系列文章目录
华为云云服务器评测 第一章 [linux实战] 华为云耀云服务器L实例 Java、node环境配置
华为云云服务器评测 第二章 [linux实战] Unbutnu添加SSH Key、启动Springboot项目
华为云云服务器评测 第三章 [linux实战] 使用Vue3、Element-plus菜单组件构建轮播图
华为云云服务器评测 第四章 [linux实战] 宝塔+nginx 同时部署Springboot、Vue项目
文章目录
- 系列文章目录
-
- @[TOC](文章目录)
- 前言
- 内容概述
- 1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账
-
- 1.1、登录华为云服务,找到产品页
- 1.2、华为云耀云服务L实例页面
- 1.3、搜索【宝塔初始化】,点开【初始化宝塔面板 – 云耀云服务器L实例】
- 1.4、跟着文章操作,进入宝塔面板
-
- 1.4.1、配置服务器密码
- 1.4.2、配置宝塔的安全组,入规则添加8888端口
-
- 1.4.2.1、找到宝塔要配置的端口
- 1.4.2.2、更改安全组
- 1.4.3、登录服务器终端,获取宝塔登录名、密码
- 1.4.4、在浏览器里访问宝塔
- 1.4.4、在浏览器里访问宝塔
- 2、在宝塔里配置终端环境
-
- 在宝塔的终端里添加主机信息,填入【服务器IP】、【密码】即可,第二次会免密自动进入; 
- 3、使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录
- 4、使用宝塔的【终端】,打包编译Vue项目
-
- 4.1、查看【第三章】,使用npm run build打包编译Vue项目
- 4.2、打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】
- 4.3、此时就可以看到Vue的博物馆管理系统首页了
- 5、此时要部署Springboot项目了,我们采用代理转发端口的方式,修改nginx配置,在80端口监听下增加路径映射,映射到8080端口
-
- 5.1、nginx配置到首页管理
- 5.2、从首页里点开【nginx服务】
- 5.3、 在【nginx管理】里,切换到【配置修改】
- 5.4、 在【nginx管理】里,切换到【服务】
- 5.5、此时已完成nginx转发配置
- 6、修改Springboot的yml文件,配置端口8080并启动服务
-
- 6.1、找到yml配置文件
- 6.2、双击【application.yml】文件,编译端口
- 6.3、重新编译项目
-
- 6.3.1、快捷打开项目根目录
- 6.3.2、编译项目
- 6.3.3、查看是否已启动Java项目
- 6.4、以后台模式启动项目
- 6.5、此时就可以看到csdn批量质量分查询系统了
- 总结
文章目录
- 系列文章目录
-
- @[TOC](文章目录)
- 前言
- 内容概述
- 1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账
-
- 1.1、登录华为云服务,找到产品页
- 1.2、华为云耀云服务L实例页面
- 1.3、搜索【宝塔初始化】,点开【初始化宝塔面板 – 云耀云服务器L实例】
- 1.4、跟着文章操作,进入宝塔面板
-
- 1.4.1、配置服务器密码
- 1.4.2、配置宝塔的安全组,入规则添加8888端口
-
- 1.4.2.1、找到宝塔要配置的端口
- 1.4.2.2、更改安全组
- 1.4.3、登录服务器终端,获取宝塔登录名、密码
- 1.4.4、在浏览器里访问宝塔
- 1.4.4、在浏览器里访问宝塔
- 2、在宝塔里配置终端环境
-
- 在宝塔的终端里添加主机信息,填入【服务器IP】、【密码】即可,第二次会免密自动进入; 
- 3、使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录
- 4、使用宝塔的【终端】,打包编译Vue项目
-
- 4.1、查看【第三章】,使用npm run build打包编译Vue项目
- 4.2、打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】
- 4.3、此时就可以看到Vue的博物馆管理系统首页了
- 5、此时要部署Springboot项目了,我们采用代理转发端口的方式,修改nginx配置,在80端口监听下增加路径映射,映射到8080端口
-
- 5.1、nginx配置到首页管理
- 5.2、从首页里点开【nginx服务】
- 5.3、 在【nginx管理】里,切换到【配置修改】
- 5.4、 在【nginx管理】里,切换到【服务】
- 5.5、此时已完成nginx转发配置
- 6、修改Springboot的yml文件,配置端口8080并启动服务
-
- 6.1、找到yml配置文件
- 6.2、双击【application.yml】文件,编译端口
- 6.3、重新编译项目
-
- 6.3.1、快捷打开项目根目录
- 6.3.2、编译项目
- 6.3.3、查看是否已启动Java项目
- 6.4、以后台模式启动项目
- 6.5、此时就可以看到csdn批量质量分查询系统了
- 总结


