搭建若依环境
要部署到服务器上,首先要在本地运行若依系统
文章目录
- 搭建若依环境
- 后端部署
-
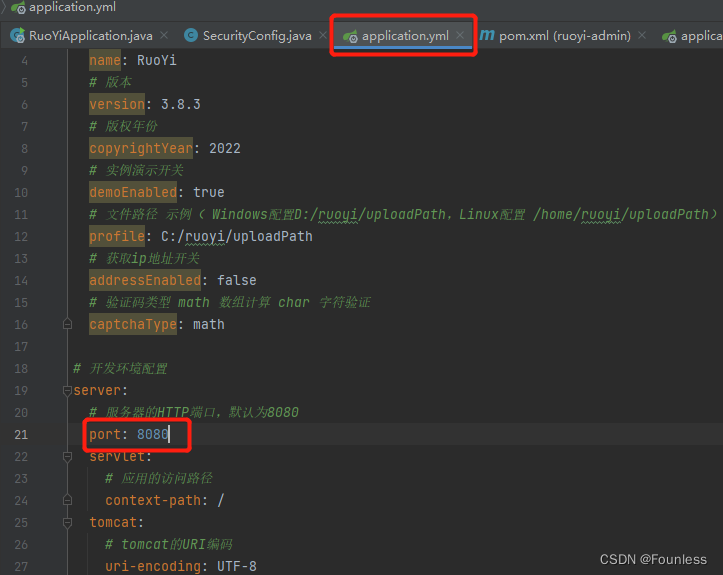
- 1.在application.yml中修改后台端口,这里默认是8080。
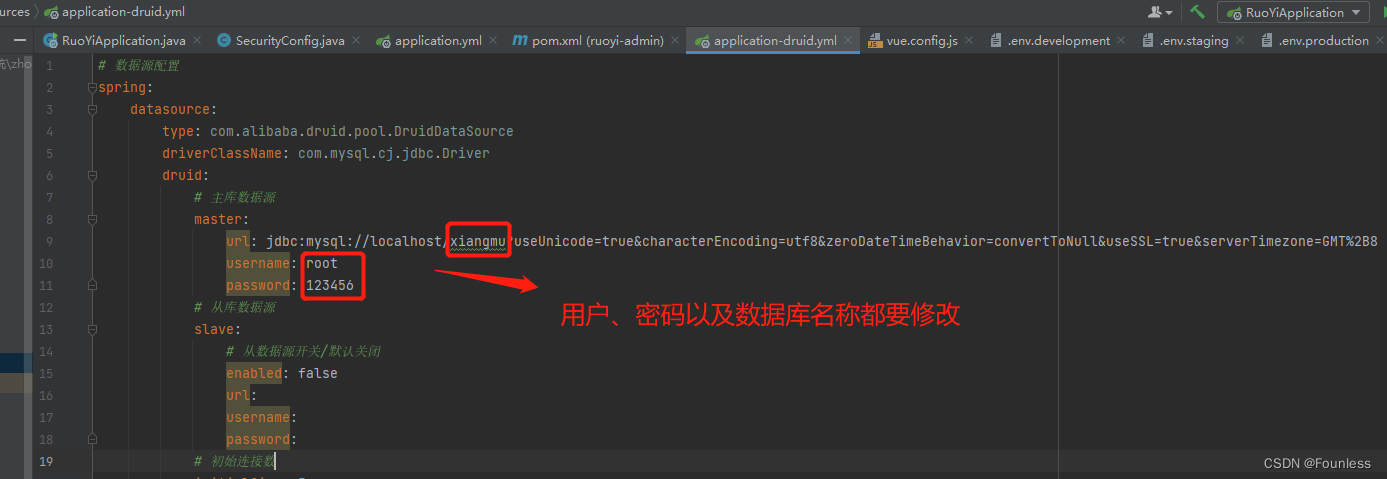
- 2.在application-druid.yml中修改正式环境数据库。
- 3.后端打包部署
- 前端部署
- 下载安装Nginx
-
- Nginx代理配置
- 启动Nginx
后端部署
1.在application.yml中修改后台端口,这里默认是8080。

