一、使用了json与xml来加载数据
解析json使用jackson-all-1.9.2.jar
1)利用XML提供的静态数据来作为数据源
2)利用JSON提供的静态数据来作为数据源
{
"chart": {
"yAxisname": "Amount",
"caption": "Person(2JSON)",
"numberPrefix": "$",
"useRoundedges": "1",
"bgColor": "FFFFFF,FFFFFF",
"showBorder": "1",
"showValues":"0",
"baseFontSize":"12"
},
"data": [
{
"label": "Monday",
"value": "25000"
},
{
"label": "Tuesday",
"value": "35000"
},
{
"label": "Wednesday",
"value": "42300"
},
{
"label": "Thursday",
"value": "35300"
},
{
"label": "Friday",
"value": "31300"
},
{
"label": "Saturday",
"value": "64500"
},
{
"label": "Sunday",
"value": "88900"
}
]
}3)利用XML拼接字符串提供的静态数据来作为数据源
var strXML = ''+
' ';4)利用JSON拼接字符串提供的静态数据来作为数据源
var strJSON = '{"chart": {'+
'"yAxisname": "Amount",'+
'"caption": "Person(4JSON)",'+
'"numberPrefix": "$",'+
'"useRoundedges": "1",'+
'"bgColor": "FFFFFF,FFFFFF",'+
'"showBorder": "1",'+
'"showValues":"0",'+
'"baseFontSize":"12"'+
'},'+
'"data": ['+
'{"label": "Monday",'+
'"value": "25000"'+
'},'+
'{'+
'"label": "Tuesday",'+
'"value": "35000"'+
'},'+
'{'+
'"label": "Wednesday",'+
'"value": "42300"'+
'},'+
'{'+
'"label": "Thursday",'+
'"value": "35300"'+
'},'+
'{'+
'"label": "Friday",'+
'"value": "31300"'+
'},'+
'{'+
'"label": "Saturday",'+
'"value": "64500"'+
'},'+
'{'+
'"label": "Sunday",'+
'"value": "88900"'+
'}'+
']'+
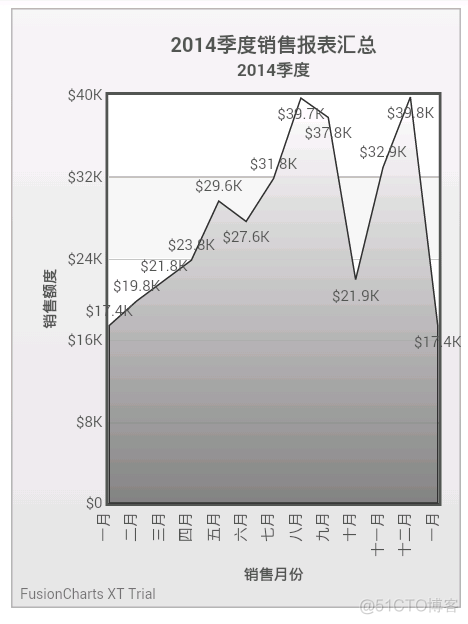
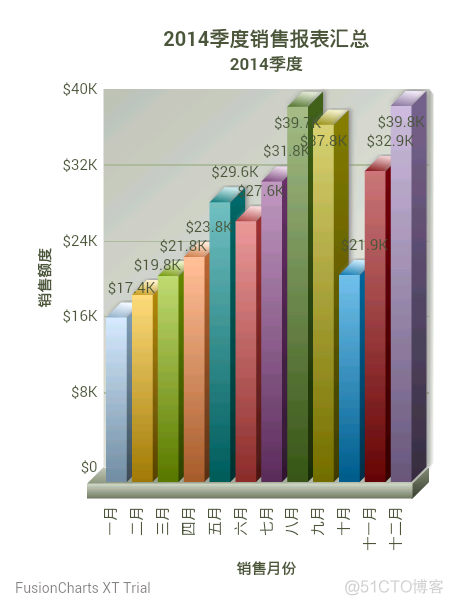
'}';二、示例图



三、代码解析
1)列表界面
public class HomeActivity extends ListActivity {
public static final String CHART_SIGN = "sign";
// 图名称
private String[] mChartsName;
// 图标记
private String[] mChartsSign;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initDatas();
setAdapter();
}
private void setAdapter() {
setListAdapter(new SimpleAdapter(this, getDatas(), android.R.layout.simple_list_item_1, new String[]{"name"}, new int[]{android.R.id.text1}));
}
private List2)显示界面:
/**
* 图表显示
*
* @Project App_FusionCharts
* @Package com.drlyee.chart
* @author chenlin
* @version 1.0
* @Date 2014年5月5日
* @Note TODO
*/
public class ChartsShowActivity extends Activity {
private static final String TAG = "tag";
private WebView mWebView;
private String mFlashType;
private String mChartData;
private String mJsonString;
private String mSign;
private ChartsDataEntity mDatasEntity;
private List mDatas;
private WebSettings mSettings;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show_charts);
mSign = getIntent().getStringExtra(HomeActivity.CHART_SIGN);
Log.i(TAG, "mSign == " + mSign);
init();
initJson();
loadCharts();
}
private void initJson() {
// 定义Json格式的数据
mJsonString = "{"chart":{"caption":"2014季度销售报表汇总", "subcaption":"2014季度", "
+ ""xaxisname":"销售月份", "yaxisname":"销售额度", "numberprefix":"$"},"
+ " "data":[{ "label":"一月","value":"17400"}, { "label":"二月","value":"19800" },"
+ "{ "label":"三月","value":"21800"}, { "label":"四月","value":"23800" },"
