作者:京东物流 张振勇
ListView是Android中最常用的视图之一,使用的频率仅仅次于几大基础布局,虽然由于使用性和扩展性等原因备受争议,且尽管后来出现了RecyclerView的替代方案,但是ListView仍然广泛地使用在我们的项目中。
自从ListView出道至今,已经不知道衍生出了多少问题,然而很多人只关心功能功能的实现,却极少关注ListView过度调用导致的性能问题。在实际项目中,即使你正确使用了ViewHolder机制来优化ListView性能,但是在某些场景下依然会感觉卡顿严重,到底是什么原因导致的呢,我们来分析下
1 问题演示
很多时候,我们在使用ListView的时候,都是随手写上一个layout_height=”wrap_content”或者layout_height=”match_parent”,非常常规的写法,乍一看,并没有什么问题,尤其是功能实现上也是无可挑剔。
然而,就是layout_height=”wrap_content”这个属性是导致严重的性能问题的根源,下面以一个简单的例子说明一下:

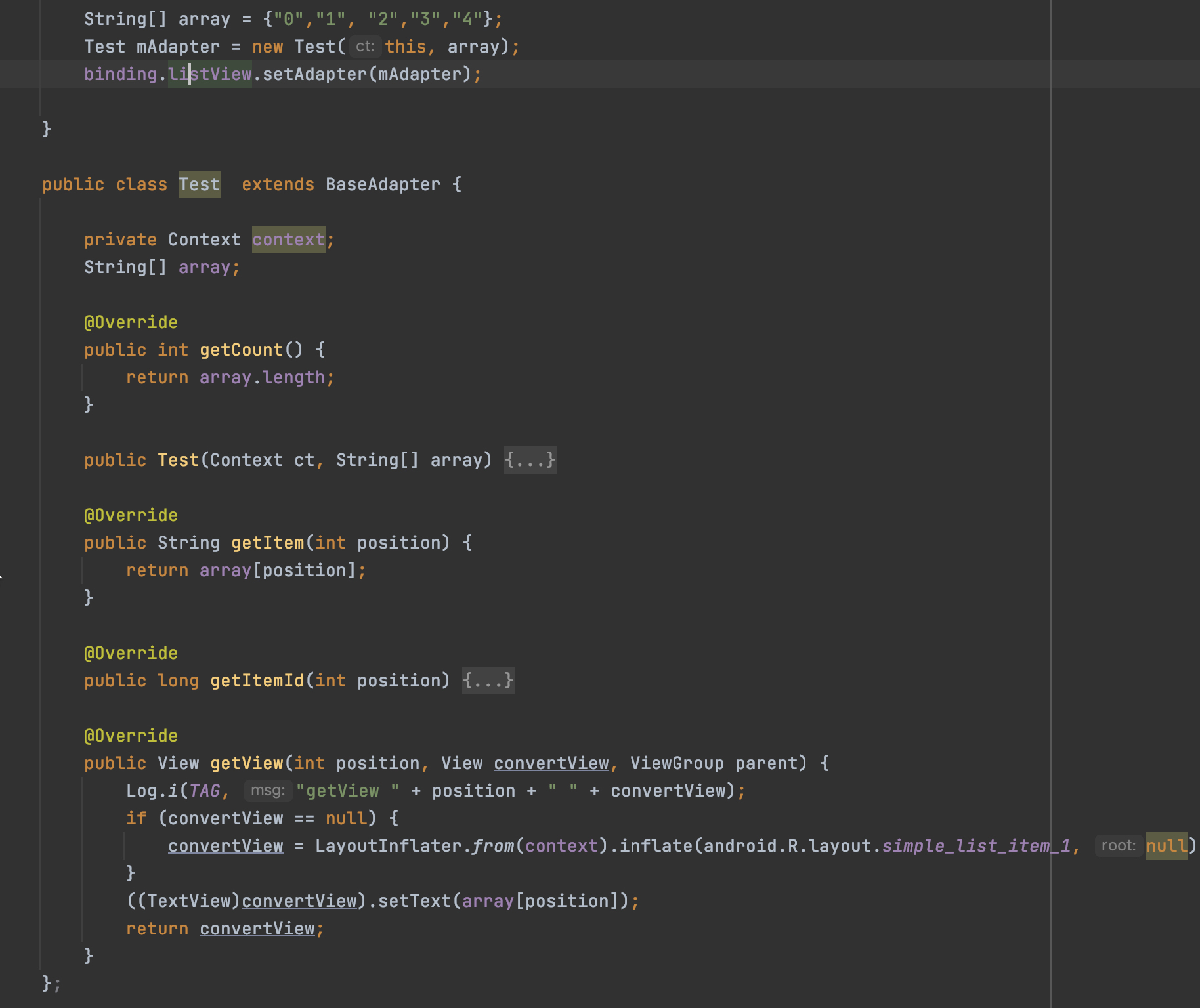
布局如上,接下来,假设ListView一共有5项,那么显示逻辑代码如下:

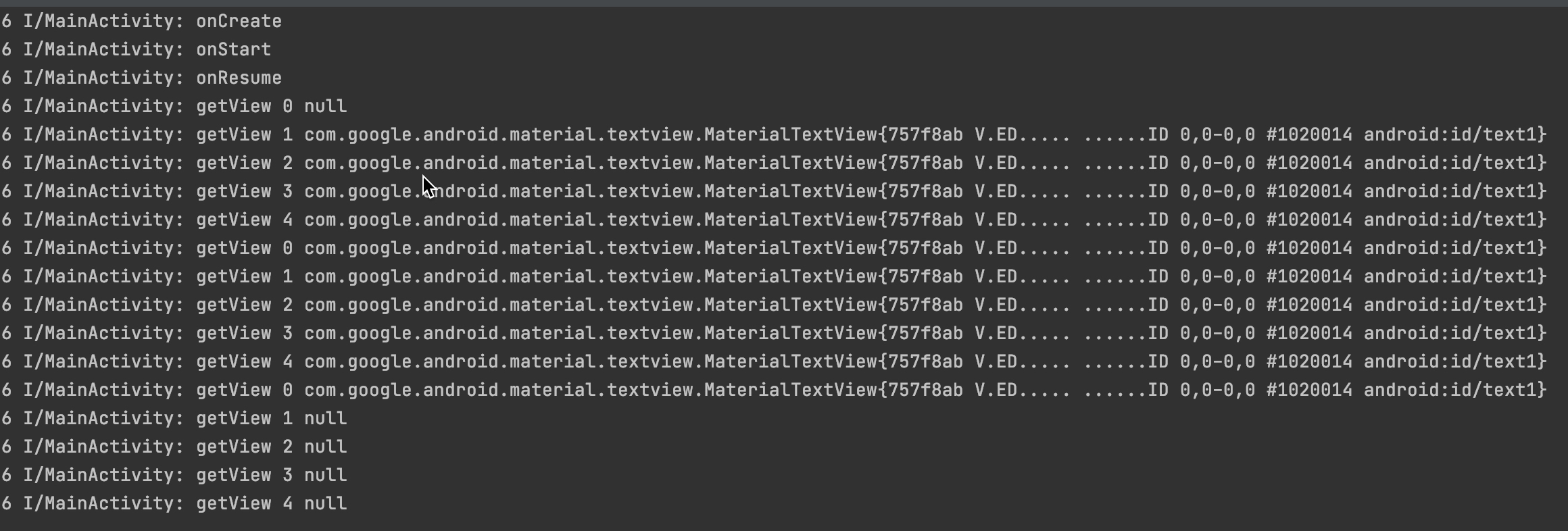
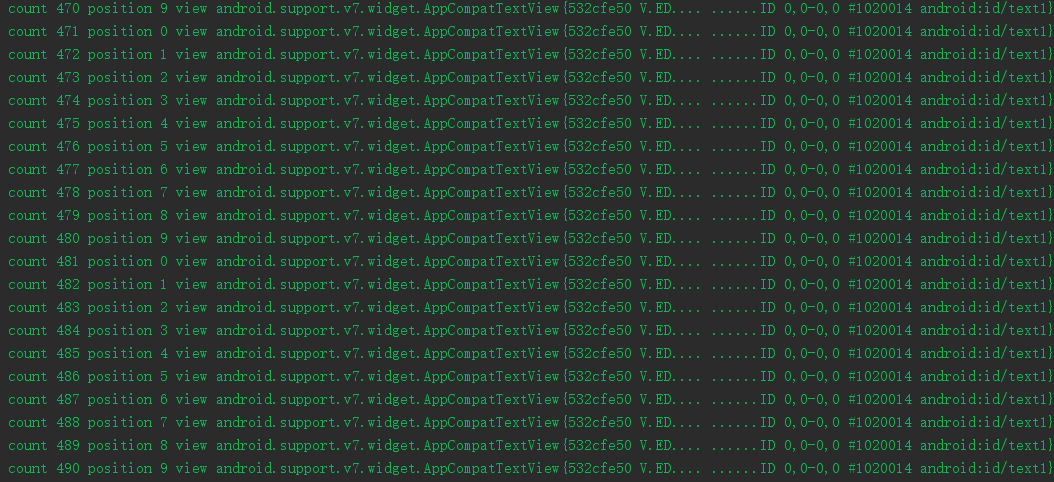
下面,我们来看看log打印的情况:

数一数,一个是15次getView调用,其中6次convertView为null,剩余9次convertView为复用,而ListView的数据源真正只有5项!