2.在application-druid.yml中修改正式环境数据库。

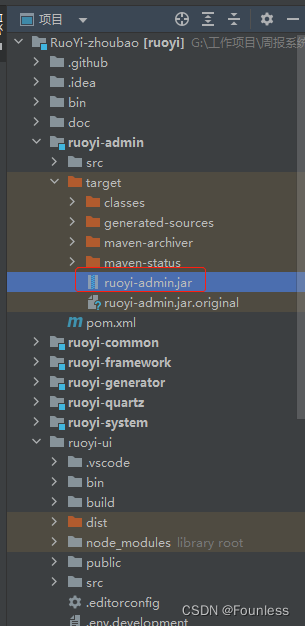
3.后端打包部署
打开右侧的Maven,点击:生命周期->package,然后点击运行,等待打包成功,包在如图所示的文件夹中。然后将打包好的jar包(ruoyi-admin.jar),传到服务器的一个文件夹中,记住地址,后期需要jar包运行后端。


首先启动redis,然后使用命令行,进入ruoyi-admin.jar文件所在的位置,输入命令行:java –jar ruoyi.jar。此时后端启动,出现如下图所示,若依后台运行成功:


前端部署
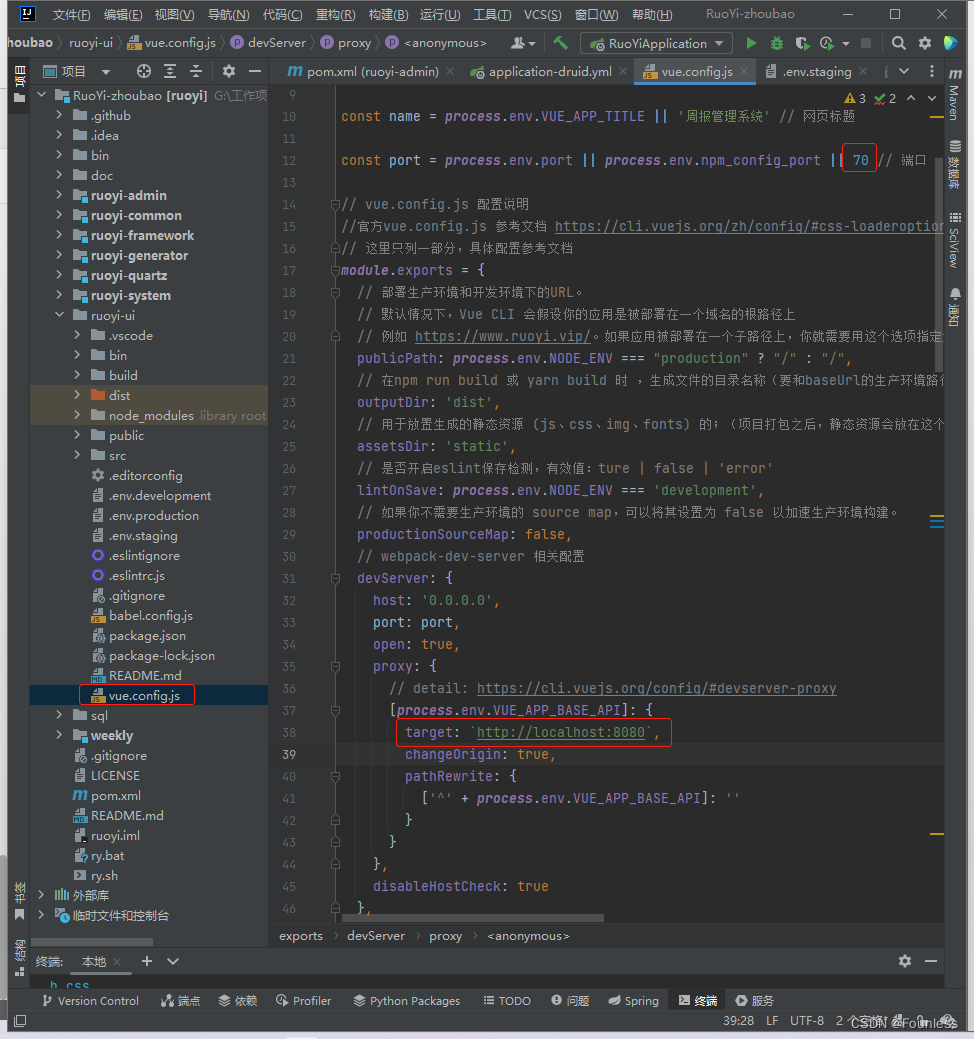
打开前端项目的vue.config.js文件,检查devServer下的proxy代理部分,然后将下面这个端口修改为你要在打包后访问的端口,即使用nginx代理前的接口。这个端口默认是80端口,这里把其修改为不会冲突的70端口,不推荐使用80端口。
因为80端口是默认端口在部署到服务器上和下面启动nginx可能存在占用等问题。
除了这个70端口外,下面的target的url和端口要和你服务器上能访问到后台的接口一致。

