前言
这算是我的第二个vite插件了👉GitHub直达,第一个是腾讯云OSS上传,思路以及部份代码借鉴了浏览器API调用工程师的项目,在此基础上完善和增加配置项。
如果文章对你有帮助的话,记得一键三连哟。有问题和疑惑的话也可以在评论区留言。我会第一时间回复大家,如果觉得我的文章哪里有知识点错误的话,也恳请能够告知,把错的东西理解成对的,无论在什么行业,都是致命的。
背景
项目环境比较多,经常漏发错发版本,导致测试和开发间的扯皮比较多。于是,这个插件便截天地气运而生🤪🤪🤪。
功能特性
目的: 在控制台显示当前运行代码的构建人、构建时间、分支、最新的COMMIT信息等, 方便确认是否漏发错发版本。
注意: 只在GitLab流水线有用
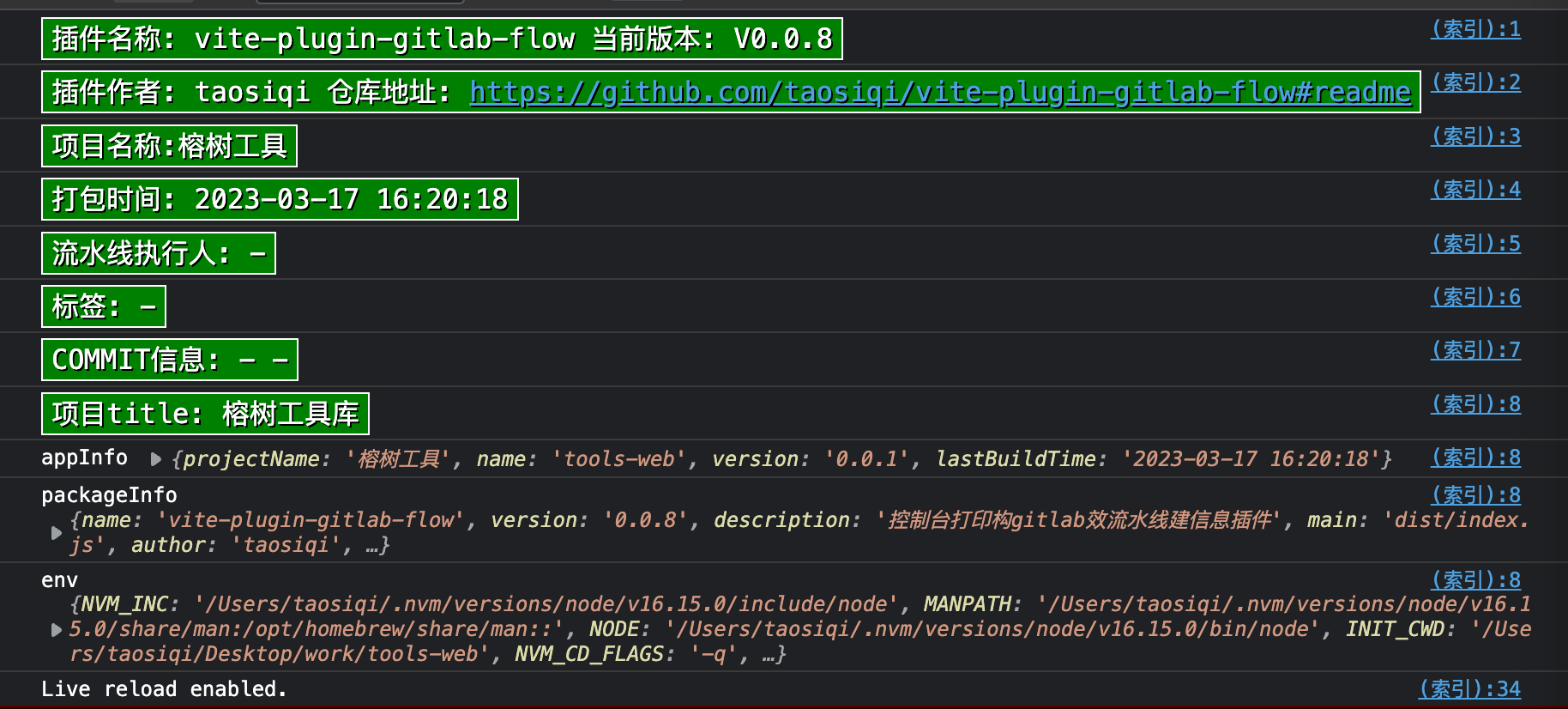
效果预览
可以在控制台查看代码的部署信息

安装
pnpm i -D vite-plugin-gitlab-flow或者
yarn add -D vite-plugin-gitlab-flow或者
npm i -D vite-plugin-gitlab-flow基本使用
在vite.config.js/ts中配置
import vitePluginGitLabFlow from "vite-plugin-gitlab-flow";
plugins: [
vitePluginGitLabFlow({
projectName: '榕树工具',
debug: true,
extra: [
{
keys: 'VITE_APP_TITLE',
label: '项目title'
}
],
styles:{
color: 'red'
}
}),
]配置项
| options | description | type | default |
|---|---|---|---|
| projectName? | 项目名称,默认取package.json里的name字段。 | string | package.name |
| debug? | debug模式 | boolean | false |
| extra? | 额外需要显示的字段,需要是env里面有的字段,可开启debug模式查看 | string | [] |
| styles? | 自定义样式 | Style | {} |
实现原理
import type { Plugin, HtmlTagDescriptor } from 'vite';
import dayjs from 'dayjs';
import fs from 'fs';
import {Properties,PropertiesHyphen} from 'csstype';
interface Style extends Properties, PropertiesHyphen {}
export const defaultStyle:Style = {
color: 'white',
background: 'green',
'font-size': '16px',
border: '1px solid #fff',
'text-shadow': '1px 1px black',
padding: '2px 5px',
}
interface GitLabFlowOptions {
projectName?: string,
debug?:boolean,
extra?:{
label:string
keys:string,
}[],
styles?:Style
}
export default function gitLabFlow(options: GitLabFlowOptions): Plugin {
let {debug=false,extra=[],styles=defaultStyle}=options
let styleOption=''