当然,为了场景的简单化,我们先不考虑ListView内容超过一屏幕的情况(也就是不考虑其复用机制),所以我们期待的情况应该是getView调用5次且convertView全部为null,而事实上getView多调用了10次且有一次convertView为null。
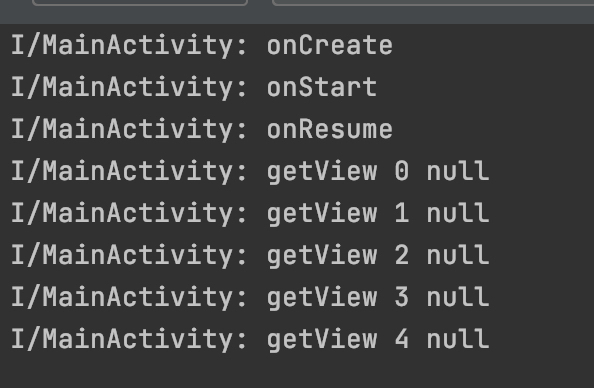
同样的,我们测试一下当layout_height=”match_parent”的情况:

另外,ListView内容超过一屏幕的情况下(考虑复用机制),测试结果一样,这里就不再演示了。
在实际项目中,Adapter的getView方法承载着大量的业务逻辑,在性能方面,除去创建视图的损耗,不正确的ListView使用方式导致的性能损耗大约是正常的3倍左右!那么到底是什么原因导致的呢?我们下面来简单分析下ListView源码。
2 ListView代码分析
在演示了layout_height=”wrap_content”导致性能问题的现象之后,我们来从源码的角度分析下,出现这种过度调用问题的根本原因。(源码以API 29为例)
2.1 onMeasure
首先,layout_height=”wrap_content”属性意味着ListView的高度需要由子View决定,即在onMeasure的时候,需要一一测量子View的高度,所以我们先从其onMeasure方法入手。

wrap_content对应的mode为MeasureSpec.AT_MOST,所以很容易就能找测量子视图高度的代码measureHeightOfChildren,当然方法名也体现出来了,所以具体来看这个方法

