文章目录
-
- 一、结果及源码展示
- 二、项目准备
-
-
- 1、第三方库
- 2、知识点概况
- 3、推荐视频
-
- 三、数据获取
- 四、数据库交互
- 五、绘制前端页面
- 六、Web程序开发
- 七、未来可期
一、结果及源码展示

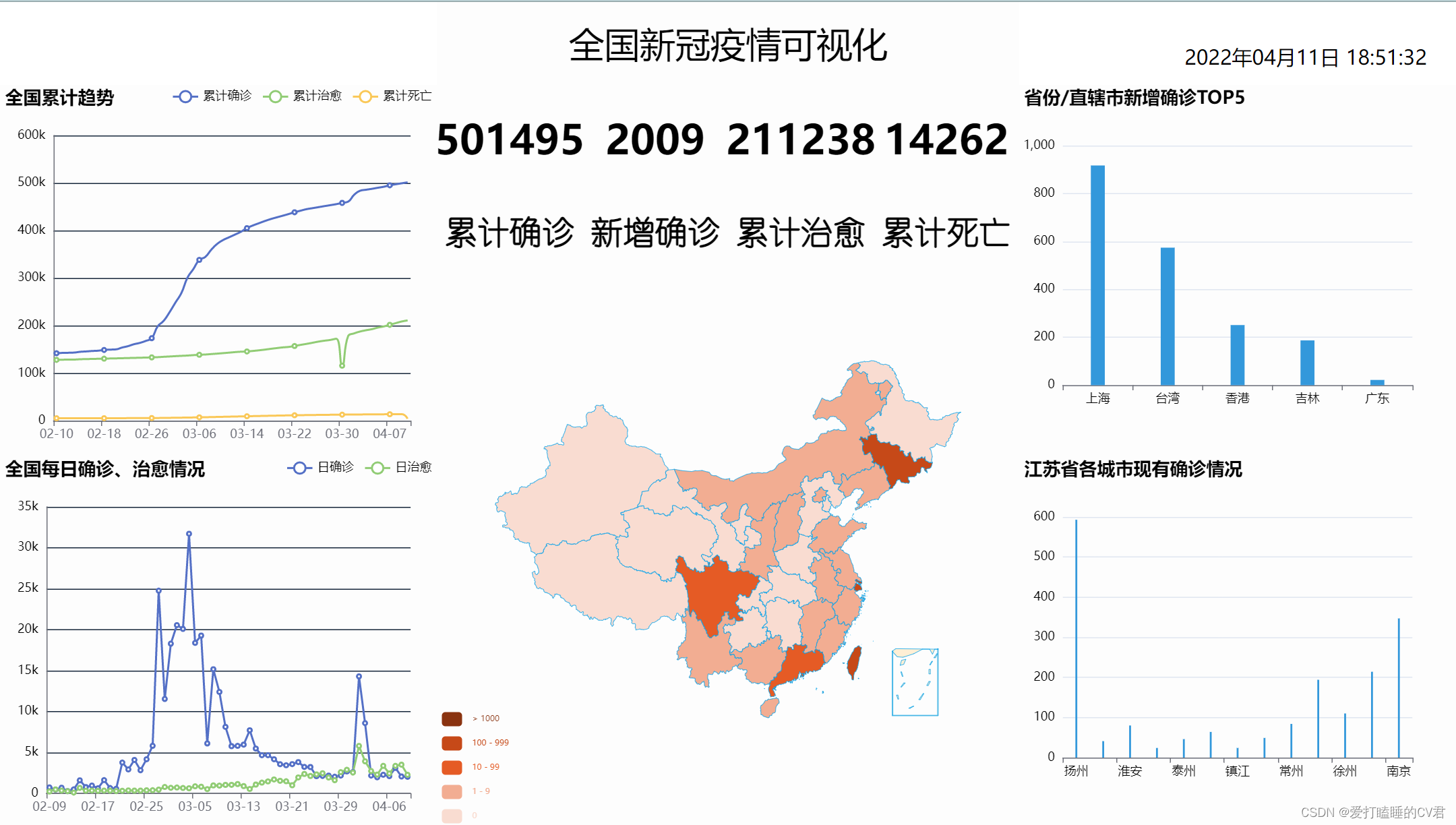
自己做的这个可视化比较朴素,简单分为七个部分:
- 全国累计趋势(包括累计确诊、累计治愈、累计死亡)
- 全国每日确诊、治愈情况
- 中间比较明显的四个数据(累计确诊、每日新增、累计治愈、累计死亡)
- 中国疫情地图(颜色深度表示每日新增情况)
- 省份或直辖市每日新增数量前五
- 江苏省各城市现有的确诊人数
源码如下:https://github.com/Polaris119/Epidemic-visualization可以给个star嘛
说真的,自己花了四五天的时间,第一次感觉一个项目能用到这么多知识,学习的过程也遇到了很多的困难,尤其是前端方面的知识,以前接触的非常少。最后慢慢跑完所有的数据后,真的非常开心。
二、项目准备
1、第三方库
- requests
- pymysql
- flask
可根据自己情况,酌情安装。
2、知识点概况
- html
- css
- javascript
- jQuery
- python
- requests
- mysql
- pymysql
- json
- ajax
- flask
- echarts
3、推荐视频
像我一样的小白,可以参考这个视频,结合自身,可以更快地进入项目。
可参考视频:传送门
注意:这个视频中有一些不对的地方,稍微注意下就可以解决,不要全按照视频来哦
三、数据获取
关于新冠疫情的数据非常多,可自行寻找。
通过检查抓包,可以轻松发现数据,以json的形式进行存储的。