前言
我们在第一章里,在云服务里配置了Java后端环境(JDK、Maven)、Vue前端环境(Node、Npm),并配置了git代码管理工具;
在第二章里,往github里添加了SSH Key,在云服务器里拉取Springboot项目代码并启动;
在第三章里,在云服务器里拉取Vue项目代码并启动;
在本章节里,我们讲述下华为云服务的宝塔运维工具、nginx服务代理功能的使用,主要解决同时部署Springboot、Vue项目问题。
内容概述
1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账号、安装nginx;
2、在宝塔里配置终端环境;
3、使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录,华为云服务为:/www/server/nginx/;
4、使用宝塔的【终端】,打包编译Vue项目,打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】,此时就可以看到Vue的博物馆管理系统首页了;
5、此时要部署Springboot项目了,我们采用代理转发端口的方式,修改nginx配置,在80端口监听下增加路径映射,映射到8080端口;
6、修改Springboot的yml文件,配置端口8080并启动服务,此时就可以看到csdn质量分查询系统首页了。
1、找到宝塔服务入口、找到宝塔登录名、密码、绑定宝塔账
1.1、登录华为云服务,找到产品页

1、在【首页】的【产品】页找到【华为云耀云服务L实例】,鼠标单击进入【华为云耀云服务L实例】概览页面;

2、如果【首页】的【产品】页里,没有【华为云耀云服务L实例】选项,我们使用鼠标单击【查看所有产品】,进入【华为云产品】页面;然后在【华为云产品】页面的【精选推荐】处可以找到【华为云耀云服务L实例】,鼠标单击进入【华为云耀云服务L实例】概览页面;


3、前2步的分支都会进入【华为云耀云服务L实例】概览页面,我们继续鼠标单击【控制台】,进入【华为云耀云服务L实例控制台】,可以看到我们购买的华为云耀云服务L实例。

1.2、华为云耀云服务L实例页面
在【华为云耀云服务L实例】页面,可以看到有【宝塔 Linux 面板 8.0.0.1】标记,代表此服务器自带宝塔运维工具

1.3、搜索【宝塔初始化】,点开【初始化宝塔面板 – 云耀云服务器L实例】
搜索【宝塔初始化】,跳转到页面:https://www.huaweicloud.com/s/JeWuneWhlOWIneWni-WMliU
点开【初始化宝塔面板 – 云耀云服务器L实例】

1.4、跟着文章操作,进入宝塔面板
在【1.2】处,鼠标单击【BT-cn-south-1-89ik】区域,进入【BT-cn-south-1-89ik】这台云耀云服务L实例管理界面;
1.4.1、配置服务器密码

1.4.2、配置宝塔的安全组,入规则添加8888端口
1.4.2.1、找到宝塔要配置的端口
找到【镜像信息】-【宝塔Linux面板8.0.0.1】下的【管理】,可以看到地址后面的端口:http://139.159.230.49:8888/login?err=1,这里就找到了我们需要的端口:8888
公网IP:139.159.230.49
宝塔端口:8888

1.4.2.2、更改安全组
1、单击云耀云服务器L实例卡片,进入资源页面。
2、在左侧列表中单击“云耀云服务器L实例”,单击云服务器名称,进入云服务器详情页面。
3、选择“安全组”页签,单击“添加规则”,添加如下规则配置。
4、本例只添加基本规则,您可根据需要添加更多规则。