核心代码如上,很明显,所有的子View实例都是由obtainView方法返回的,然后再调用具体measureScrapChild来具体测量子View的高度,正常情况下这里for循环的次数就等于所有子项的个数,不过特殊的是已测量的子View高度之和大于maxHeight就直接return出循环了。这种做法其实很好理解,ListView能显示的最大高度就是屏幕的高度,如果有1000个子项,前面10项已经占满了一屏幕了,那后面的990项就没必要继续测量高度了,这样可以大大提高性能。
另外,当一个子View测量完了之后,会通过recycleBin加到复用缓存之中,毕竟这个View只是测量了,还没有加到视图树之中,完全是可以继续复用的。
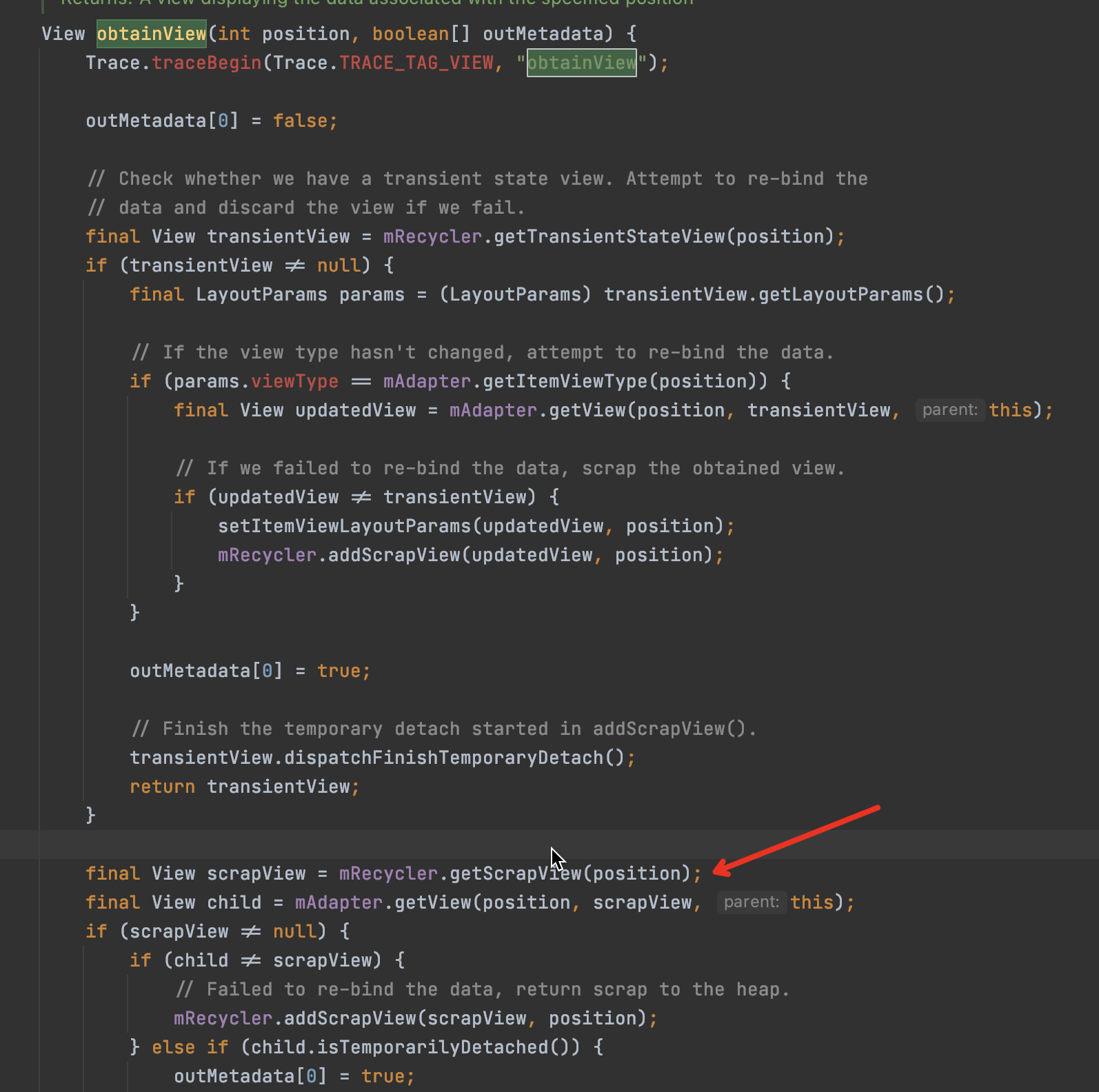
继续来看obtainView方法的实现,源码在AbsListView中。

obtainView方法里面核心的代码其实就两行,首先从复用缓存中取出一个可以复用的View,然后作为参传入getView中,也就是convertView。
这时我们梳理一下measure过程中调用getView的全过程:
A、测量第0项的时候,convertView肯定是null的,通常需要我们Inflate一个View返回;
B、第0项测量结束,这个第0项的View就被加入到复用缓存当中了;
C、开始测量第1项,这时因为是有第0项的View缓存的,所以getView的参数convertView就是这个第0项的View缓存,然后重复B步骤添加到缓存,只不过这个View缓存还是第0项的View;
D、继续测量3、4、5…项,重复C。

所以,我们log中的情况是position=0,convertView=null,而position 1,2 … convertView都是同一个对象实例,即被复用第0项。
2.2 Layout
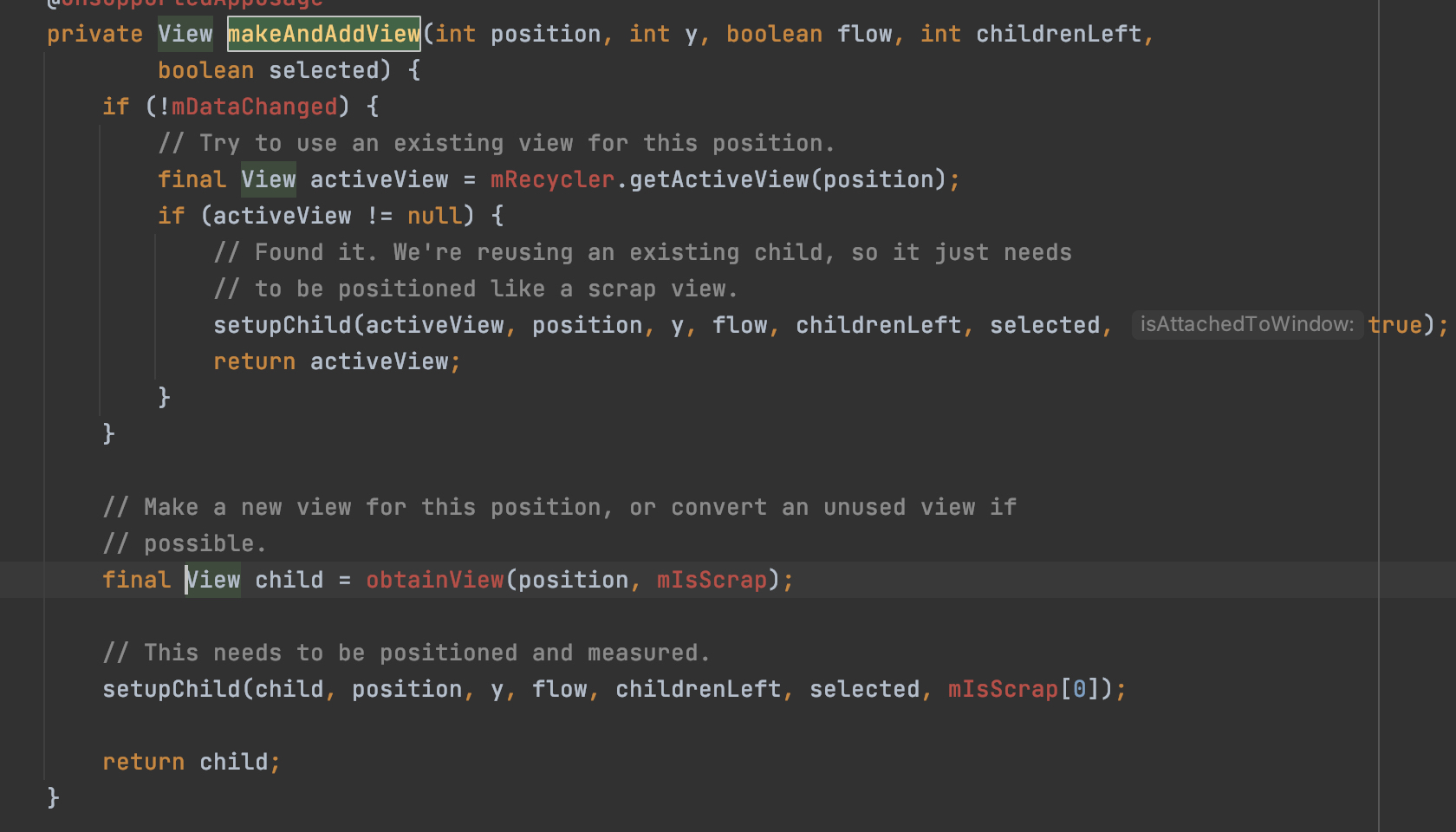