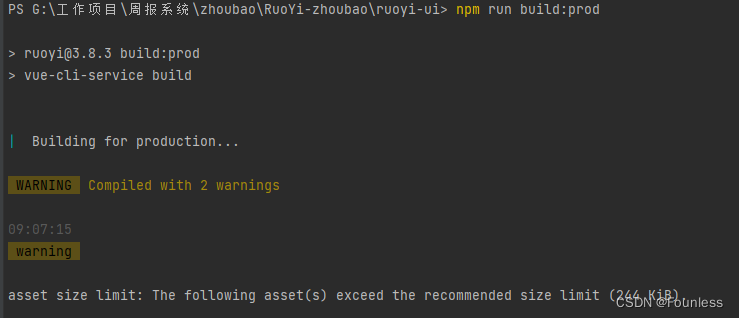
接下来将前端打包。首先打包之前确保已经安装完依赖项,即:npm install 成功且没问题。在终端中,进入到ruoyi-ui目录,输入命令行:npm run build:prod。

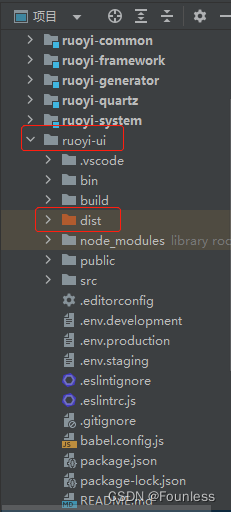
等待一段时间打包成功,此时在ruoyi-ui文件夹下生成dist目录。此目录就是打包之后的前端的资源。然后将此dist目录放在服务器上的某个目录下,下面使用Nginx代理会用。

不要动dist下文件的路径

下载安装Nginx
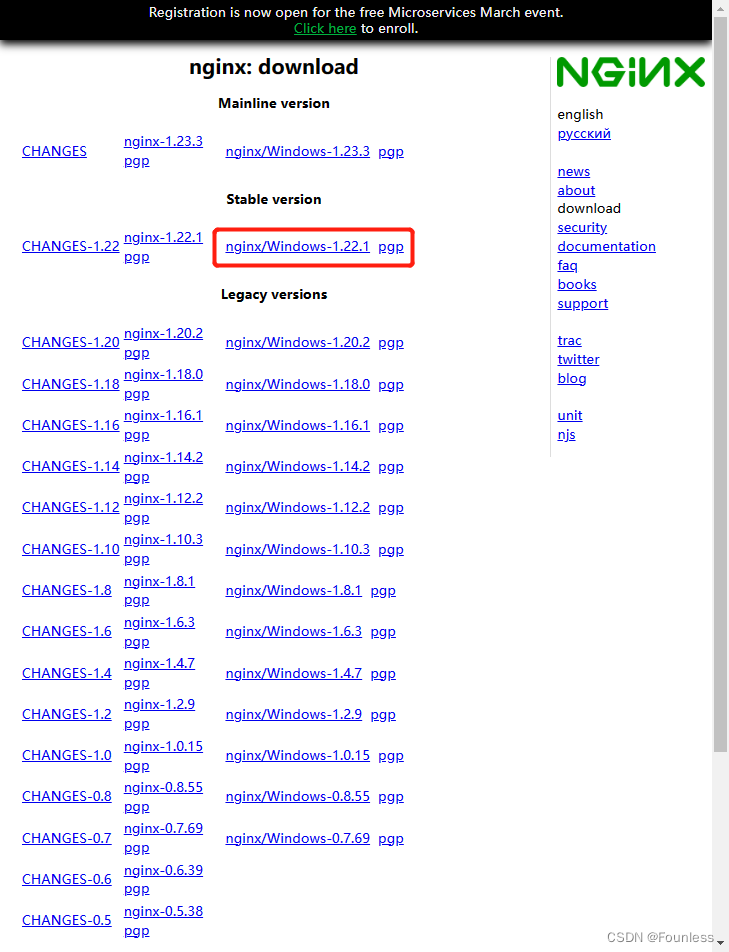
Nginx下载地址:Nginx下载,选择相应版本的Windows版本

