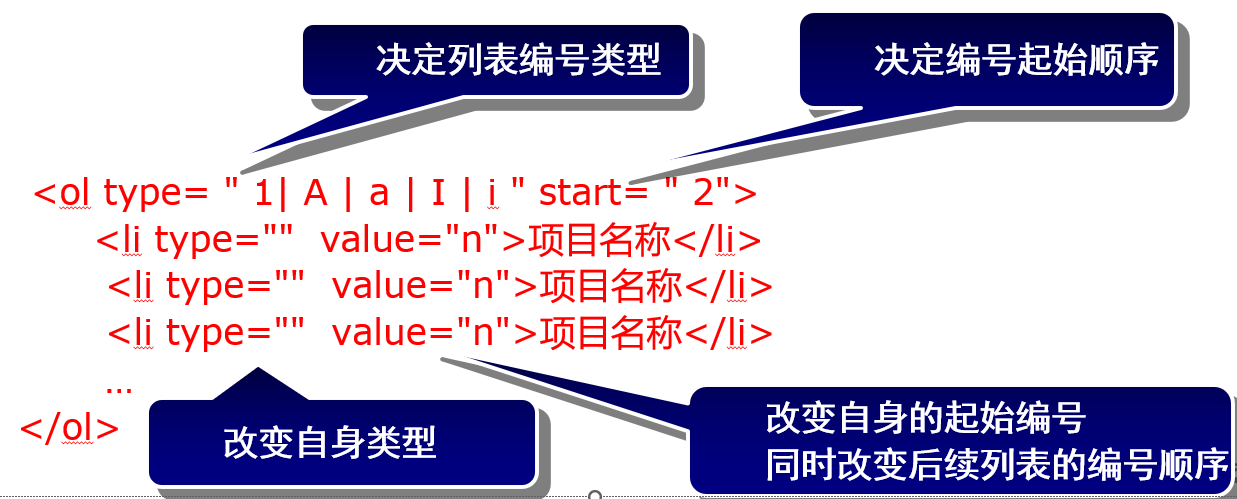
有序列表
l
有序列表
(
O
rdered
L
ist)
ol
标记是成对标记。在
HTML
文件中插入成对的标记
ol
>
ol
>
,完成有序列表的插入。
l
基本语法
列表嵌套
在HTML文件中,列表嵌套使用不仅使网页的内容布局更加美观,而且使显示的内容更加清晰、明白。
l
基本语法ul>
li >项目名称
ol>
项目名称 li> …
ol>
…
ul>
定义列表
l
定义列表
(
D
efinition
L
ist)dl
标记是成对标记。在
HTML
文件中插入成对的标记
,完成定义列表的插入。l
基本语法
dt>项目1dt>
dd>说明1dd>
dd>说明2dd>
…
dt标记的由来:definition term
dd标记的由来: definition description
课后习题
佬佬如果做题,欢迎来找喵喵要做题包,会配上相关的图片,文字稿,答案,一键发送。
就比如说这一个章节,有很多图片,佬佬可以找喵咪要,直接复制粘贴放进img里,好用
站点文件夹下的“img”文件夹,专门用于存放网页中使用的图片,将下发的所有图片素材放入该文件夹中。
- 字符集:utf-8
- 该网页文件的标题为“李白诗词”
- “将进酒”为一级标题
注意设置文本的上标
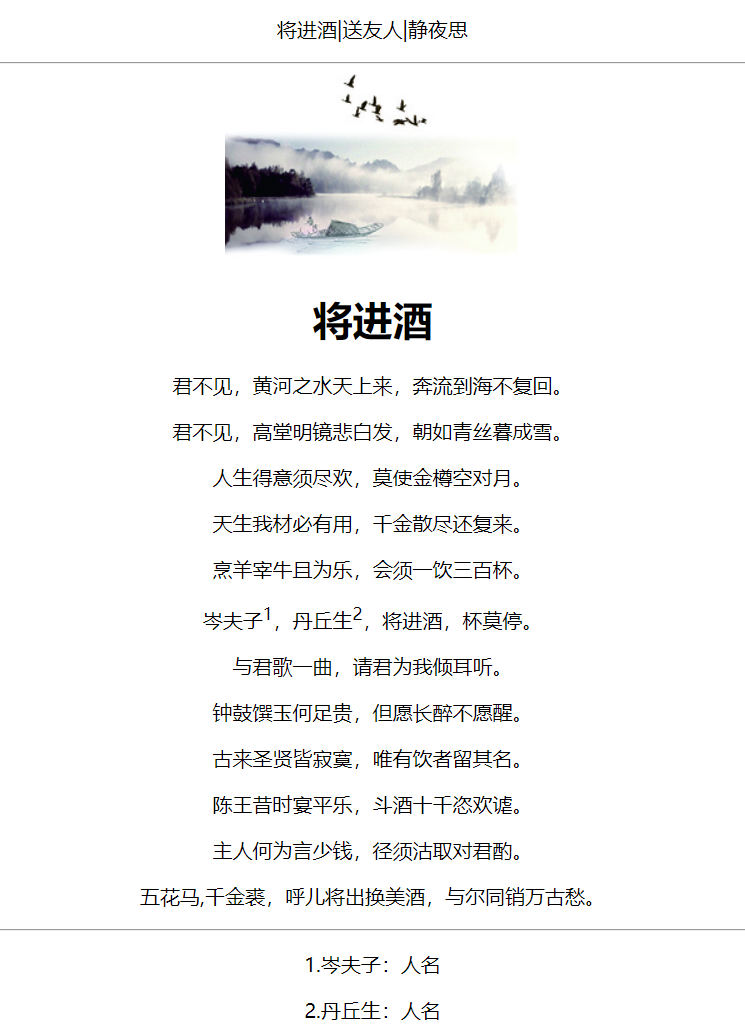
- 插入对应的图片“qiang.jpg”
- 具体效果如下图所示:
- 设置图片的提示信息为:李白诗词
- 设置图片替换信息为:将进酒
李白诗词
将进酒|送友人|静夜思