+ "{"label":"五月","value":"29600"}, { "label":"六月","value":"27600" },"
+ " {"label":"七月","value":"31800"}, {"label":"八月","value":"39700"},"
+ "{"label":"九月","value":"37800"}, {"label":"十月","value":"21900"},"
+ "{"label":"十一月","value":"32900" }, {"label":"十二月","value":"39800"}]}";
}
/**
* 加载显示图表
*/
private void loadCharts() {
if (mSign.endsWith("Line")) {
mFlashType = "swf/Line.swf";
mChartData = "data/sale_data.xml";
} else if (mSign.endsWith("Area2D")) {
// 以Json格式传图表数据
mFlashType = "swf/Area2D.swf";
mChartData = getJsonData();
mWebView.loadDataWithBaseURL("file:///android_asset/", getStringForHtmlByJson(mFlashType, mChartData), "text/html", "utf-8",
null);
return;
} else if (mSign.equals("Column2D")) {
mFlashType = "swf/Column2D.swf";
mChartData = "data/Column2DData.xml";
} else if (mSign.equals("Column3D")) {
// 以Json格式传图表数据
mFlashType = "swf/Column3D.swf";
mChartData = mJsonString;
mWebView.loadDataWithBaseURL("file:///android_asset/", getStringForHtmlByJson(mFlashType, mChartData), "text/html", "utf-8",
null);
return;
} else if (mSign.equals("Pie2D")) {
mFlashType = "swf/Pie2D.swf";
mChartData = "data/sale_data.xml";
} else if (mSign.equals("Pie3D")) {
mFlashType = "swf/Pie3D.swf";
mChartData = "data/sale_data.xml";
} else if (mSign.equals("StackedColumn3D")) {
mFlashType = "swf/StackedColumn3D.swf";
mChartData = "data/sale_data_StackedColumn3D.xml";
} else if (mSign.equals("MSCombi2D")) {
mFlashType = "swf/MSCombi2D.swf";
mChartData = "data/sale_data_MSCombi2D.xml";
} else if (mSign.equals("MSColumn3DLineDY")) {
mFlashType = "swf/MSColumn3DLineDY.swf";
mChartData = "data/sale_data_MSColumn3DLineDY.xml";
} else if (mSign.equals("Scatter")) {
mFlashType = "swf/Scatter.swf";
mChartData = "data/ScatterData.xml";
} else if (mSign.equals("Bubble")) {
mFlashType = "swf/Bubble.swf";
mChartData = "data/BubbleData.xml";
} else if (mSign.equals("SSGrid")) {
mFlashType = "swf/SSGrid.swf";
mChartData = "data/sale_data.xml";
} else if (mSign.equals("FCMap_China2")) {
mFlashType = "swf/FCMap_China2.swf";
mChartData = "data/MapData.xml";
}
/*
* 由于FusionCharts.js和flash资源均在资源目录asset下,所以第一个参数需要添加该路径。 否则资源将无法加载显示
*/
mWebView.loadDataWithBaseURL("file:///android_asset/", getStringForHtml(mFlashType, mChartData), "text/html", "utf-8", null);
}
/**
* 传递Json格式数据,作为报表显示数据。实现后台获取动态数据在报表中显示。
*
* @param flashType
* 报表组件类型
* @param chartData
* 报表显示数据
* @return 拼接的html文件代码
*/
private String getStringForHtmlByJson(String flashType, String chartData) {
String data = "" + "" + "报表图形 "
+ "" + "" + ""
+ "FusionCharts 将要加载在此!" + "" + "" + "";
return data;
}
/**
* 报表数据静态定义在XML文件中,载入组件中显示。
*
* @param flashType
* 报表组件类型
* @param chartData
* xml文件路径
* @return 拼接的html文件代码
*/
private String getStringForHtml(String flashType, String chartData) {
String data = "" + "" + "报表图形 "
+ "" + "" + ""