1.4.3、登录服务器终端,获取宝塔登录名、密码
登录云服务器,运行sudo cat /credentials/password.txt命令行获取宝塔管理界面用户名及密码。可查看到管理员用户名为administrator。

也可以登录云服务器,运行cd /www/server/panel && btpython tools.py panel passwd administrator命令直接设置管理员密码。其中,“passwd”为管理员administrator的密码。例如cd /www/server/panel && btpython tools.py panel abc123456 administrator,指管理员administrator的密码为abc123456。
1.4.4、在浏览器里访问宝塔
地址:http://139.159.230.49:8888/login?err=1(见【1.4.2】)
1.4.4、在浏览器里访问宝塔
输入步骤1获取的用户名密码,单击“登录”。

登录后如果出现如下提示,请单击“未有账号,免费注册”在宝塔官网注册。
在宝塔官网注册后,在这里输入注册的手机号和密码登录宝塔面板。

安装基础组合软件。
请选择LNMP里的Nginx(由于内存只有2G,只需安装nginx即可),其他选项全部设置为【不选中】,选择【极速安装】,选择LNMP这边的【一键安装】,等待安装直至结束。

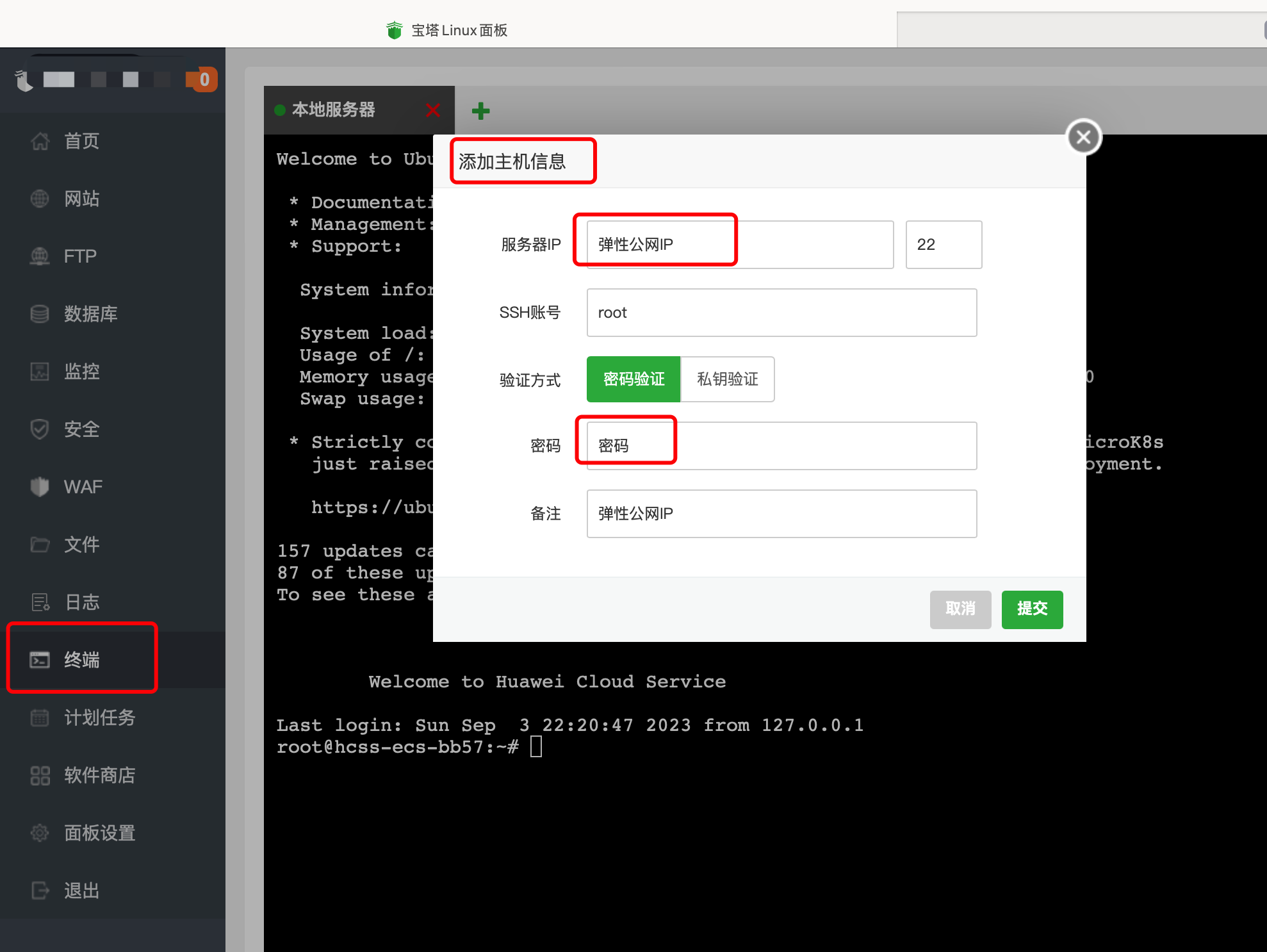
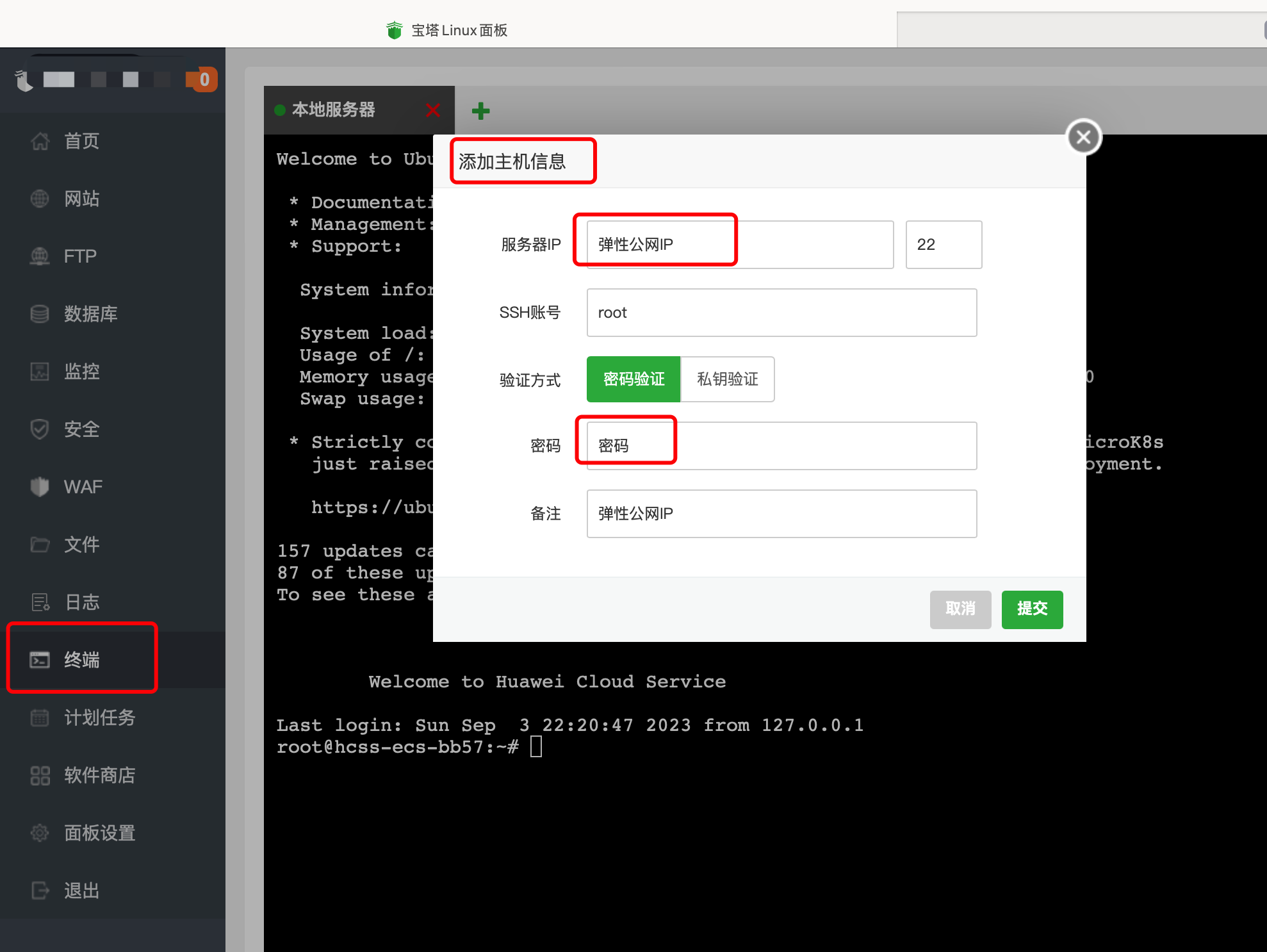
2、在宝塔里配置终端环境
在宝塔的终端里添加主机信息,填入【服务器IP】、【密码】即可,第二次会免密自动进入;

