前言
在网页设计和前端开发中,CSS属性是非常重要的一部分。掌握常用的CSS属性不仅可以使你的网页看起来更美观,还能提升用户体验,今天小编为大家介绍8个常见的CSS小技巧:
1.修改滚动条样式
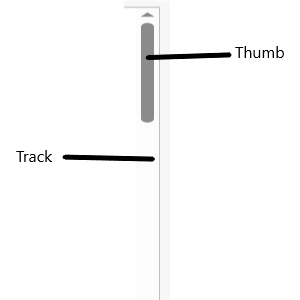
下图是我们常见的滚动条,现在需要改变滚动条的宽度和颜色了,并把它画的圆一点。

(常见的滚动条)
可以用::-webkit-scrollbar来实现:
/*设置滚动条的宽度*/
::-webkit-scrollbar{
width: 10px;
}
/*将轨道改为蓝色,并设置圆形边框*/
::-webkit-scrollbar-track{
background-color: blue;
border-radius: 10px;
}
/* 将滚动条设置为灰色并将其设置为圆形*/
::-webkit-scrollbar-thumb{
background: gray;
border-radius: 10px
}
/*悬停时呈深灰色*/
::-webkit-scrollbar-thumb:hover{
background: darkgray;
}

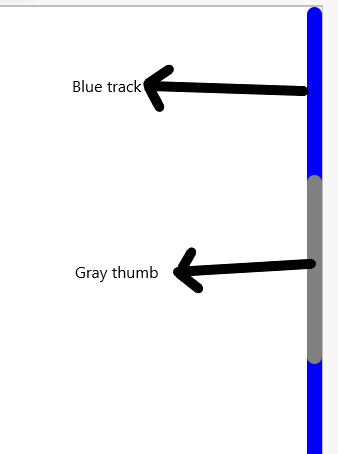
(改变之后的滚动条)
2.修改光标停留在页面上的样式
一般情况下鼠标的样式是一个箭头,改变鼠标光标的样式为其他类型:
/*类为first的元素,设置鼠标为不可用状态 。 */
.first{
cursor: not-allowed;
}
/* 类为second的元素,将鼠标指针设置为放大镜效果 */
.second{
cursor: zoom-in;
}
/* 类为third的元素,将鼠标指针设置为十字准星形状*/
.third{
cursor: crosshair;
}

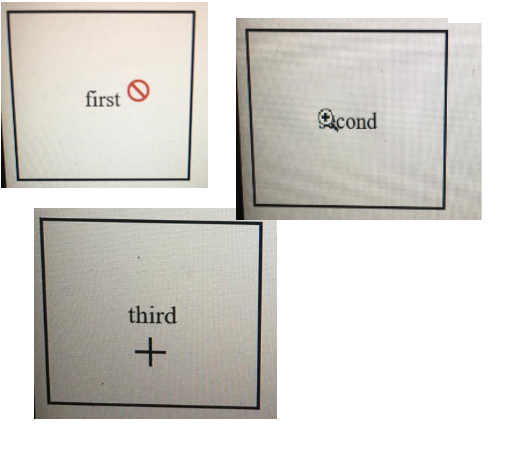
(改变之后的光标)
3.保持组件的纵横比大小
在构建响应式组件的时候,组件的高度与宽度的不协调经常会导致视频和图像会出现拉伸的情况,影响读者的观感,因此我们需要设置组件的纵横比属性:
.example{
/* 设置纵横比 */
aspect-ratio: 1 / .25;
/* 设置宽度后,高度自动设置 */
width: 200px;
/*设置边框.*/
border: solid black 1px;
}
设置了宽度之后,我们将自动得到等于125像素的高度,以保持长宽比。

(显示效果)
4.页面平滑的滚动
通过代码实现平滑地从一个页面跳转到另一个页面:
/*设置页面平滑地滚动*/
html {
scroll-behavior: smooth;
}
#section1 {
height: 600px;
background-color: pink;
}
#section2 {
height: 600px;
background-color: yellow;
}
Smooth Scroll
Section 1
Click on the link to see the "smooth" scrolling effect.
Click Me to Smooth Scroll to Section 2 Below
Note: Remove the scroll-behavior property to remove smooth scrolling.
服务器托管,北京服务器托管,服务器租用,机房机柜带宽租用

咨询:董先生
电话13051898268 QQ/微信93663045!
上一篇: Java SpringBoot实现调用OpenAI ChatGPT的相关接口(详细教程)
大纲
下一篇: SQL Serve详细安装步骤