当Measure过程结束了,下面就要开始Layout过程了,由于onLayout方法代码较多,我们直接pass,来看makeAndAddView方法,也就是真真创建View的代码。

同样的,子View实例都是由obtainView方法返回的。这时候就有个小细节了,由于前面Measure的时候,第0项的View已经创建了并且加入到了复用缓存当中,这一次就可以直接拿出来继续用了。接着创建第1,2 … 后面项的时候就没复用缓存了,只能一次次地Inflate。
所以,我们log中的情况是position=0,convertView复用第0项,而position 1,2 … convertView=null。
按理说,Layout之后,应该就不会在调用getView方法了,但是我们明显能看到log仍然多了5次调用,那么这又是怎么回事呢?
前面说到onMeasure方法会导致getView调用,而一个View的onMeasure方法调用时机并不是由自身决定,而是由其父视图来决定。
ListView放在FrameLayout和RelativeLayout中其onMeasure方法的调用次数是完全不同的。
2.3 小结
由于onMeasure方法会多次被调用,例子中是两次,其实完整的调用顺序是onMeasure – onLayout – onMeasure – onLayout – onDraw。所以我们又会看到5次调用,和最前面5次是一模一样的。
那么,肯定有童鞋又要问,既然onLayout也被执行两次,那为何不是调用5×2+5×2=20次呢?
在第2次onLayout的时候,由于数据并没有变化,即mDataChanged=false,这时候可以直接用当前项已经存在的View了,不要再通过getView方法重新绑定数据,所以getView是不需要被调用的。
