作者:vivo 互联网大数据团队 – Zhu Jianchen
本文是vivo互联网大数据团队《BI数据可视化平台建设》系列文章第1篇 – 交叉表组件。
交叉表在数据分析里应用广泛,通过本文,你将了解到:
-
交叉表的基本概念,以及BI可视化平台常见术语。
-
我们的表格类组件的演化过程,以及如何通过技术调研和优化实现大数据量下渲染性能,一步一步从原先的~10s降低到3~4s。
-
交叉表的一些特定场景,提供了一些技术实现简易描述,对这些场景有一些宏观认识。
-
Worker,虚拟滚动,微应用等关键技术的实现细节。
一、背景
表格和表单在前端里面是最复杂的两类需求,在BI工具平台上,这2类组件需求更多,并且需要实现一些特有的交互展示。目前在敏捷BI平台上进行报表配置,表格类组件的使用占比达到了1/3,在可视化组件库里使用范围很广。为了满足不同的数据分析场景,表格组件主要分为分组表、交叉表、明细表三种类型,其中又以交叉表功能最为丰富强大。随着敏捷BI的业务的发展,交叉表组件也经历了多次设计改版以支持高性能的数据渲染和个性化的展示配置。本文主要通过交叉表组件的升级实践给大家讲解一下如何设计开发高性能的表格组件。
术语注解
-
【敏捷BI】
专为 vivo 生态用户量身打造的 自助式 BI 平台,提供从数据接入、数据准备、到数据分析、可视化应用、数据管理的一站式数据解决方案,同Quick BI,FineBI。
-
【图表类型】
图表是数据视觉化表示的特殊方式。表示数据的方法有很多,如使用不同的符号、形状和排列,我们把这些称之为图表的类型。一些图表类型你比较熟悉,如条形图、饼图、折线图,但其他类型你可能就很少见了,如桑基图、树图、等值线图的地图。
-
【交互方式】
交互式可视化允许您修改,操作和探索计算机显示的数据。绝大多数交互式可视化系统在计算机网络上,但越来越多出现在平板电脑和智能手机上。相比之下,静态可视化只显示单一的、非交互数据,它通常是为了打印和在屏幕上显示。
-
【度量值】
表示数值的规模和范围。度量通常以间隔表示(10、20、30等等),代表度数字的单位,如价格、距离、年,或百分比。
-
【指标】
同度量,表示具体某项值,单个值本身没有任何业务意义,一般需要对应的指标口径解释,才会具有业务价值。
二、交叉表介绍
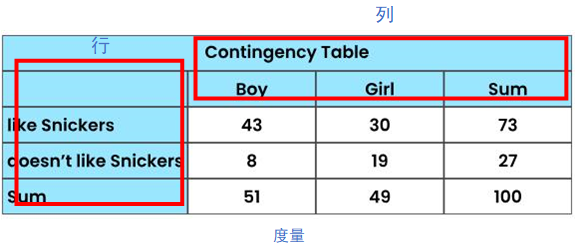
交叉表(Cross Tabulations)是一种常用的由 行、列、汇总字段 三个元素组成分类汇总表格。利用交叉表查询数据非常直观明了,在进行数据分析中也被广泛应用。这里牵涉到另外一个概念即分组报表,分组报表是所有报表当中最普通,最常见的报表类型,也是所有报表工具都支持的一种报表格式。从一般概念上来讲,分组报表就是只有纵向的分组,传统的分组报表制作方式是把报表划分为条带状,用户根据一个数据绑定向导指定分组,汇总字段,生成标准的分组报表。交叉表有多列查询能力、分类汇总、多角度排序、交互式分析等特性。

三、架构演变历程
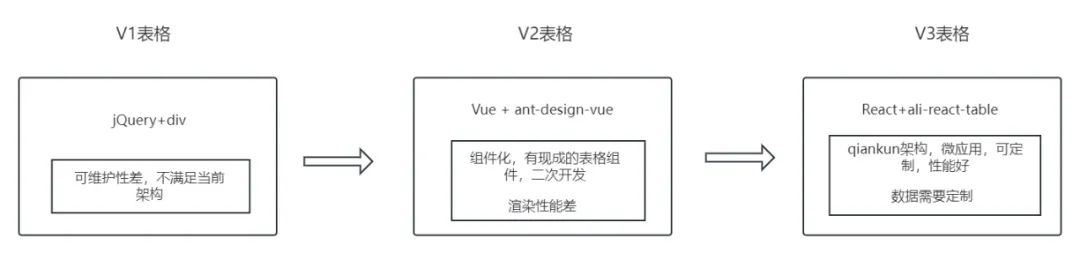
为了提高交叉表的数据渲染性能和功能扩展能力,敏捷BI的表格组件经历了三次的设计升级。最开始用的jQuery拼接表格方式实现,随着组件化方案的推行,采用了组件化的方式实现升级,随着业务的发展,用多维度、多指标交叉分析场景越来越多了,尤其是通过交叉表进行分析时,大数据量出现了渲染崩溃等问题,所以我们最后通过微前端方式实现。 下面我们从开发难度,性能,功能扩展性,学习成本等方面的调研来讲解对底层表格的升级实践。

3.1 V1版表格
敏捷BI平台第一版表格,技术栈是基于jQuery+DIV的方式实现的。表格拼接属于jQuery时代的常见开发风格,这种方式,代码可维护性会非常差,很容易会出现标签不匹配的情况,不带缩进,调试起来也比较费劲。这个版本的表格组件支持的业务场景主要是数据的基本展现,无法满足用户对表格的数据分析的需求。
架构设计

// 简单的拼接代码demofunction createTable() {var data = new Array();data.push('');
for (var i = 0; i 2000; i++) {data.push(''); ');for (var j = 0; j 5; j++) {data.push('' + i + ',' + j + ' ');}data.push('}data.push('');
document.getElementById('table1').innerHTML = data.join('');}
3.2 V2版表格
随着系统整体架构升级,前后端分离的推进,我们从原生的table组件迁移到Vue组件化上,开发了V2版表格组件。 平台的整体架构全面迁移到vue+ant-design-vue上面。
1. 功能拓展
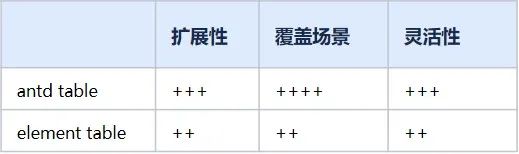
鉴于ant-design-vue上正好有table组件,对此我们对比了antd的table组件和element的table组件。2 种表格对比来看,ant-design-vue参照ant.design的React版开发出来,配置相对element更丰富,考虑到本身复杂场景支持性,更适合深度定制,最终选择了ant.design的vue版本。
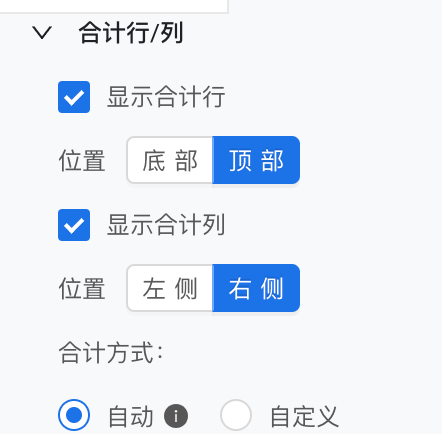
V2版的表格主要支持这几类场景配置(条件格式,合计行/列,单元格/行样式/内容定制等):
业务场景&具体实现
(1)数据展示
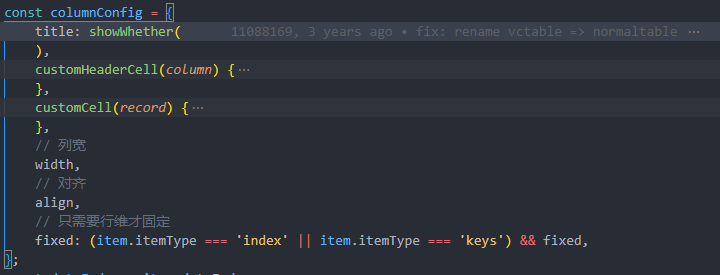
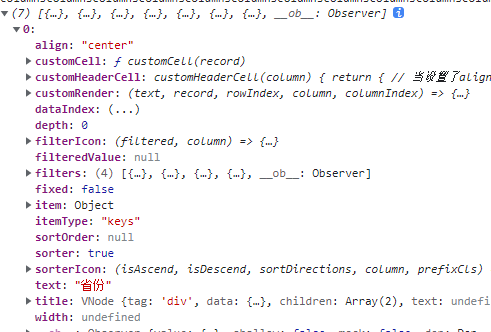
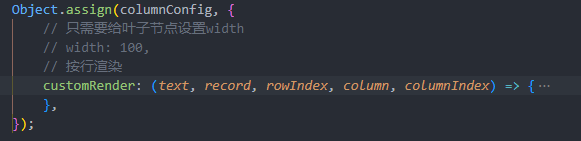
整体就是根据不同情况设置不同的column的字段,另外为了达到点击交互下,能够获取业务的数据,需要在column上挂一些冗余数据,这样会让column的数据信息很庞大。
columns是一个tree结构,这里采用的是dfs遍历,depth标识层级,item, itemType就是冗余的数据信息,在处理业务的时候会用到。
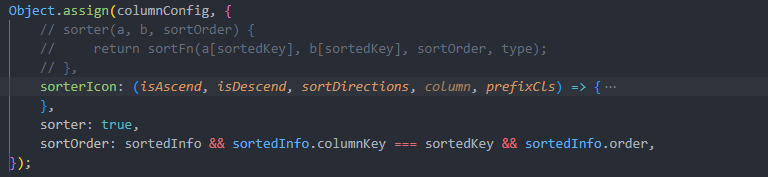
(2)数据排序
(3)数据过滤
(4)单元格自定义渲染
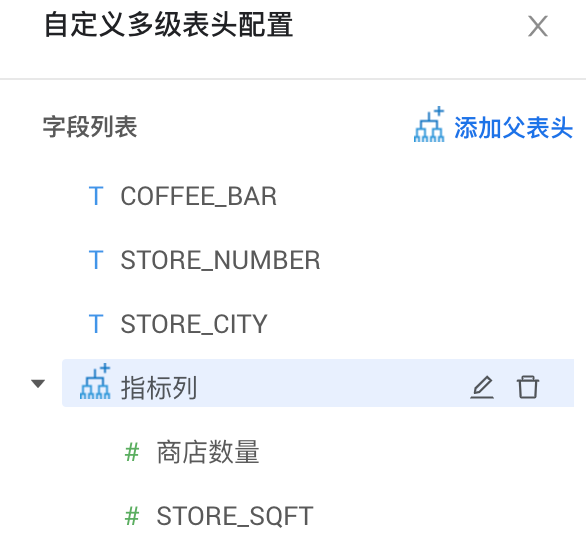
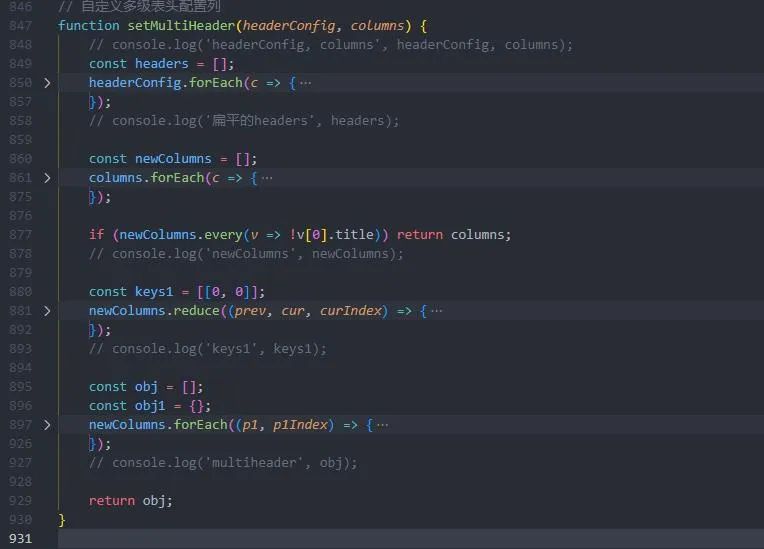
(5)多级表头定制
这个实现难点主要在于把已有的列如何放到新增的表头里,保持树形children结构具体实现代码也比较复杂,总共80行。
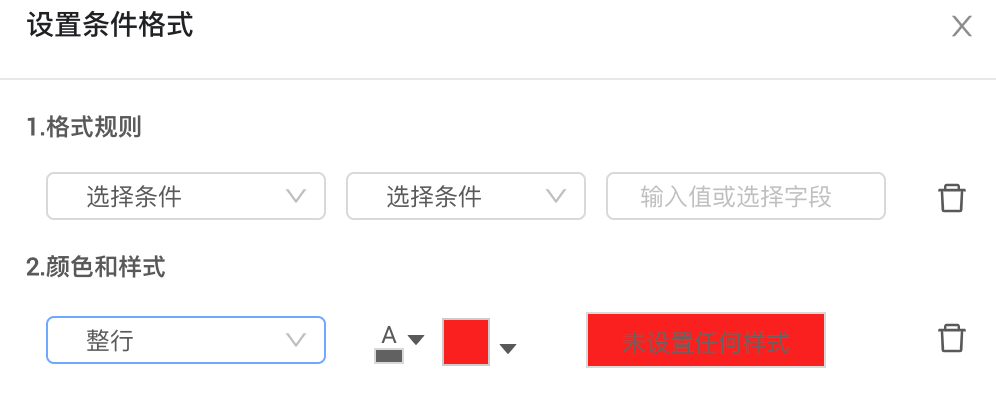
