
🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《Vue快速入门》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
前言
一、路由
1.1.什么是路由
1.2.案例实操
①引入依赖库
②定义组件
③定义路由
④将路由加入路由器
⑤将路由挂载到Vue实例中
⑥定义触发路由的按钮
⑦定义锚点
1.2.3.效果展示
二、下载Node.js
2.1. Node.js是什么
2.2. npm是什么
2.3.下载Node
2.4.安装程序
三、配置Node
3.1.新建两个文件夹
3.2.配置环境变量
3.2.使用管理员身份打开cmd命令窗口输入指令
四、测试Node
前言
昨天写了一篇关于Vue自定义组件的博客,有一些粉丝问我还有没有别的实际意义?有,现在我们写前端已经不是一个页面一个HTML文件了,而是都放在一个HTML文件里面,那么怎么实现的呢?就是通过Vue的自定义组件与路由完成的,现在让我们来实操一下。
一、路由
1.1.什么是路由
路由就是通过互联的网络把信息从源地址传输到目的地址的活动。
1.2.案例实操
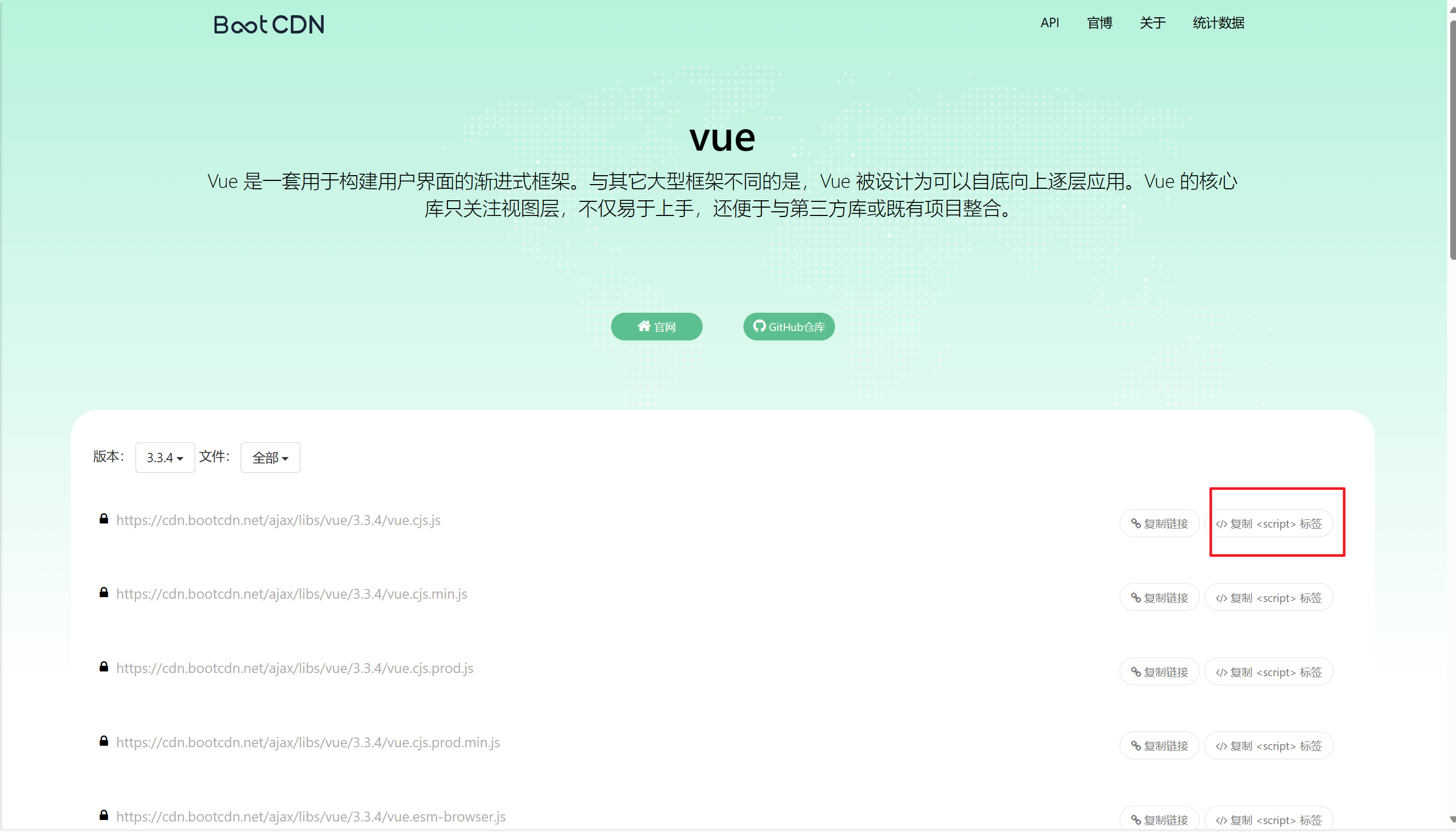
①引入依赖库

BootCDN官网 https://www.bootcdn.cn/
https://www.bootcdn.cn/
去到BootCDN官网复制我们所需依赖。
②定义组件
var Home = Vue.extend({
template: 'Hello我是首页
'
});
var Abort = Vue.extend({
template: '我是商品内容页面
'
});③定义路由
// 可配置根路径“/”,相当于首页
var routes = [{
path: '/',
component: Home
},{
path: '/home',
component: Home
}, {
path: '/abort',
component: Abort
}];④将路由加入路由器
const router = new VueRouter({routes:routes})⑤将路由挂载到Vue实例中
new Vue({
el: '#app',
// 将路由器挂载到指定边界
router
})⑥定义触发路由的按钮
首页
商品内容⑦定义锚点
以上就是配置路由的全部步骤,以下是上诉的全部源码。
路由
首页
商品内容
// 1.定义两个组件
var Home = Vue.extend({
template: 'Hello我是首页
服务器托管,北京服务器托管,服务器租用,机房机柜带宽租用

咨询:董先生
电话13051898268 QQ/微信93663045!
上一篇: PostgreSQL 查找替换函数
下一篇: 【SpringMVC篇】探索请求映射路径,Get请求与Post请求