从上面的分析中,我们可以得到wrap_content情况下getView被调用的时机和次数,假设onMeasure(heightMeasureSpec为AT_MOST)次数为n,onLayout次数为m,ListView控件内同时显示的子项数为i,那么getView次数=(n + 1)_i,正常情况match_parent时,getView次数= i,多余的getView调用次数应该是 (n + 1)_i – i = n * i;
由公式可以看出getView多余调用次数与onMeasure次数n以及显示子项数i成正比关系。
3 三大基础布局性能比较
1层嵌套:
A = FrameLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = LinearLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = RelativeLayout
View onMeasure 4次 onLayout 2次 onDraw 1次
2层嵌套:
A = FrameLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = LinearLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = RelativeLayout
View onMeasure 8次 onLayout 2次 onDraw 1次
3层嵌套:
A = FrameLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = LinearLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = RelativeLayout
View onMeasure 16次 onLayout 2次 onDraw 1次
4层嵌套:
A = FrameLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = LinearLayout
View onMeasure 2次 onLayout 2次 onDraw 1次
A = RelativeLayout
View onMeasure 32次 onLayout 2次 onDraw 1次
从上面逻辑可以看出,RelativeLayout会导致子View的onMeasure重复调用,假设嵌套层数为n,子View的onMeasure次数为2^(n+1),如果onMeasure中做了复杂逻辑,将会容易导致卡顿。
另外,如果上面的子View是ListView,且如果高度设置为wrap_content,恰好一屏幕的item个数是m,那么其adapter的getView方法调用次数=(2^n+1)* m。假设n=4,m=10,getView=170次!170次!170次!(为何会这样,下回合分解,有时间的可以先去玩下,^-^)
所以,三大布局对子View的影响排名应该是:
LinearLayout = FrameLayout >> RelativeLayout
4 常见错误
4.1 常见错误1
比如4层嵌套的RelativeLayout会使得子View的onMeasure次数达到32,其中heightMeasureSpec为AT_MOST的次数为16,所以如果ListView同时显示的项数为10,那么getView的次数达到(16+1)_10=170次,虽然只有10项,但是却相当于一次性加载了170项,性能损耗之大可想而知。
可以总结出一个公式:如果RelativeLayout嵌套层数为n,ListView显示项数为m,getView调用次数为(2^n+1)_m