(6)条件格式渲染(条形图,热力图)
根据设定的条件,定制表格内单元格内容的样式
(7)合计行/列配置
添加合计列和行,内置min,max,avg,sum表达式,支持自定义简易字段表达式运算这个功能难点在于合计列与行交叉的场景,也就是如何计算合计列的合计行。
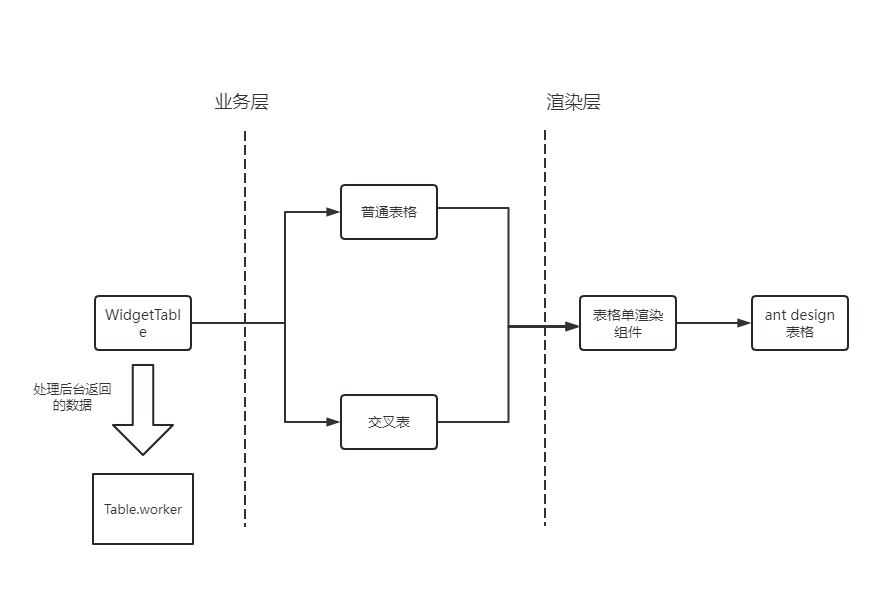
2. 架构设计
3. 渲染优化
这个阶段的交叉表,在功能上已经能够满足绝大多数分析场景,但是一些数据量大的表格反馈渲染白屏时间过长,经常会出现浏览器崩溃,表格的性能面临新的挑战。另外表格在渲染时,CPU会占满,导致其他图表也会卡住等待,形成假死的现象。我们通过分析大数据表格渲染流程,发现有30%的时间会花销在数据适配,因此我们思考能不能把数据计算部分隔离出来,计算的时候,不阻塞渲染主进程,这样的话,浏览器渲染就可以处理其他的渲染任务。在做性能优化调研时,我们引入了service worker,worker在处理cpu密集型任务有独特的优势,所以我们把数据预处理的过程交给了Worker。之前没有使用worker时,我们前端逻辑会处理很多数据初始化和计算的操作,对于一个数据量很大的表格,会导致渲染卡顿2~3s,有些个别情况会导致浏览器崩溃的现象。
Worker原理和定义:
W3C 组织早在 2014 年 5 月就提出过 Service Worker 这样的一个 HTML5 API ,主要用来做持久的离线缓存。service worker是浏览器的一个高级特性,本质是一个web worker,是独立于网页运行的脚本。
web worker这个api被造出来时,就是为了解放主线程。因为,浏览器中的JavaScript都是运行在单一个线程上,随着web业务变得越来越复杂,js中耗时间、耗资源的运算过程则会导致各种程度的性能问题。
而web worker由于独立于主线程,则可以将一些复杂的逻辑交由它来去做,完成后再通过postMessage的方法告诉主线程。service worker则是web worker的升级版本,相较于后者,前者拥有了持久离线缓存的能力。
3.3 V3版表格
在开发V2表格时,我们意识到数据处理部分不应该交给前端,列拼接上掺杂了太多的业务场景处理,另外渲染性能和崩溃问题急需解决,对此我们进行了V3版本迭代,提前对表格版本进行了技术升级,为之后的新一批列汇总行汇总,分组小计等高级交叉分析需求做好技术储备。
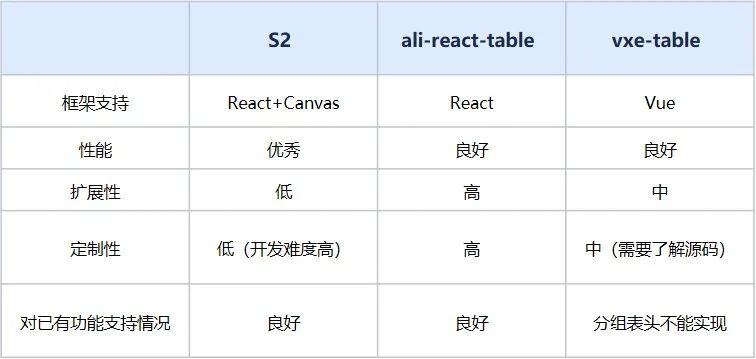
1. 技术选型
我们对比了react,vue及canvas生态有代表性的表格组件。综合三者优劣势最终确定了基于react的table组件。
S2:https://github.com/antvis/S2
ali-react-table:
https://github.com/alibaba/ali-react-table
vxe-table:
https://github.com/x-extends/vxe-table/tree/v2
vxe-table设计初衷是解决单元格编辑的问题,主要用于大量增删改查的场景,性能不是它唯一的目标;S2是建立在电子表格需求上的,对筛选、排序、搜索、复制、框选、聚合分析都有诉求。
同时需要在大数据量下保持高性能,解决之前商业软件版本实现的性能问题和拓展性问题,所以它覆盖的场景更全更复杂,但是它的缺点就是定制型不强,不太适合我们自身的业务。
所以最终我们选择了ali-react-table,它本身体积小,在基础能力都满足的情况下,扩展新功能也很容易,而且在大数据量渲染下有高性能的优势。
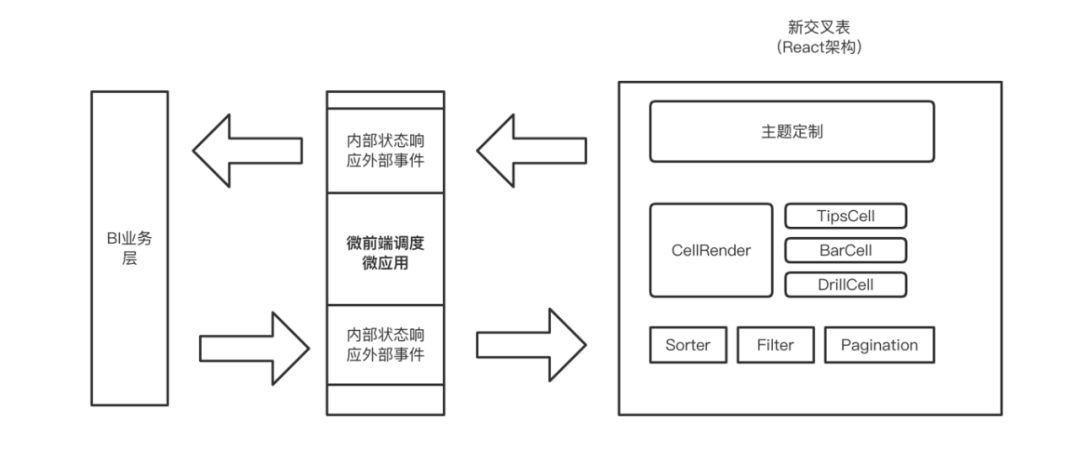
2. 架构设计
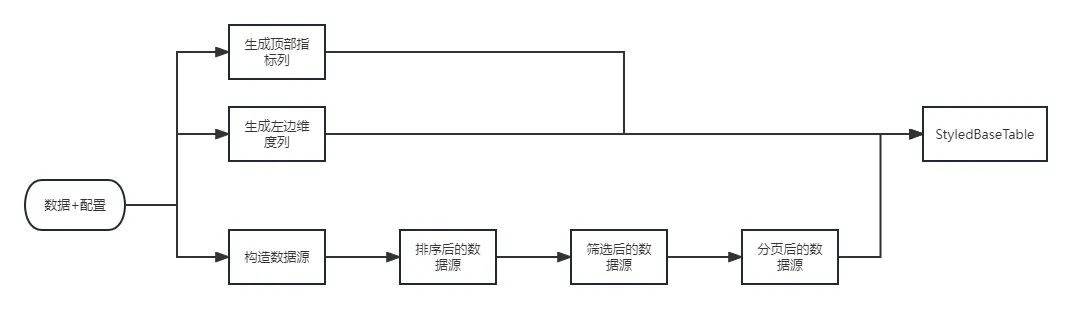
后端接口返回数据和配置部分,基于渲染模型:左树 + 上树 => 表格,根据配置生成左树leftTree和上树topTree,构造数据源,参照了ant-design的Table组件数据源构造的流程,与自身的pipeline插件机制结合,实现了表格的交互操作(排序,筛选,分页)。
由于本项目里接入了微前端架构,采用了loadApp的方式实现了异构应用混合开发:
运作流程图如下:
3. 升级实践
(1)架构升级:
(2)底层渲染:
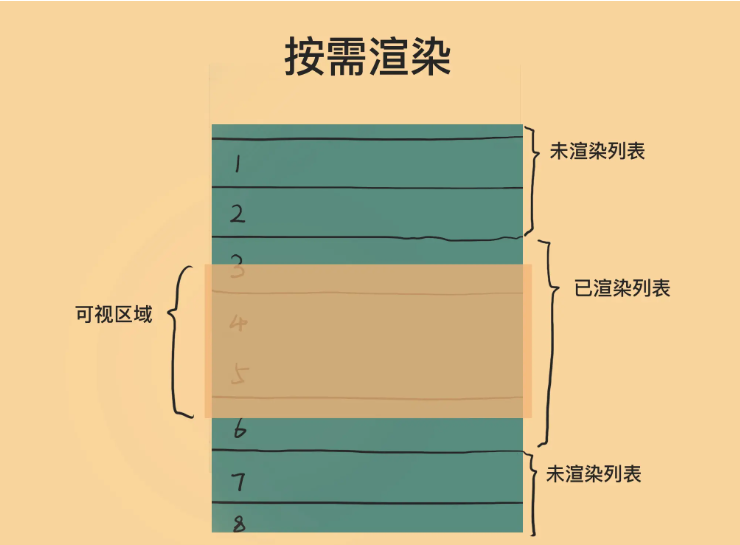
虚拟滚动:长列表渲染受制于浏览器本身限制,在大量DOM下,会达到浏览器本身的渲染瓶颈,在这种情况下,虚拟滚动可以解决这种渲染问题,它是一种按需渲染的理念的体现。所以虚拟列表是一种根据滚动容器元素的可视区域来渲染长列表数据中某一个部分数据的技术。
大致原理如下图:
我们发现长列表在展示时,用户只会关注可视区域,其他非可视区域部分,我们可以把已经渲染的DOM销毁,不需要立即渲染的DOM延后。所以优化策略就是只渲染可见区域的内容。
在滚动事件触发后,根据滚动 Offset 调整相应渲染的内容即可。在用户看来,还是一个完整的长列表。这种懒加载的方式,和早期页面图片资源懒加载和非必须资源异步加载属于同一种思路。
在新版版本里,ali-react-table自带了虚拟滚动的特性,在大列表下,框架会自动开启,可以明显提升表格渲染性能和滚动的性能。
四、同类产品对比
4.1 技术架构对比
1. Quick BI
① 架构设计
② 技术实现
使用原生div和flex布局,不使用原生table表格
列宽,固定列,固定表头等表格不好实现的问题,都易实现,渲染性能也较好
有2个版本的表格,旧版表格使用table,在这种情况下,性能,复杂交互,分组都存在瓶颈,这一点和我们类似,新老版本的表格同时在线上应用
虚拟滚动支持横向,纵向滚动
③ 优劣势
ali-react-table不维护了,源码不太复杂,可以二次迭代开发;基本满足交叉表所有功能;大数据量下渲染高性能
接口数据略冗余
④ 备注
数据结构明确行维、列维、指标列数据;
数据汇总和小计是存放在后端
2. 敏捷BI
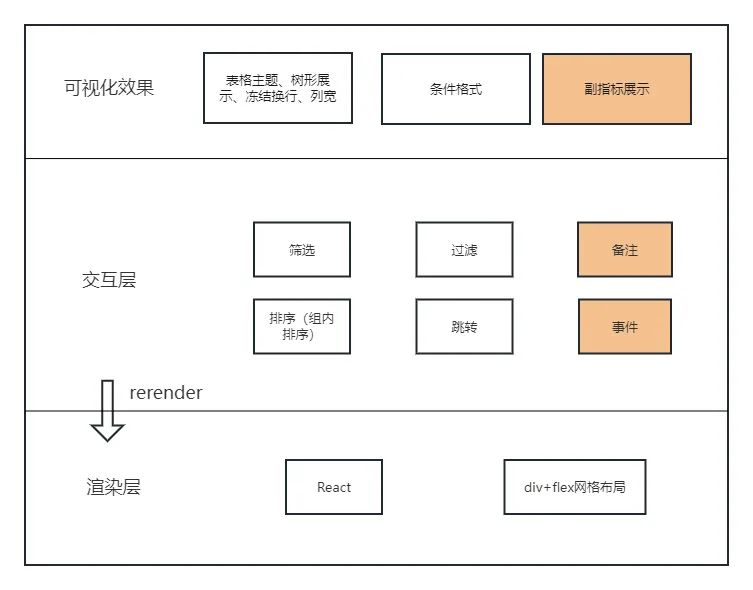
① 架构设计
② 技术实现
使用table布局
使用position:sticky实现固定列;固定表头使用独立的单表头表格模拟,这里需要强制table设置列宽,保证列对齐
支持横向,纵向虚拟滚动,在10w列下依然可以正常渲染
在ali-react-table基础上扩展了按维度合并,表头筛选等feature
③ 优劣势
flex布局灵活,不受表格本身布局限制,易实现固定列和表头,列宽;canvas开发成本较高,bug不好调试
接口数据更精简
④ 备注
数据结构不明确,需要对二维数组转换,存在一定的预处理逻辑;
数据结构存在冗余现象
4.2 应用场景对比
以实际测试为准
1. Quick BI
业务场景
(1)字段配置