3、使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录
使用宝塔的【软件商店】,找到nginx,并找到nginx的html目录,华为云服务器的nginx目录为:/www/server/nginx/
conf: 里面存放的是配置文件
html:里面存放的是静态资源文件


4、使用宝塔的【终端】,打包编译Vue项目
使用宝塔的【终端】,打包编译Vue项目,打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】
4.1、查看【第三章】,使用npm run build打包编译Vue项目

4.2、打包后的dist文件夹里的内容拷贝到【/www/server/nginx/html】
使用cp或者mv命令,移动dist下的文件/文件夹到【/www/server/nginx/html】目录下

4.3、此时就可以看到Vue的博物馆管理系统首页了
访问地址:http://139.159.230.49/
图片没有做优化,是保存在云服务器里,通过云服务器流量提供服务,所以加载比较慢

5、此时要部署Springboot项目了,我们采用代理转发端口的方式,修改nginx配置,在80端口监听下增加路径映射,映射到8080端口
5.1、nginx配置到首页管理
在【软件商店】里,配置nginx为【首页显示】

5.2、从首页里点开【nginx服务】

5.3、 在【nginx管理】里,切换到【配置修改】
修改地68行的【server】,修改80端口的监听配置,然后点击【保存】
server
{
listen 80;
server_name http;
index index.html index.htm index.php;
root /www/server/nginx/html;
#error_page 404 /404.html;
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 12h;
}
location ~ /.
{
deny all;
}
location /csdn
{
proxy_pass http://localhost:8080;
}
access_log /www/wwwlogs/access.log;
}

5.4、 在【nginx管理】里,切换到【服务】
首先【重载配置】,然后【重启】服务


5.5、此时已完成nginx转发配置
可见【5.3】代码区,本机80端口下的路径/csdn,代理本机的8080端口
server
{
......
location /csdn
{
proxy_pass http://localhost:8080;
}
}
6、修改Springboot的yml文件,配置端口8080并启动服务
6.1、找到yml配置文件
在文件里,输入项目存放yml配置文件的地方:/home/java/code/csdnQc/src/main/resources

6.2、双击【application.yml】文件,编译端口

6.3、重新编译项目
6.3.1、快捷打开项目根目录

6.3.2、编译项目
输入命令:mvn clean package

6.3.3、查看是否已启动Java项目
ps -ef | grep java
如果有的话,使用kill -9命令kill掉Java进程
6.4、以后台模式启动项目
nohup java -jar spiderX-0.0.1-SNAPSHOT.jar >log.file 2>&1 &

6.5、此时就可以看到csdn批量质量分查询系统了
在浏览器输入地址,即可访问到csdn批量质量分查询系统了
地址:http://139.159.230.49/csdn/static/index.html

总结
以上就是今天要讲的内容,本文介绍了在Ubuntu系统里,利用宝塔安装nginx、修改nginx配置、配置nginx本地代理、使用终端、编译Vue项目、 运行Vue项目、编译Springboot项目、运行Springboot项目等内容。使得Vue项目、Springboot项目,在云服务器只开放80端口的情况下,可以同时部署运行,其他更多的服务,也可采用同意的方式配置。