4.2 常见错误2
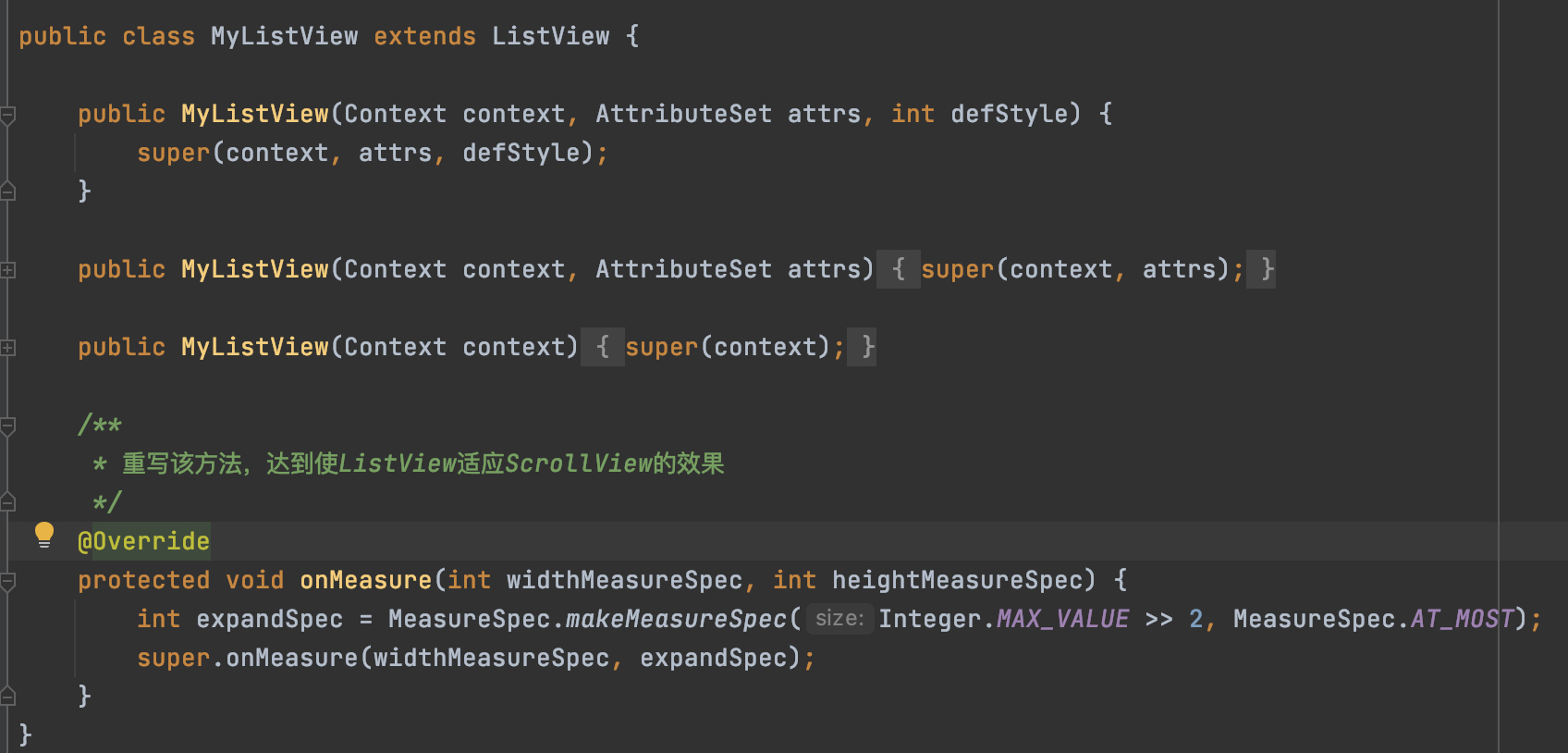
从官方的设计来看,ListView其实是禁止防止在ScrollView等垂直滚动视图中的,但无奈各种各样的业务和设计导致我们不得不这么做,然后就衍生出了可谓ListView历史上最大的坑:NoScrollListView。

NoScrollListview 出现的主要目的是为了支持ListView放在ScrollView等垂直滚动视图中,原理很简单,利用前面ListView测量原理分析到的机制,强行设置AT_MOST来测量子View高度,也就是强制ListView自适应,即使你在xml中正确地使用layout_height=”match_parent”,在Java代码里面也会强行设置成wrap_content,导致的结果就是每一次onMeasure都会不停调用getView。
如果,结合上前面说的RelativeLayout嵌套,ListView的性能损耗还要再翻倍!
假设ScrollView中存在RelativeLayout里面嵌套NoScrollListview,RelativeLayout嵌套层数为n,那么onMeasure的次数为2^n+2^(n+1)次,ListView显示项数为m,getView调用次数为(2^n + 2^(n+1) +1)* m次。如果n=4,m=10,getView次数为490次

相信看到这里,终于知道为什么ScrollView中嵌有列表的页面会卡出翔了吧!
当然,事情还远远不止这么简单,尤其在某些特殊的场景下,容易导致onMeasure频繁调用,以实际项目中遇到的问题场景举两个例子。