行:数据集的维度字段拖拽到行选择区
列:数据集里的维度或者度量字段拖拽到列选择区
过滤器:数据集字段拖拽到过滤器选择区,对字段进行筛选
(2)样式配置
标题与卡片:设置标题样式
备注和尾注:设置图表备注和尾注内容
组件容器:设置内边距和背景色,圆角
展示型配置:设置主题,表头样式,内容样式,冻结列,序号等配置
功能型配置:条件格式配置,针对字段满足特定条件下突出显示配置的样式
总计配置:支持列汇总和行汇总,行总计和行小计,列总计和列小计
(3)高级配置
联动:图表里的字段与其他图标关联
跳转:图表字段跳转传值
技术实现
实现使用原生,未使用第三方库
自定义主题使用主色编辑
拖拽方式交互
2. 网易有数
业务场景
没有复杂的交叉表场景,只支持普通明细表
配置方式主要包括主题,表头,内容的字体样式,背景,对齐等样式
支持下钻,字段跳转
数据集字段支持维度层级和组的概念
没有虚拟滚动
技术实现
内部使用table表格实现
主题配置支持上传主题json文件
3. 敏捷BI
(1)字段配置
行维:数据集维度字段放置区
列维:数据集维度字段放置区
指标:数据集指标字段
(2)图表属性和图表样式配置
支持条件格式,自定义代码样式嵌入,主题配置
(3)字段过滤
使用字段过滤数据
技术实现
最开始使用smooth-dnd库,来实现从数据集字段拖拽到行列、指标区
因为smooth-dnd有性能问题,不再维护等问题,就废弃掉了,使用原生的拖拽实现
主题使用在线代码编辑主题,基于codemirror在线代码,接入css variables,实时应用,不需要刷新
4.3 部分核心代码实现
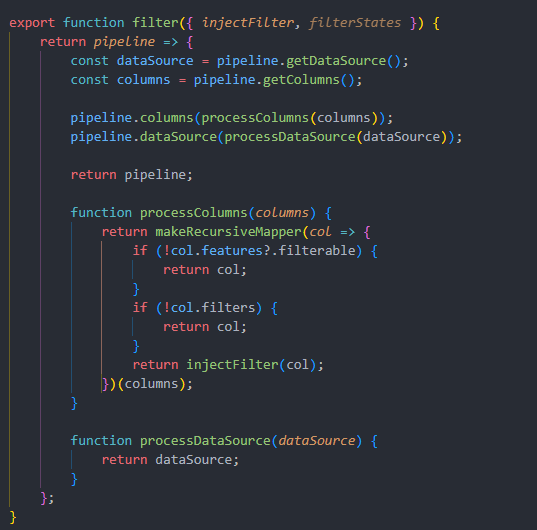
应用场景① :表头筛选
代码实现
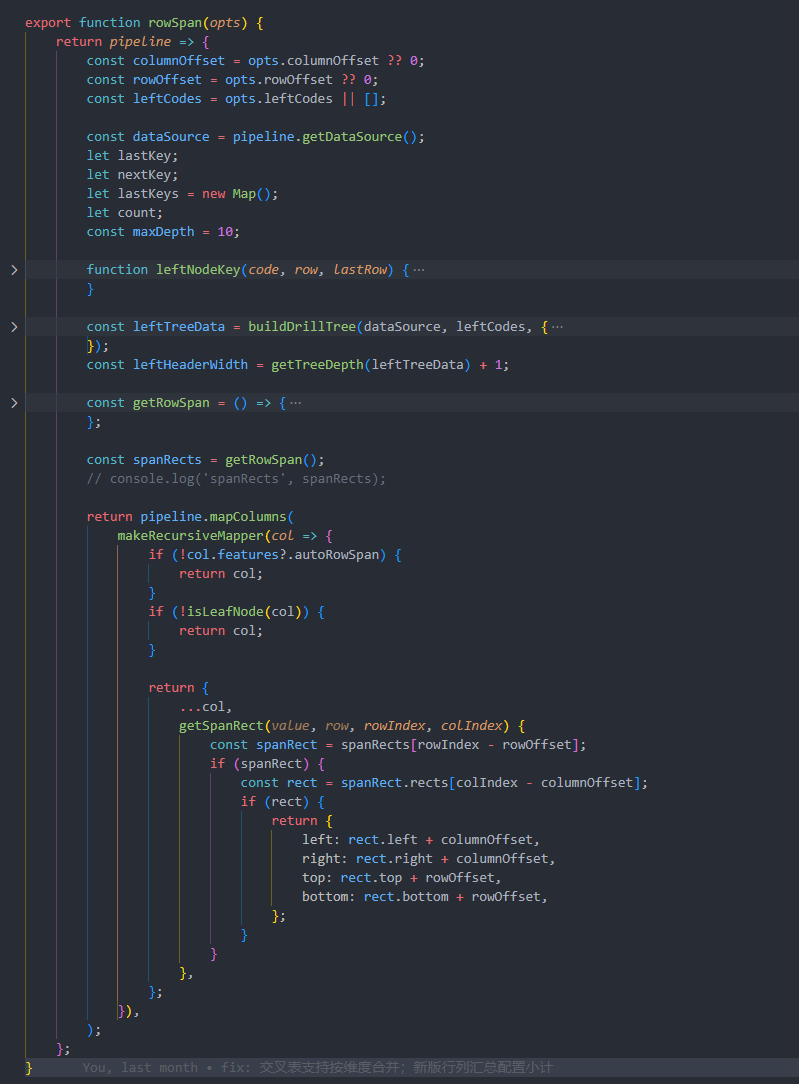
应用场景②:按维度合并
代码实现
4.4 渲染性能对比
1. Quick BI
(1)数据量级
接口耗时300ms 接口大小
渲染耗时
注:数据量不是很大的情况下,数据加载忽略不计,合入到数据渲染时间,差别不大
(2)数据量级 ≥ 200列
接口耗时1.88s 接口大小
表格渲染
注:数据量很大的情况下,数据加载需要单独计入时间
(3)数据量级 > 1W列
极端情况下,表格渲染崩溃
2. 敏捷BI
(1)数据量级
接口耗时250ms 接口大小~100kb
渲染耗时
(2)数据量级 ≥ 200列
接口耗时300ms 接口大小~300kb
渲染耗时
(3)数据量级 > 1W列
接口耗时2s 数据大小2M
渲染耗时~10s
4.5 总结
网易有数表格组件较为简单,只有简单的数据展示和排序筛选,适用于明细数据展示场景。
Quick BI表格和敏捷BI在交互,可视化能力,业务场景上都保持着同样的功能,底层实现 Quick BI采用原生DIV+Flex布局模拟表格实现,在渲染上比表格会有渲染的优势,这点是浏览器自身渲染机制决定,我们内部实现需要满足极端数据量下数据展示,所以特定做了横向的虚拟列表优化,这种场景看业务需求,否则表格会过于复杂,得不偿失。
表格渲染性能基本与Quick BI性能相当,极端情况下,敏捷BI依旧可以正常渲染,这点优于Quick BI。
五、规划
数据预处理部分不由前端处理,交给后端,和后端协调好返回的数据结构,直接返回;
表格扩展的功能与表格耦合严重,表格渲染不够纯净;
开发一个Headless UI,不依赖渲染框架,提供一个数据适配层,同时支持在Vue3生态上使用。
参考资料:
ali-react-table 站在巨人肩上,可惜不维护了
ant-design table组件源码实现
END
猜你喜欢
MySQL到TiDB:Hive Metastore横向扩展之路
HBase Compaction 原理与线上调优实践
Kafka实时数据即席查询应用与实践
本文分享自微信公众号 - vivo互联网技术(vivoVMIC)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。© 著作权归作者所有
举报加载中
热门评论
.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 太短视了。能无私投入开源的大概率属于开放、喜欢分享、易合作人群,这其实属于软实力。很多程序员只能作打工人,是因为自私自利心太重,难以适应商业的开放合作特性.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
太短视了。能无私投入开源的大概率属于开放、喜欢分享、易合作人群,这其实属于软实力。很多程序员只能作打工人,是因为自私自利心太重,难以适应商业的开放合作特性.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 我就想知道,离职了能不能带走.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
我就想知道,离职了能不能带走.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 后面出的都太厚了,没购买欲了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
后面出的都太厚了,没购买欲了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 接到电话,多个项目出问题,就顺手就查是不是阿里云出问题了....果然...然后就是大群通知所有项目组排查,热线/实施组跟进.网络硬件组已经在考虑如何赔付的事儿了...😣.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o什么时候修改下右键菜单?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
接到电话,多个项目出问题,就顺手就查是不是阿里云出问题了....果然...然后就是大群通知所有项目组排查,热线/实施组跟进.网络硬件组已经在考虑如何赔付的事儿了...😣.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o什么时候修改下右键菜单?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 以前就听说,国内部分学者专家,特别是留学的一派,技术不行,但是翻译很在行。但是他们反倒能吃到国家很多资源倾斜,同时排挤国内的土专家和学者。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
