🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;)
用户登录前后端开发(一个简单完整的小项目)——SpringBoot与session验证(带前后端源码)全方位全流程超详细教程
目录
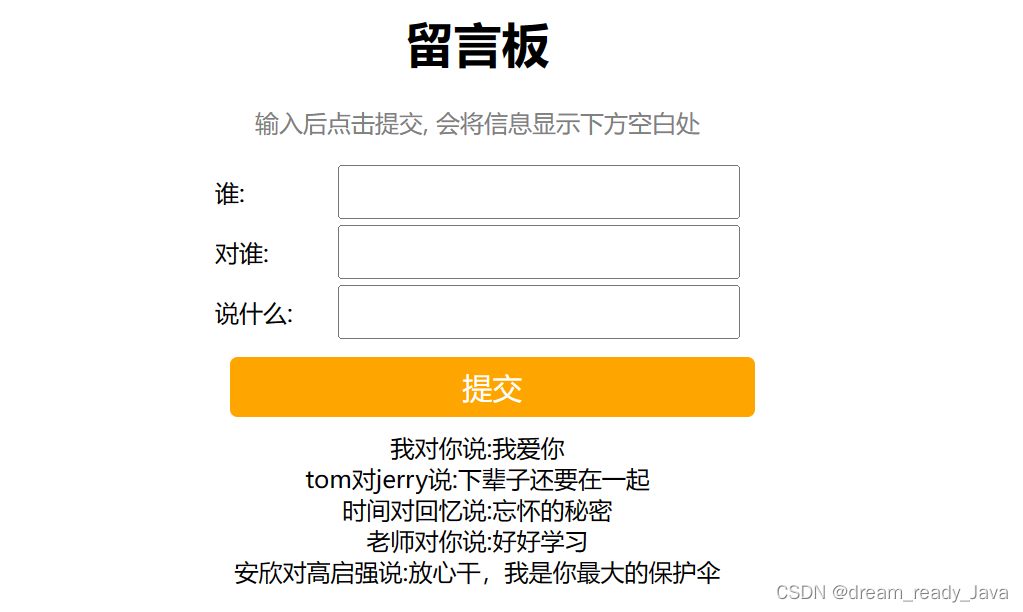
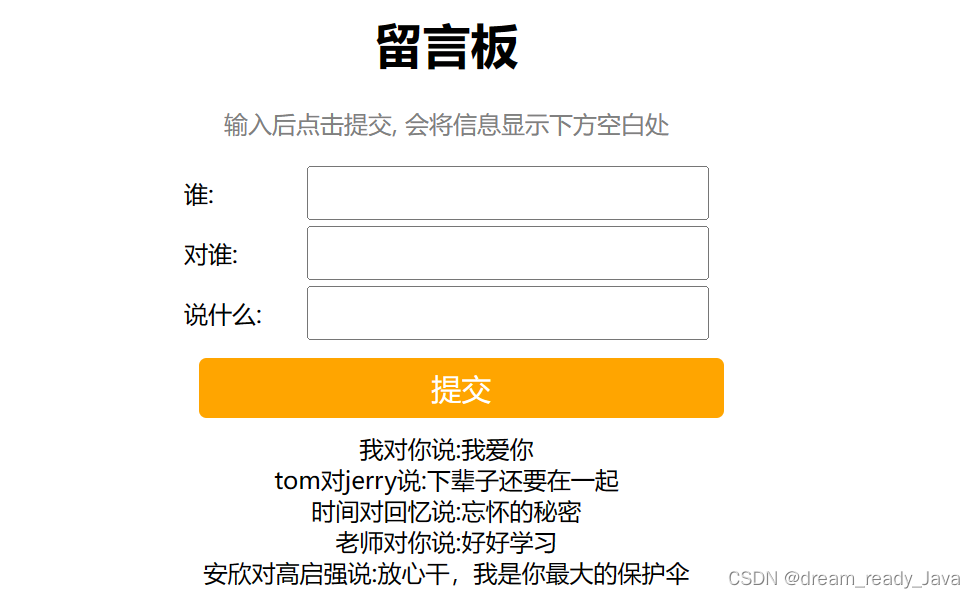
项目前端页面展示:
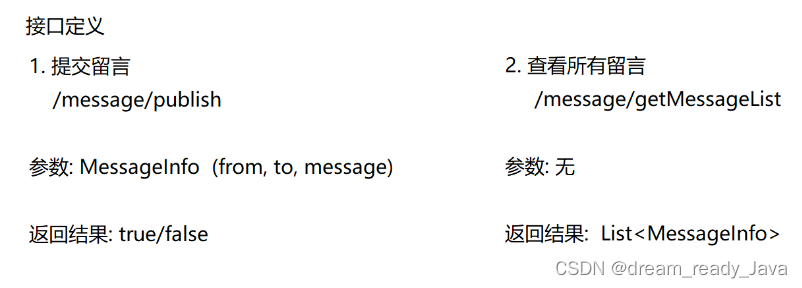
首先,定义前后端交互接口
然后,创建一个SpringBoot项目
编写前端页面
编写后端代码
1、封装实体类 —— MessageInfo(单独创建一个.Java文件)
2、逻辑代码
方法publishMessage处理逻辑:
方法getMessageInfo处理逻辑:
后端项目代码中需要导入的包代码
项目前端页面展示:

首先,定义前后端交互接口

讲解:
- 此项目注重前后端信息的交互,舍去了登录的操作
- 提交留言 —— 点击提交后,前端从输入框获取三个参数的值,向后端发送这MessageInfo的三个参数的值,后端接收后保存
- 查看所有留言 —— 前端发送无参的请求,后端向前端返回一个List集合,前端遍历集合将数据展示到前端页面上
然后,创建一个SpringBoot项目
如何创建一个SpringBoot项目 —— 超详细教程
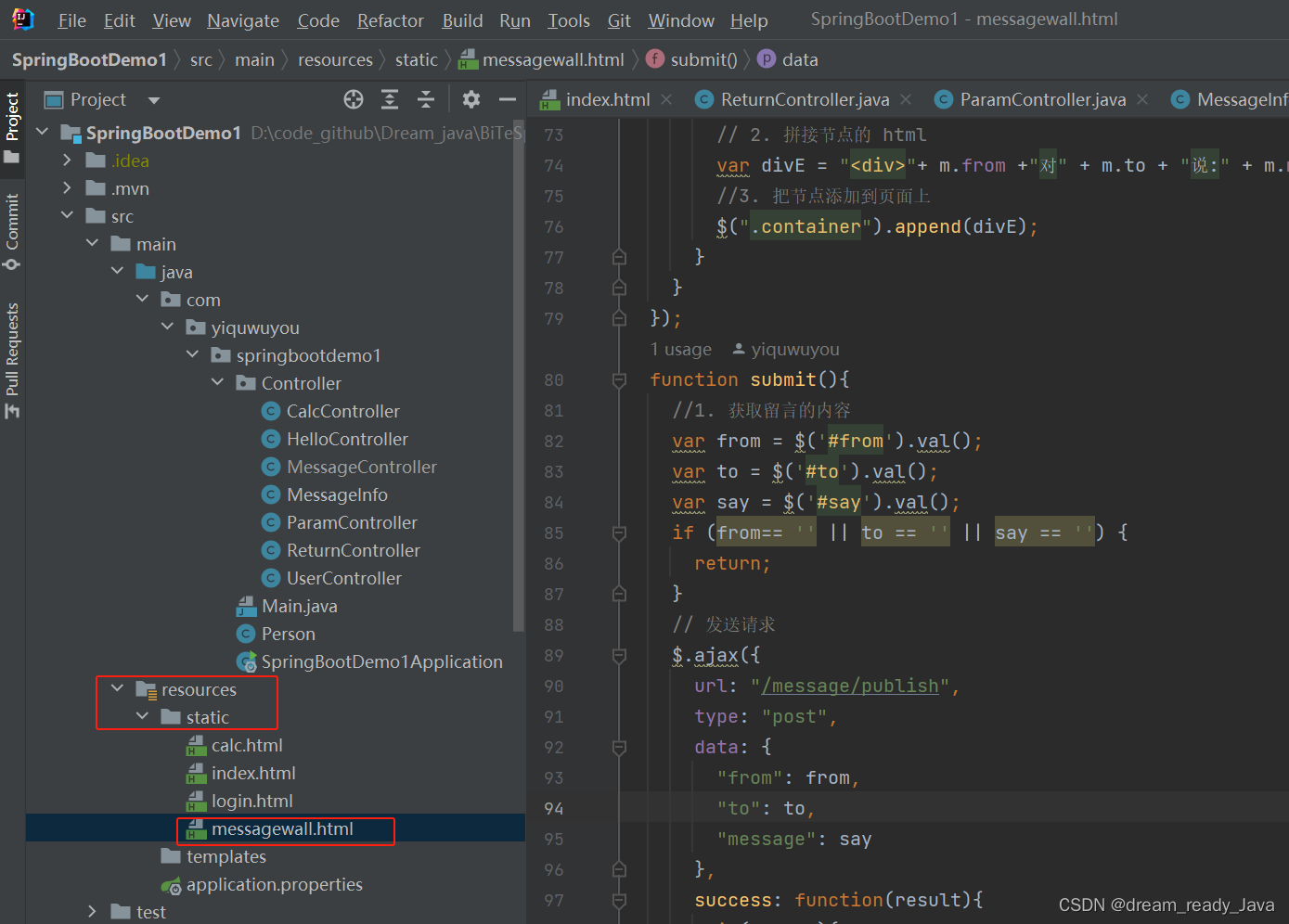
编写前端页面
在resource目录下的static目录下创建表白墙的html页面,此处我将其命名为 messagewall.html
如图红框位置:

表白墙页面(messagewall.html):

留言板
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
留言板
输入后点击提交, 会将信息显示下方空白处
谁:
对谁:
说什么:
// 页面加载时,请求后端,获取留言列表
$.ajax({
url: "/message/getMessageInfo",
type: "get",
success:function (message){
for(var m of message){
// 2. 拼接节点的 html
var divE = ""+ m.from +"对" + m.to + "说:" + m.message+"
服务器托管,北京服务器托管,服务器租用,机房机柜带宽租用

咨询:董先生
电话13051898268 QQ/微信93663045!
上一篇: 基于SpringBoot+Redis的前后端分离外卖项目-苍穹外卖(二)
下一篇: 主机托管中的BGP是什么意思?BGP双线、多线、核心BGP和优质BGP