- 有些ScrollView具有下拉弹性功能,当手指下拉时会导致子View不停onMeasure,如果子View包含NoScrollListview,页面肯定一顿一顿的。
- 如果你在getView中的某些不恰当的操作导致ListView重新onMeasure,比如setVisibility为Gone等,就会造成onMeasure和getView的相互循环调用,这时候性能消耗非常严重(一般不会ANR)。
- 同样的,某些时候我们需要监听ListView的滚动状态,会使用setOnScrollListener,由于在onMeasure的时候会触发OnScrollListener的回调,如果回调里面某些不恰当的操作导致ListView再次触发onMeasure就会导致OnScrollChangeListener和onMeasure两者的死循环。
5 心得建议
对于以上几点问题,有如下一些建议:
- 使用ListView的时候注意尽量使用layout_height=”match_parent”。
- 如果第1点无法避免,需要注意ListView的父布局,父布局以上绝对不要使用RelativeLayout,即使使用FrameLayout或LinearLayout会增加布局层级。
- 如果第1点无法避免,需要注意不要在getView中使用setVisibility这种会触发ListView重新onMeasure的操作。
- 如果ListView存在位移,比如下来刷新等,绝对要遵循第1点来设置layout_height=”match_parent”,不然频繁触发onMeasure会导致交互卡顿。
- 关于NoScrollListView,这种布局是严禁使用的,无论是哪种场景,如果ScrollView中必须要使用ListView,可以使用SimulateListView控件代替ListView