以前就听说,国内部分学者专家,特别是留学的一派,技术不行,但是翻译很在行。但是他们反倒能吃到国家很多资源倾斜,同时排挤国内的土专家和学者。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 对不起,我看成了“华为和美国达成合作。。。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
对不起,我看成了“华为和美国达成合作。。。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 怎么感觉跟卖vscode的是同一家公司,界面看过去都是一样的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
怎么感觉跟卖vscode的是同一家公司,界面看过去都是一样的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 谷歌这么牛逼,咋不自己研发,还要收购安卓系统,2005年还要收购Skia 库?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}i安卓散了,还得继续享受摇一摇,要么只能找能关陀螺仪权限的UI。苹果不得不说在App生态方面真的做的挺好.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
谷歌这么牛逼,咋不自己研发,还要收购安卓系统,2005年还要收购Skia 库?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}i安卓散了,还得继续享受摇一摇,要么只能找能关陀螺仪权限的UI。苹果不得不说在App生态方面真的做的挺好.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} new Date(1666666666666).toLocaleString() => '10/25/2022, 10:57:46 AM'.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o还是用vscode吧。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
new Date(1666666666666).toLocaleString() => '10/25/2022, 10:57:46 AM'.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o还是用vscode吧。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 这就是996福报,带头优化35+ 以后的老技术员工的企业--阿里,35+的技术员工正是经验丰富的时候,却因为有了家庭,不能经常加班,不能卷,不能996,就"优化"掉,搞一群毕业才3-5年的,能加班的小年轻去搞,美其名曰"降本增效",你看这下好了,"香港区事故"还没多久,这又来了个大面积P0事故,这就是国内这些大互联网公司带坏的风气。这下好了,反噬到自己了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
这就是996福报,带头优化35+ 以后的老技术员工的企业--阿里,35+的技术员工正是经验丰富的时候,却因为有了家庭,不能经常加班,不能卷,不能996,就"优化"掉,搞一群毕业才3-5年的,能加班的小年轻去搞,美其名曰"降本增效",你看这下好了,"香港区事故"还没多久,这又来了个大面积P0事故,这就是国内这些大互联网公司带坏的风气。这下好了,反噬到自己了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 哈哈,开发的时候16GB的mbp不够用,卖了,换了64G的的windows本,真特么香.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}T哪里有银行公告说我们升级替换数据库的,公告不都是业务系统升级吗?这年头开源技术论坛也来造谣一张嘴辟谣跑断腿啊.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}F你们老板不会同意的,其他几家市场占有率不低,如果你是老板过几年你自己也不会同意的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
哈哈,开发的时候16GB的mbp不够用,卖了,换了64G的的windows本,真特么香.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}T哪里有银行公告说我们升级替换数据库的,公告不都是业务系统升级吗?这年头开源技术论坛也来造谣一张嘴辟谣跑断腿啊.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}F你们老板不会同意的,其他几家市场占有率不低,如果你是老板过几年你自己也不会同意的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 经常搞新的东西,一年半载后不闻不问。不管好坏微软有太多这样的产品了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
经常搞新的东西,一年半载后不闻不问。不管好坏微软有太多这样的产品了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 桌面处理器很难搞,绝大多数中国用户只会用windows,而龙芯注定只能用linux等系统。中国的linux软件生态极其差,大厂没几个真正可用的项目,qq for linux 除外,qq音乐和百度云网盘也还行。网易云音乐的linux也没了,之前还有几个出过linux版软件的也没后续了,而微信坚决不重视linux,只出了个uos能用的极其简易的版本.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}A华为云:全靠友商衬托.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
桌面处理器很难搞,绝大多数中国用户只会用windows,而龙芯注定只能用linux等系统。中国的linux软件生态极其差,大厂没几个真正可用的项目,qq for linux 除外,qq音乐和百度云网盘也还行。网易云音乐的linux也没了,之前还有几个出过linux版软件的也没后续了,而微信坚决不重视linux,只出了个uos能用的极其简易的版本.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}A华为云:全靠友商衬托.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 牛逼的产品都是用订单展示实力,我在遥远的江苏都能听到陈总企业微信收款的声音。实力不允许你低调了,韬光养晦已经韬不住了😀.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