+ "FusionCharts 将要加载在此!" + "" + "" + "";
return data;
}
private String getJsonData() {
mDatasEntity = new ChartsDataEntity();
mDatas = new ArrayList();
// ChartsEntity对象定义了图表属性
ChartsEntity chart = new ChartsEntity();
chart.setCaption("2014季度销售报表汇总");
chart.setSubcaption("2014季度");
chart.setXaxisname("销售月份");
chart.setYaxisname("销售额度");
chart.setNumberprefix("$");
mDatasEntity.setChart(chart);
initDataSet("一月", "17400");
initDataSet("二月", "19800");
initDataSet("三月", "21800");
initDataSet("四月", "23800");
initDataSet("五月", "29600");
initDataSet("六月", "27600");
initDataSet("七月", "31800");
initDataSet("八月", "39700");
initDataSet("九月", "37800");
initDataSet("十月", "21900");
initDataSet("十一月", "32900");
initDataSet("十二月", "39800");
initDataSet("一月", "17400");
try {
ObjectMapper objectMapper = new ObjectMapper();
StringWriter sw = new StringWriter();
JsonGenerator generator = objectMapper.getJsonFactory().createJsonGenerator(sw);
generator.writeObject(mDatasEntity);
generator.close();
String json = sw.toString();
Log.i(TAG, "json == " + json);
return json;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
private void initDataSet(String month, String num) {
// DataSetEntity对象定义了图表的一组数据
// 1.创建数据
DataSetEntity data = new DataSetEntity();
data.setLabel(month);
data.setValue(num);
// 2.添加到数据集合
mDatas.add(data);
// 3.设置到实体类
mDatasEntity.setDatas(mDatas);
}
private void init() {
mWebView = (WebView) findViewById(R.id.webview);
mWebView.setHorizontalScrollbarOverlay(true);
mWebView.setVerticalScrollbarOverlay(true);
mSettings = mWebView.getSettings();
// 设置支持javascript
mSettings.setJavaScriptEnabled(true);
// 支持插件
mSettings.setPluginState(WebSettings.PluginState.ON);
// 设置是否支持缩放(手指伸缩操作)
mSettings.setBuiltInZoomControls(true);
// 设置是否显示网络图像
mSettings.setBlockNetworkImage(true);
// 设置是否启用或禁止WebView访问文件数据
mSettings.setAllowFileAccess(true);
// 设置默认文本编码格式
mSettings.setDefaultTextEncodingName("UTF-8");
// mWebView.loadUrl("file:///android_asset/ChartWeb.html");
}
} 3)工具类
public class AdobeUtil {
/**
* 安装flash插件
*/
public static void installAdobe(final Context context) {
new AlertDialog.Builder(context).setTitle("安装flash插件").setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent("android.intent.action.VIEW");
intent.setData(Uri.parse("market://details?id=com.adobe.flashplayer"));
context.startActivity(intent);
((Activity)context).finish();
}
}).setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
/**
* 是否安装了flash插件
*
* @return
*/
public static boolean checkAdaboe(Context context) {
PackageManager pm = context.getPackageManager();
List packages = pm.getInstalledPackages(PackageManager.GET_SERVICES);
for (PackageInfo pi : packages) {
if ("com.adobe.flashplayer".equals(pi.packageName)) {
return true;
}
}
return false;
}
} 四、代码下载
链接:http://pan.baidu.com/s/1mhKFF5m 密码:blol