for (const styleOptionKey in styles) {
styleOption+=`${styleOptionKey}:${styles[styleOptionKey]};`
}
// 获取环境变量
const env = process.env;
// 获取项目package.json
const pkg:any = JSON.parse(fs.readFileSync(process.cwd() + '/package.json', 'utf-8'));
// 获取插件package.json
let packageInfo: any = JSON.parse(fs.readFileSync(process.cwd() + '/node_modules/vite-plugin-gitlab-flow/package.json', 'utf-8'))
const appInfo = {
projectName: options.projectName || pkg.name,
name:pkg.name,
version:pkg.version,
lastBuildTime: dayjs().format('YYYY-MM-DD HH:mm:ss'),
};
//打印默认项目信息
let extStr=`
console.log("%c插件名称: ${packageInfo.name} 当前版本: V${packageInfo.version}","${styles}" );
console.log("%c插件作者: ${packageInfo.author} 仓库地址: ${packageInfo.homepage}","${styles}");
console.log("%c项目名称:${appInfo.projectName}", "${styles}");
console.log("%c打包时间: ${appInfo.lastBuildTime}","${styles}");
console.log("%c流水线执行人: ${env.GITLAB_USER_NAME || '-'}", "${styles}");
console.log("%c标签: ${env.CI_COMMIT_REF_NAME || '-'}", "${styles}");
console.log("%cCOMMIT信息: ${env.CI_COMMIT_TITLE || '-'} ${env.CI_COMMIT_SHA || '-'}", "${styles}");
`
//可以自定义需要显示的字段,
// 新增自定义字段
extra.forEach(({label,keys})=>{
extStr+=`console.log("%c${label}: ${env?.[keys] || '-'}","${styles}");`
})
//开始debug模式后,会打印变量
// debugger模式
if (debug){
extStr+=`console.log('appInfo', ${JSON.stringify(appInfo)});`
extStr+=`console.log('packageInfo', ${JSON.stringify(packageInfo)});`
extStr+=`console.log('env', ${JSON.stringify(env)});`
}
return {
name: 'vite-plugin-gitlab-flow',
apply: 'build',
transformIndexHtml(html): HtmlTagDescriptor[] {
return [
{
tag: 'script',
attrs: { defer: true },
children: extStr,
injectTo: 'body'
},
]
}
};
}引用
首发于掘金,欢迎关注