牛逼的产品都是用订单展示实力,我在遥远的江苏都能听到陈总企业微信收款的声音。实力不允许你低调了,韬光养晦已经韬不住了😀.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 夸克刚出的时候还很简洁好用,后来就是广告加会员加一堆用不上的臃肿功能,现在又是搞涩,简直和当年的UC一模一样,估计下一步就是震惊部了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
夸克刚出的时候还很简洁好用,后来就是广告加会员加一堆用不上的臃肿功能,现在又是搞涩,简直和当年的UC一模一样,估计下一步就是震惊部了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 不错,重新定义了《可能》《实际体验》.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
不错,重新定义了《可能》《实际体验》.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 规则很重要!不然什么都可以无下限!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z我没说华为不好,只是觉得华为UI真的很一般,我也是鸿蒙开发者.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
规则很重要!不然什么都可以无下限!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z我没说华为不好,只是觉得华为UI真的很一般,我也是鸿蒙开发者.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 防御性注册而已。一帮不搞技术只能搞点web搞点应用搞点服务的所谓码农,连真正的搞核心技术的软件工程师都算不上的,不知道在高潮啥?劣币驱逐良币的地方,评论区没有干货,只有喷子。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
防御性注册而已。一帮不搞技术只能搞点web搞点应用搞点服务的所谓码农,连真正的搞核心技术的软件工程师都算不上的,不知道在高潮啥?劣币驱逐良币的地方,评论区没有干货,只有喷子。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 华为遭国人讨厌,很大程度就是余承东造成的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
华为遭国人讨厌,很大程度就是余承东造成的.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 后端是 .NET ,前端是 JVM。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
后端是 .NET ,前端是 JVM。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 所以国内厂家,还是得学学人家~看看华为一个闪存门事件被干成什么样了,看看人家,把消费者驯化得~.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
所以国内厂家,还是得学学人家~看看华为一个闪存门事件被干成什么样了,看看人家,把消费者驯化得~.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 还是喜欢原来的前端, 现在前端搞的太复杂了,得搭环境,还容易出各种问题,网络问题,各种版本问题等。现在用 JQuery 跟兼不兼容IE没太大关系,IE 都死了,使用 JQuery 轻量简洁,还有丰富的插件使用。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
还是喜欢原来的前端, 现在前端搞的太复杂了,得搭环境,还容易出各种问题,网络问题,各种版本问题等。现在用 JQuery 跟兼不兼容IE没太大关系,IE 都死了,使用 JQuery 轻量简洁,还有丰富的插件使用。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} sailfish是个好系统,不发展是真的可惜.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}F不见得 鸿蒙只是名声大 实际其他厂家也能做出来.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z我说的是欧美啊,没说日本, 日本的计算机教育要好于我们.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
sailfish是个好系统,不发展是真的可惜.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}F不见得 鸿蒙只是名声大 实际其他厂家也能做出来.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}z我说的是欧美啊,没说日本, 日本的计算机教育要好于我们.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} vscode好使.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}l如果Kotlin能跻身四大,那么在Kotlin取代Java的过程中,C #会长时间超越Java,然后大家的关注点都变成关注 C# 了,反倒会变相推动 C #的发展吧。至少近几年 C# 的发展速度还是不慢的,Azure原生支持 .NET 功不可没(毕竟是自家平台,不支持就说不过去了)。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