将进酒
君不见,黄河之水天上来,奔流到海不复回。
君不见,高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子1,丹丘生2,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉何足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,唯有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。
1.岑夫子:人名
2.丹丘生:人名

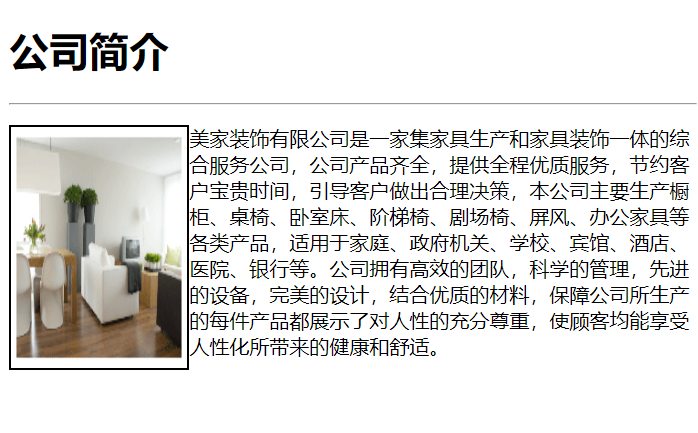
- 网页标题:美家装饰公司图文简介
- 图片提示信息为(title属性):美家装饰
- 图片替换文本(alt属性):公司简介
- 图像高193,宽141,左对齐,图片边框为2
- 图像:intro.gif
- “公司简介”:一级标题,居中显示
美家装饰公司图文简介
公司简介
 美家装饰有限公司是一家集家具生产和家具装饰一体的综合服务公司,公司产品齐全,提供全程优质服务,节约客户宝贵时间,引导客户做出合理决策,本公司主要生产橱柜、桌椅、卧室床、阶梯椅、剧场椅、屏风、办公家具等各类产品,适用于家庭、政府机关、学校、宾馆、酒店、医院、银行等。公司拥有高效的团队,科学的管理,先进的设备,完美的设计,结合优质的材料,保障公司所生产的每件产品都展示了对人性的充分尊重,使顾客均能享受人性化所带来的健康和舒适。
美家装饰有限公司是一家集家具生产和家具装饰一体的综合服务公司,公司产品齐全,提供全程优质服务,节约客户宝贵时间,引导客户做出合理决策,本公司主要生产橱柜、桌椅、卧室床、阶梯椅、剧场椅、屏风、办公家具等各类产品,适用于家庭、政府机关、学校、宾馆、酒店、医院、银行等。公司拥有高效的团队,科学的管理,先进的设备,完美的设计,结合优质的材料,保障公司所生产的每件产品都展示了对人性的充分尊重,使顾客均能享受人性化所带来的健康和舒适。

