Vue项目前端部署——nginx方式
- 1. 准备好服务器,下载安装nginx并启动
- 2. vue项目编译打包
- 3. 将dist目录上传到服务器上
- 4. 配置nginx安装目录下的nginx.config文件
- 5. 重启nginx
- 6. 访问地址
1. 准备好服务器,下载安装nginx并启动
随便在网上找一篇文章,下载安装之后,启动nginx
2. vue项目编译打包
在项目根目录下 运行npm run build 进行编译打包

打包完成之后,在项目根目录下会多一个dist目录

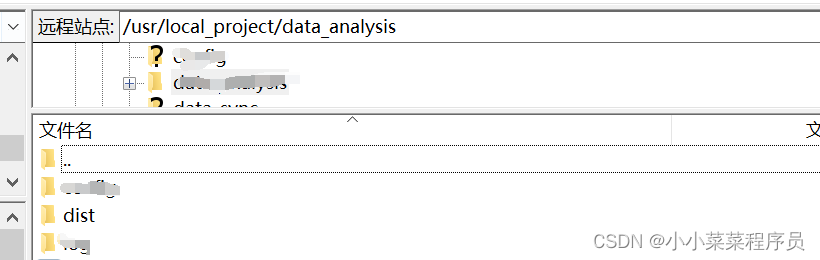
3. 将dist目录上传到服务器上

4. 配置nginx安装目录下的nginx.config文件
因为使用到nginx进行代理,所以vue.config.js里面的代理是不会生效的,我们使用nginx来配置反向代理,配置完成保存文件
server {
listen 3012; #访问端口
server_name localhost;
location / {
root /xx/xx/xx/dist; #前端dist包地址
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /ele/ {
proxy_set_header x-forwarded-for $remote_addr;
proxy_pass http://xx.xx.xx.xx:8080/; #后端代理地址
}
charset utf-8;
}
5. 重启nginx
使用service nginx restart 或则 nginx -s reload 进行nginx重启
6. 访问地址
地址为服务器地址,端口是nginx配置的访问端口,
因为我配置的是3012,所以直接 ip:3012即可。如果首页有其他路由,可以使用ip:3012/router的方式,比如首页路由是/index 访问地址就是ip:3012/index