vscode好使.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}l如果Kotlin能跻身四大,那么在Kotlin取代Java的过程中,C #会长时间超越Java,然后大家的关注点都变成关注 C# 了,反倒会变相推动 C #的发展吧。至少近几年 C# 的发展速度还是不慢的,Azure原生支持 .NET 功不可没(毕竟是自家平台,不支持就说不过去了)。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 虽然提供不少就业机会 但是加大业内人员学习成本,有利有弊.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
虽然提供不少就业机会 但是加大业内人员学习成本,有利有弊.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 贵阳本地IT圈的,刚听到这个项目消息的时候确实比较惊讶,还特地去看了贵阳银行的公告,4.27亿不只是数据库的,还有核心应用和其他应用、服务器、操作系统等等,这种扭曲事实、掐头去尾的报到,想必是别有用心的人所为。还有就是这张“预祝海报”,自始至终人银行官方都没有发过,居然冒用银行的logo和署名发布虚假海报,并且高调宣传国外数据库产品,我看“刑”。坐等官方消息吧,不信谣不传谣!由此可见国产化道路充满荆棘,衷心的祝愿国产技术越来越好!💪.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
贵阳本地IT圈的,刚听到这个项目消息的时候确实比较惊讶,还特地去看了贵阳银行的公告,4.27亿不只是数据库的,还有核心应用和其他应用、服务器、操作系统等等,这种扭曲事实、掐头去尾的报到,想必是别有用心的人所为。还有就是这张“预祝海报”,自始至终人银行官方都没有发过,居然冒用银行的logo和署名发布虚假海报,并且高调宣传国外数据库产品,我看“刑”。坐等官方消息吧,不信谣不传谣!由此可见国产化道路充满荆棘,衷心的祝愿国产技术越来越好!💪.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 好烦这个评论功能,动不动就敏感词,直接倒闭好了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
好烦这个评论功能,动不动就敏感词,直接倒闭好了.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 支持支持.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o这个标准他是个团体推荐标准,简单来说就是废纸。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}t我早就预言以后肯定国产app商店将会全面过渡到鸿蒙,安卓将会慢慢禁止使用,只要慢慢要求国行手机如果要卖,必须发布功能版本手机,然后几年后各种软件不再发布安卓版本只发布鸿蒙版本,连走私的水货安卓手机也没用了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}L下次恢复回来,又是一次性能大幅度提升.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
支持支持.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o这个标准他是个团体推荐标准,简单来说就是废纸。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}t我早就预言以后肯定国产app商店将会全面过渡到鸿蒙,安卓将会慢慢禁止使用,只要慢慢要求国行手机如果要卖,必须发布功能版本手机,然后几年后各种软件不再发布安卓版本只发布鸿蒙版本,连走私的水货安卓手机也没用了。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}L下次恢复回来,又是一次性能大幅度提升.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
遥遥领先.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 国外技术团队都在致力于丰富web生态, 而国内只会抱怨《还是喜欢原来的前端, 现在前端搞的太复杂了》。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o果然不能报考新闻系。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o福报已降临到高P的身上。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o阅.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
国外技术团队都在致力于丰富web生态, 而国内只会抱怨《还是喜欢原来的前端, 现在前端搞的太复杂了》。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o果然不能报考新闻系。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o福报已降临到高P的身上。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o阅.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 这个经理真的**(自己屏蔽).comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
这个经理真的**(自己屏蔽).comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 已更新.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
已更新.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 致力于开源的开发者都是特别洒脱的人,不然一个自私的人怎么可能花自己的时间贡献、分享出自己的成果.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
致力于开源的开发者都是特别洒脱的人,不然一个自私的人怎么可能花自己的时间贡献、分享出自己的成果.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 阿里云,哈哈,最坑的就是阿里云,又贵又坑,腾讯云都比它强!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o上面都在号召去O,这怎么还对着干?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