需要获取的数据如下:
- 全国今日新增、累计确诊、治愈人数、死亡人数
- 每个省份的每个城市今日新增、累计确诊、治愈人数、死亡人数
- 全国历史累计确诊、疑似、治愈、死亡人数
- 全国历史每日累计确诊、疑似、治愈、死亡人数
部分代码如下:
详细可见源码: https://github.com/Polaris119/Epidemic-visualization
# 获取当日数据
def get_now(data):
now = []
data_time = str(data['diseaseh5Shelf']['lastUpdateTime']) # 数据更新时间
data_all = data['diseaseh5Shelf']['areaTree'][0]
data_province_s = data['diseaseh5Shelf']['areaTree'][0]['children']
# 获取全国今日新增、累计确诊、治愈人数、死亡人数
confirms = data_all['total']['confirm']
confirms_add = data_all['today']['confirm']
heals = data_all['total']['heal']
deads = data_all['total']['dead']
# 获取每个省份的每个城市今日新增、累计确诊、治愈人数、死亡人数
for data_province in data_province_s:
province = data_province['name'] # 省份
for data_city in data_province['children']:
city = data_city['name'] # 城市
confirm = data_city['total']['confirm'] # 确诊
confirm_add = data_city['today']['confirm'] # 新增
heal = data_city['total']['heal'] # 治愈
dead = data_city['total']['dead'] # 死亡
now.append((data_time, province, city, confirm_add, confirm, heal, dead))
return confirms, confirms_add, heals, deads, now
# 获取历史数据
def get_past(data):
past = {}
for data_day in data:
data_time = data_day['date'] # 获取最原始的时间
time_deal = time.strptime(data_time, '%m.%d') # 根据指定的格式把一个时间字符串解析为时间元组
date = time.strftime('%m-%d', time_deal) # 重新组成新的时间字符串
past[date] = {
'confirm': data_day['confirm'], # 确诊
'suspect': data_day['suspect'], # 疑似
'heal': data_day['heal'], # 治愈
'dead': data_day['dead'] # 死亡
}
return past
四、数据库交互
对于数据库的相关知识,小白可参考我之前写的两篇文章:
【MySQL安装】MySQL的安装及环境配置
【MySQL语句】MySQL基础语句
在开始之前,需要创建一个数据库,我这里创建的是covid。
接着,需要连接数据库,以我的为例:
import pymysql
def mysql():
db = pymysql.connect(host='localhost', user='root', password='填写自己的密码', database='covid', charset='utf8')
cur = db.cursor()
return db, cur
成功连接之后,就可以进行存取数据了。
以插入全国今日新增、累计确诊、治愈人数、死亡数据为例:
# 写入当日数据
def insert_now(now):
db, cur = mysql()
try:
cur.execute("DROP TABLE IF EXISTS 当日数据")
# 写创建表的sql语句
set_sql_now = "create table 当日数据(时间 varchar(100),省份 varchar(50),城市 varchar(50),新增确诊 int(11),"
"确诊人数 int(11),治愈人数 int(11),死亡人数 int(11))ENGINE=InnoDB DEFAULT CHARSET=utf8"
# 执行sql语句
cur.execute(set_sql_now)
# 保存
db.commit()
# 写入数据库
save_sql_now = "insert into 当日数据 values(%s,%s,%s,%s,%s,%s,%s)"
cur.executemany(save_sql_now, now) # now位置必须是个列表,列表里面的元素是数组
db.commit()
print('当日数据写入成功')
except Exception as e:
print('当日数据写入失败原因:%s' % e)
五、绘制前端页面
主要用到了Echarts提供的模板。ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,可免费使用。
Echarts官网如下:https://echarts.apache.org/zh/index.html
具体的使用可以到官方文档查看:https://echarts.apache.org/zh/api.html#echarts
六、Web程序开发
Flask是一个使用 Python编写的轻量级Web应用框架。其WSGl( Python Web Server Gateway Interface)工具包采用 Werkzeug,模板引擎则使用 Jinja2,是目前十分流行的Web框架。
使用pycharm创建一个flask项目,会自动帮我们生成两个文件夹【templates】【static】和一个python文件【app.py】,我们需要将写好的HTML文件放在【templates】目录下,CSS和JS放在【static】目录下。

数据的传输可以使用Ajax。Ajax是Asynchronous Javascript and XML的简称,通过Ajax向服务器发送请求,接收服务器返回的json数据,然后使用 Javascript修改网页,来实现页面局部数据更新。
基本格式如下:
$.ajax({
type:"post", //请求类型
url:"/目标路由", //请求地址
data:{}, //数据
datatype:"json",
success:function (data) {
//请求成功的回调函数,data是返回的数据
},
error:function () {
//请求失败时执行
}
})
七、未来可期
文章到这里就要结束了,但故事还没有结局
如果本文对你有帮助,记得点个赞👍哟,也是对作者最大的鼓励🙇♂️。
如有不足之处可以在评论区👇多多指正,我会在看到的第一时间进行修正
作者:爱打瞌睡的CV君
CSDN:https://blog.csdn.net/qq_44921056
本文仅用于交流学习,未经作者允许,禁止转载,更勿做其他用途,违者必究。