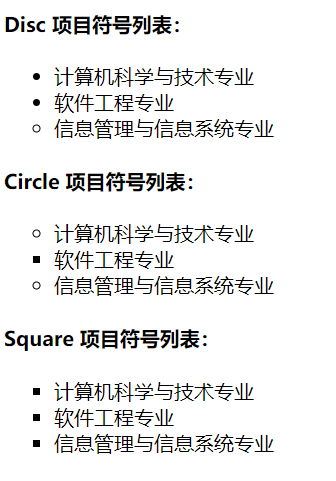
熟悉无序列表ul元素的应用
无序列表
Disc 项目符号列表:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
Circle 项目符号列表:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
Square 项目符号列表:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
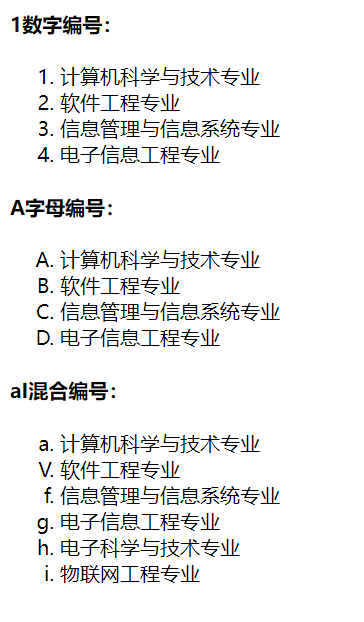
熟悉有序列表ol元素的应用。

有序列表
1数字编号:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
- 电子信息工程专业
A字母编号:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
- 电子信息工程专业
aI混合编号:
- 计算机科学与技术专业
- 软件工程专业
- 信息管理与信息系统专业
- 电子信息工程专业
- 电子科学与技术专业
- 物联网工程专业
练习定义列表嵌套的使用。

定义列表
定义列表展示联系人信息
- 联系人:
- 张有为之
- 电话:010-11011011
- E-mail:xyz@sina.com
- 联系地址:
- 上海市复旦大学计算机系10计算机班
- 邮政编码:
- 200433
练习无序、有序、定义列表嵌套混合使用。
- 网页标题:美家装饰新闻中心
- “文章分类”、“美家社区注册步骤”、“美家社区联系方式”前的项目符号为空心圆
- “新闻中心”为二级标题

美家装饰新闻中心
新闻中心
- 文章分类
- 新闻中心
- 装修学堂
- 网购天地
- 美家社区
- 美家社区注册步骤
- 填写会员信息
- 接收电子邮件
- 激活会员账号
- 注册成功
美家社区联系方式
- 电话
- 400-111-6666
- 地址
- 开封市金明大道3号
- 字符集:utf-8
- 网页标题:超链接应用
- 为文字“百度”设置超链接:http://www.edu.cn ,在当前窗口打开,指向链接的提示信息为“Baidu”。
- 为文字“中国教育与科研计算机网”设置超链接:http://www.edu.cn ,在新窗口打开,指向链接的提示信息为“CERNET”。
为文字“新浪”设置超链接:http://www.sina.com.cn ,在当前窗口打开,指向链接的提示信息为“Sina”。

超链接应用
超链接导航
百度
中国教育与科研计算机网
新浪
- 字符集:utf-8
- 网页标题:网站导航
- 使用段落标记和超链接实现网站导航,设置为四级标题
- 第一行导航使用段落和超链接来实现,要求所有超链接均在新窗口打开
- 水平分割线的高度为2,颜色为蓝色
- 利用无序列表实现水平导航条,设置为四级标题
- 第二部分导航条,利用无序列表和超链接实现。
网页首行导航链接信息表
序号
网站名称
URL
1
百 度
http://www.baidu.com/
2
新 浪
http://www.sina.com.cn/
3
腾 讯
http://www.qq.com/
4
搜 狐
http://www.sohu.com/
5
网 易
http://www.163.com/
6
谷 歌
http://www.google.com.hk/

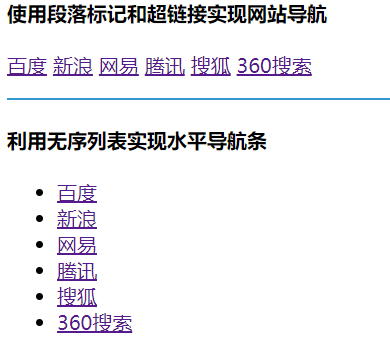
网站导航
使用段落标记和超链接实现网站导航
百度
新浪
网易
腾讯
搜狐
360搜索
利用无序列表实现水平导航条
- 百度
- 新浪
- 网易
- 腾讯
- 搜狐
- 360搜索
- 标题:美家装饰下载专区
- “下载专区”:二级标题
- 图标:title.jpg,左对齐
- “分类/标题”:字体大小为4,灰色
- 水平分割线:灰色
- 单击“美家装饰技术文档”超链接到“下载文档详细页面”网页(3-8-1.html)
- 其余文字的超链接均设置为空链接。
- 所有超链接页面的打开方式均设置为:在新窗口中打开