阿里云,哈哈,最坑的就是阿里云,又贵又坑,腾讯云都比它强!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o上面都在号召去O,这怎么还对着干?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 这又是哪个关系户引进的?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
这又是哪个关系户引进的?.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 感觉似乎有些道理.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o既想当___又想立___。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
感觉似乎有些道理.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}o既想当___又想立___。.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 国内就这水平还打压科技企业呢?跟美国怎么打科技仗?鼠目寸光的规划!!!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
国内就这水平还打压科技企业呢?跟美国怎么打科技仗?鼠目寸光的规划!!!.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 大概率是个一点技术都不懂的HR, 一点都不明白开源是什么, linus在他眼里估计也瞧不上.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)}
大概率是个一点技术都不懂的HR, 一点都不明白开源是什么, linus在他眼里估计也瞧不上.comments-box__list-news .osc-avatar{border-radius: 5px}.comments-box__list-news .comment-item:hover{background: rgba(201,201,201,0.1)} 问题问得真真实。o感觉没啥用,抄代码的时候可以拖到旁边参考?选择专区和圈子:{{title}}{{o.name}}{{m.name}}.codeBlock:hover .oscCode{display: block !important;} .codeBlock{z-index: 2;position: fixed;right: 20px;bottom: 57px; overflow: hidden; margin-bottom: 4px;padding: 8px 0 6px;width: 40px;height: auto;box-sizing: content-box;cursor: pointer;border: 1px solid #ddd;background: #f5f5f5;text-align: center;transition: background 0.4s ease;} @media only screen and (max-width: 767px){ .codeBlock{display: none;}} /* html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; } */©OSCHINA(OSChina.NET)工信部开源软件推进联盟指定官方社区社区规范深圳市奥思网络科技有限公司版权所有粤ICP备12009483号
问题问得真真实。o感觉没啥用,抄代码的时候可以拖到旁边参考?选择专区和圈子:{{title}}{{o.name}}{{m.name}}.codeBlock:hover .oscCode{display: block !important;} .codeBlock{z-index: 2;position: fixed;right: 20px;bottom: 57px; overflow: hidden; margin-bottom: 4px;padding: 8px 0 6px;width: 40px;height: auto;box-sizing: content-box;cursor: pointer;border: 1px solid #ddd;background: #f5f5f5;text-align: center;transition: background 0.4s ease;} @media only screen and (max-width: 767px){ .codeBlock{display: none;}} /* html{ -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; } */©OSCHINA(OSChina.NET)工信部开源软件推进联盟指定官方社区社区规范深圳市奥思网络科技有限公司版权所有粤ICP备12009483号
 (function(){ var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https'){ bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else{ bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s); })(); var _hmt = _hmt || []; _hmt.push(['_requirePlugin', 'UrlChangeTracker', { shouldTrackUrlChange: function (newPath, oldPath) { return newPath && oldPath; }} ]); (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?a411c4d1664dd70048ee98afe7b28f0b"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "https://my.oschina.net/vivotech/blog/10142997", "appid": "1653861004982757", "title":"BI 数据可视化平台建设(1)—交叉表组件演变实战 - vivo互联网技术", "images": ["https://oscimg.oschina.net/oscnet/6617e7a1-ad16-432f-b8c7-52cd78116e68.png"], "description":"作者:vivo 互联网大数据团队 - Zhu Jianchen 本文是vivo互联网大数据团队《BI数据可视化平台建设》系列文章第1篇 - 交叉表组件。 