下载后解压压缩包到服务器的某一个目录下,

Nginx代理配置
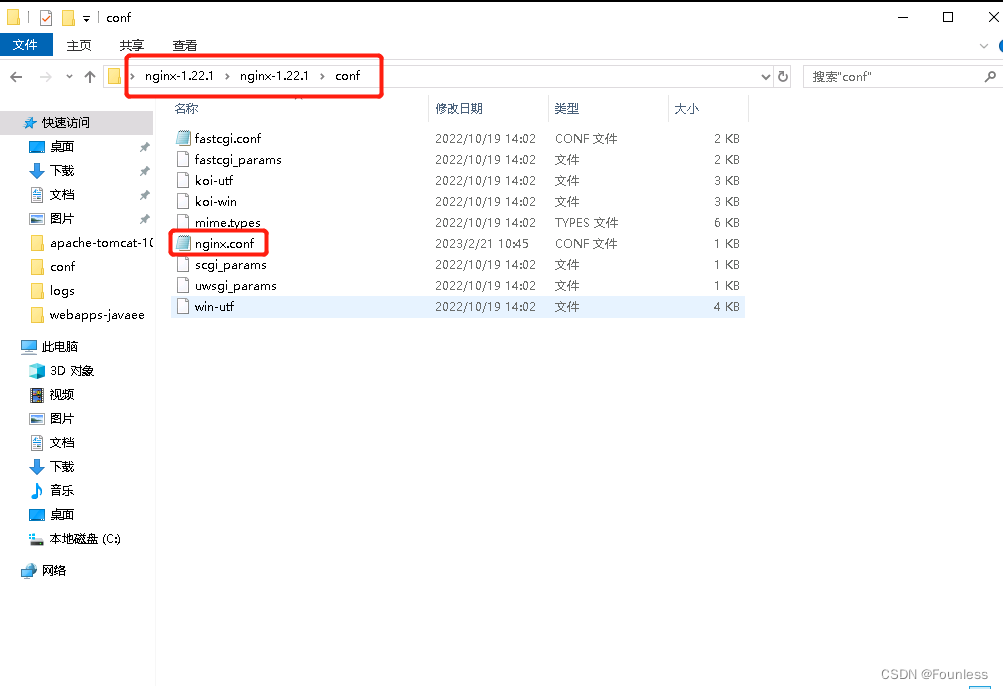
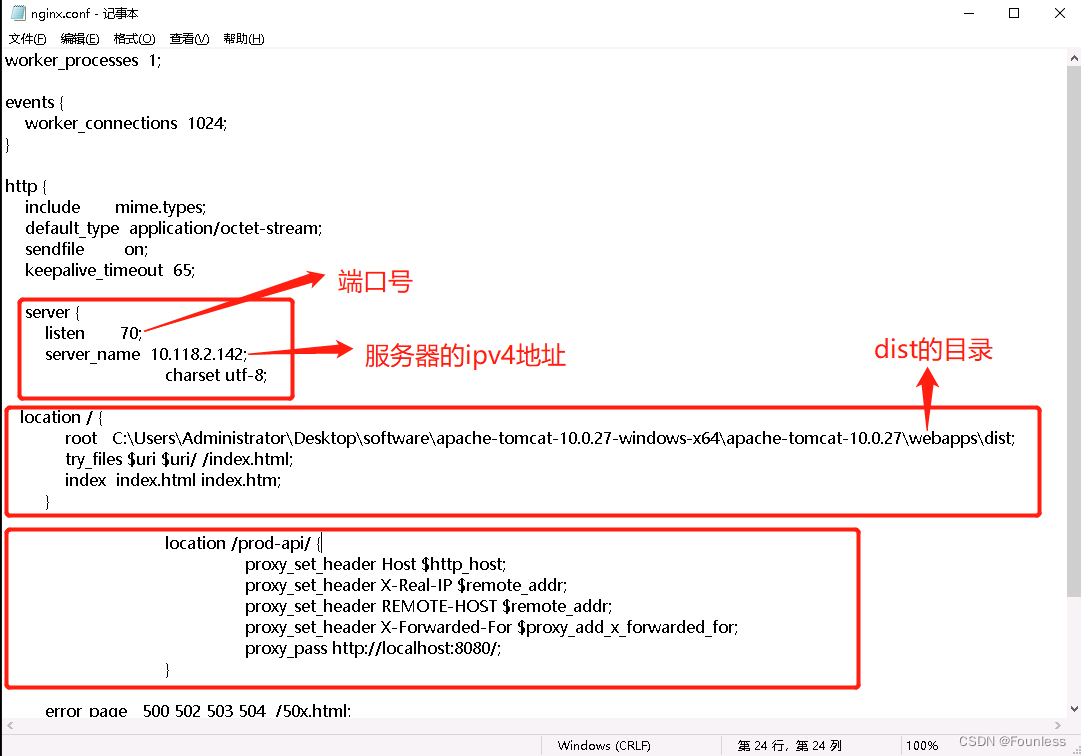
进入到conf目录下,编辑配置文件nginx.conf