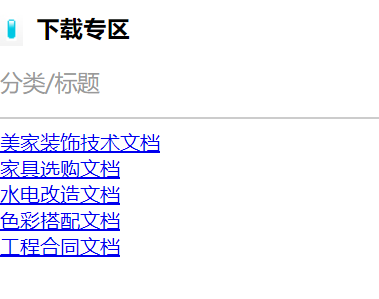
美家装饰下载专区

下载专区
分类/标题
美家装饰技术文档
家具选购文档
水电改造文档
色彩搭配文档
工程合同文档

- 由于本页面涉及到下载文件,需要将素材文件夹中guide.rar文件复制到mysite_3的根目录下。
- 标题:下载文档详细页面
- 技术文档,下载:二级标题
- 图标:title.jpg,左对齐
- 水平分割线:灰色
- 图片:doc.jpg,左对齐,图片提示信息为“技术文档下载”,为图片设置超链接,单击图片可下载guide.rar文件
- 红色字体大小为5,其余灰色字体大小为3
- 实现单击“下载”,下载guide.rar文件
- 为“美家装饰下载专区”制作电子邮件链接:fmcity@163.com
- 单击“返回页顶”实现跳转到该页的顶部
下载文档详细页面

技术文档

家装技术文档
下载次数:20
文件大小:19.33k
添加时间:2017-07-12

下载
文件名称:家装技术文档 文件大小:19.22KB 下载
和我联系:美家装饰下载专区 返回页顶
- 网页标题:链接到同一页面的书签
- 分别为“Dreamweaver MX[同页]、Flash MX[同页]、Fireworks MX[同页]”设置相应的超链接,实现链接到本网页对应的内容所设置的书签处。
为“EditPlus[异页]”设置相应的超链接,实现链接到“3-9-1.html”网页中对应EditPlus的内容处。

链接到同一页面的书签
主流的网页设计软件
- Dreamweaver MX[同页]
- Flash MX[同页]
- Fireworks MX[同页]
- EditPlus[异页]
Dreamweaver MX
Dreamweaver是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweaver)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
返回
Flash MX
Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为Adobe Flash),主要用于设计和编辑Flash文档。附带的Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS6 Professional,播放器也更名为Adobe Flash Player。
返回
Fireworks MX
Adobe Fireworks可以加速 Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件进行集成。在Fireworks 中将设计迅速转变为模型,或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。然后直接置入Dreamweaver 中轻松地进行开发与部署。
返回
网页“3-9-1.html”的具体要求如下:
- 网页标题:不同页面之间的书签链接
- 为页面中所有“返回首页”的文字设置超链接,链接到网页“3-9.html”页面的的顶部

不同页面之间的书签链接
Dreamweaver MX
Dreamweaver是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweaver)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
返回首页
Flash MX
Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为Adobe Flash),主要用于设计和编辑Flash文档。附带的Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS6 Professional,播放器也更名为Adobe Flash Player。
返回首页
Fireworks MX
Adobe Fireworks可以加速 Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件进行集成。在Fireworks 中将设计迅速转变为模型,或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。然后直接置入Dreamweaver 中轻松地进行开发与部署。
返回首页
EditPlus
EditPlus(文字编辑器)汉化版一套功能强大,可取代记事本的文字编辑器,EditPlus拥有无限制的撤消与重做、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。而它还有一个好用的功能,就是它有监视剪贴板的功能,能够同步于剪贴板自动将文字粘贴进 EditPlus 的编辑窗口中,让你省去粘贴的步骤。另外它也是一个非常好用的 HTML 编辑器,它除了支持颜色标记、HTML 标记,同时支持 C、C++、Perl、Java,另外,它还内建完整的HTML & CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,若你有安装 IE 3.0 以上版本,它还会结合IE 浏览器于 EditPlus 窗口中,让你可以直接预览编辑好的网页(若没安装IE,也可指定浏览器路径)。
返回首页
总结
格式化文字与段落标记:标题字标记、字体标记、文本修饰标记以及段落相关的标记。
1.标题标签–
2.段落标签
3.水平线标签hr>
4.换行标签br>
5.字体标签
6.预留格式
7.缩排标签blockquote>
8.拼音或音标注释介绍了5种类型HTML列表,分别是无序列表、有序列表、定义列表、菜单列表和目录列表。但常用的列表只有3种,分别是无序列表、有序列表、定义列表。菜单列表和目录列表可以认为是无序列表的特例。
列表可以嵌套,但不能交叉嵌套,否则会发生语法错误。列表可以由无序列表和有序列表的多层子列表构成,从而使得网页内容的呈现更具层次感和美观感。
无序列表的列表项有项目符号(3种),有序列表的列表项有项目编号(5种),定义列表项目前既没有编号,也没有符号。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!