交叉表在数据分析里应用广泛,通过本文,你将了解到: 交叉表的基本概念,以及B...", "pubDate": "2023-11-08T20:59:00+08:00", "upDate":"2023-11-08T20:59:00+08:00", "lrDate":"" } <!-- window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-TK89C9ZD80'); --> window.goatcounter = { path: function(p) { return location.host + p } } (function(){ var el = document.createElement("script"); el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?2f2c965c87382dadf25633a3738875e5ccd132720338e03bf7e464e2ec709b9dfd9a9dcb5ced4d7780eb6f3bbd089073c2a6d54440560d63862bbf4ec01bba3a"; el.id = "ttzz"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(el, s); })(window)顶部// 动弹话题页面描述加链接 $(function () { const el = $('.www-tweet .tweet-form-header .topic-desc'); if (el && el.length > 0) { const desc = el.html(); el.html(desc.replace(/http(s?)://[wd-./?=]+/, url => `${url}`)); } });
(function(){ var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https'){ bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else{ bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s); })(); var _hmt = _hmt || []; _hmt.push(['_requirePlugin', 'UrlChangeTracker', { shouldTrackUrlChange: function (newPath, oldPath) { return newPath && oldPath; }} ]); (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?a411c4d1664dd70048ee98afe7b28f0b"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "https://my.oschina.net/vivotech/blog/10142997", "appid": "1653861004982757", "title":"BI 数据可视化平台建设(1)—交叉表组件演变实战 - vivo互联网技术", "images": ["https://oscimg.oschina.net/oscnet/6617e7a1-ad16-432f-b8c7-52cd78116e68.png"], "description":"作者:vivo 互联网大数据团队 - Zhu Jianchen 本文是vivo互联网大数据团队《BI数据可视化平台建设》系列文章第1篇 - 交叉表组件。 交叉表在数据分析里应用广泛,通过本文,你将了解到: 交叉表的基本概念,以及B...", "pubDate": "2023-11-08T20:59:00+08:00", "upDate":"2023-11-08T20:59:00+08:00", "lrDate":"" } <!-- window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-TK89C9ZD80'); --> window.goatcounter = { path: function(p) { return location.host + p } } (function(){ var el = document.createElement("script"); el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?2f2c965c87382dadf25633a3738875e5ccd132720338e03bf7e464e2ec709b9dfd9a9dcb5ced4d7780eb6f3bbd089073c2a6d54440560d63862bbf4ec01bba3a"; el.id = "ttzz"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(el, s); })(window)顶部// 动弹话题页面描述加链接 $(function () { const el = $('.www-tweet .tweet-form-header .topic-desc'); if (el && el.length > 0) { const desc = el.html(); el.html(desc.replace(/http(s?)://[wd-./?=]+/, url => `${url}`)); } });
阿里云严重故障,全线产品受影响(已恢复)
苹果副总裁回应“黄金内存”:「统一内存架构」的 8GB 近似于其它系统的 16GB
汤不热 (Tumblr) 凉了
Delphi 12 & C++ Builder 12、RAD Studio 12 发布
Fedora 39 正式发布
多家互联网公司急招鸿蒙程序员
美团招兵买马,拟开发鸿蒙系统 App
俄罗斯操作系统 Aurora OS 5.0 全新 UI 亮相
亚马逊开发基于 Linux 的操作系统,以摆脱 Android 依赖
Linux 上的 .NET 8 独立体积减少 50%