找到server节点

首先这里的listen下的端口就是代理前的接口,要与前面前端项目的vue.config.js中的端口一致。
然后下面的server_name是你服务器的ip,这里即使是使用的本地也建议不要用localhost,避免修改hosts文件导致的问题。下面的两个配置保持默认不要更改,配置的是防止404和入口页面。
server {
listen 70;
server_name 10.118.2.142;
location / {
root C:UsersAdministratorDesktopdist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
然后再下面的location /prod-api/ 就是配置的代理后的地址。
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
这里的 /prod-api/就是跟前面前端项目设置代理的路径重写一致。
附上完整的代码:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 70;
server_name 10.118.2.142;
charset utf-8;
location / {
root C:UsersAdministratorDesktopsoftwareapache-tomcat-10.0.27-windows-x64apache-tomcat-10.0.27webappsdist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
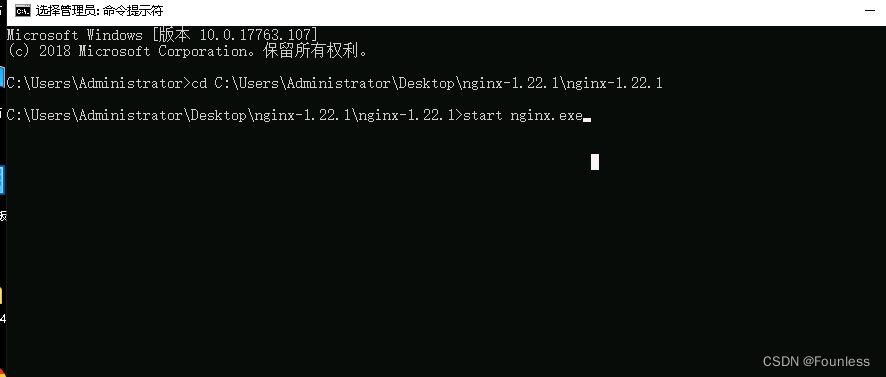
启动Nginx
进入到Nginx文件夹目录下,用命令行输入:start nginx.exe,启动Nginx,窗口会一闪而过

如果对Nginx配置文件进行修改的话,需要重新加载:nginx -s reload
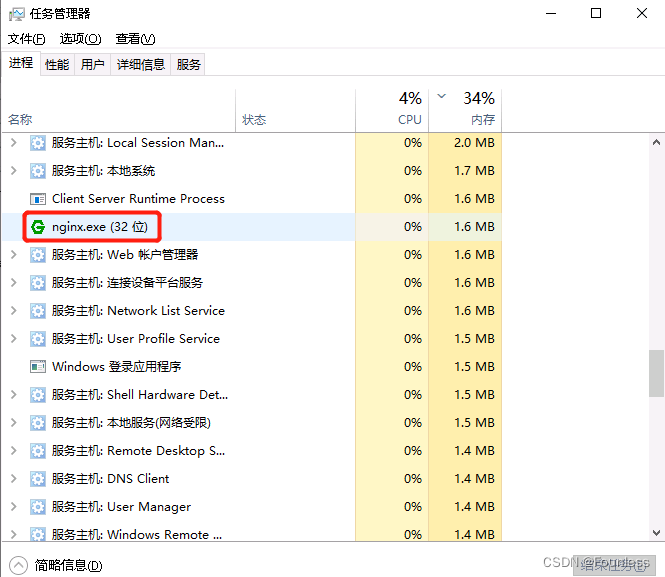
打开任务管理器,查看Nginx是否开启。

启动Nginx成功后打开浏览器验证,输入(服务器ip:70):例如:http://10.229.36.158:70/
启动成功!

参考博客


